Google Pagespeed Insights е добре познат инструмент за уебсайтове, с който можете да проверите и оптимизирате всички параметри, свързани с търсачката. Можете да кликнете върху връзката по-горе или обикновено да видите в системата за управление и ежедневно актуализираната стойност на страницата си.
В този урок ще ви покажем колко лесно е да оценка на скоростта на страниците От 100/100 да се постигне. Вие също можете да го направите.
За нашия пример използвахме демонстрационен уебсайт с разнообразно съдържание и добре позната тема, която включва и обичайните плъгини. Точно това използвате за създаване на добри уебсайтове.
Тук сме избрали темата The7 реши. Но няма значение коя тема използвате. Основното е, че той е актуален и предлага няколко настройки за създаване на уебсайта.
Това е необходимо за бърз уебсайт.
- einen бързи уеб хостери с опит
- чист и актуален WordPress
- правилните настройки за уеб сървъра
- инструмент за оптимизации и кеширане
В този пример използваме WP Rocket. Всички тези инструменти правят едно и също нещо. Те компресират текстови файлове, обобщават кода и при необходимост създават статична страница като копие.
Това позволява на посетителя да извика страницата бързо.
Статичните страници напомнят на html кода от миналото. Уебсайтовете, които се състоят от прост html код и изображения, все още са най-бързи. Но не и динамично. С тези плъгини кешът се възстановява винаги, щом нещо се промени в страницата.
Съвет: Деактивирайте WordPress cronjob. Всъщност това не е cronjob в истинския смисъл на думата, но се извиква винаги, когато посетител влезе в страницата. Как става това, ще ви покажем в друга статия.
Google Pagespeed Insights
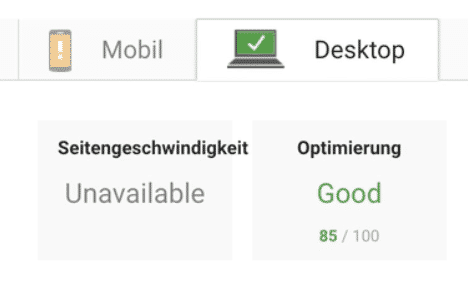
След като въведете текущия си уебсайт в Google и разгледате резултатите.
Обикновено получавате първите стойности в жълтата зона, така че да 85 дали уеб хостът има добър сървър.
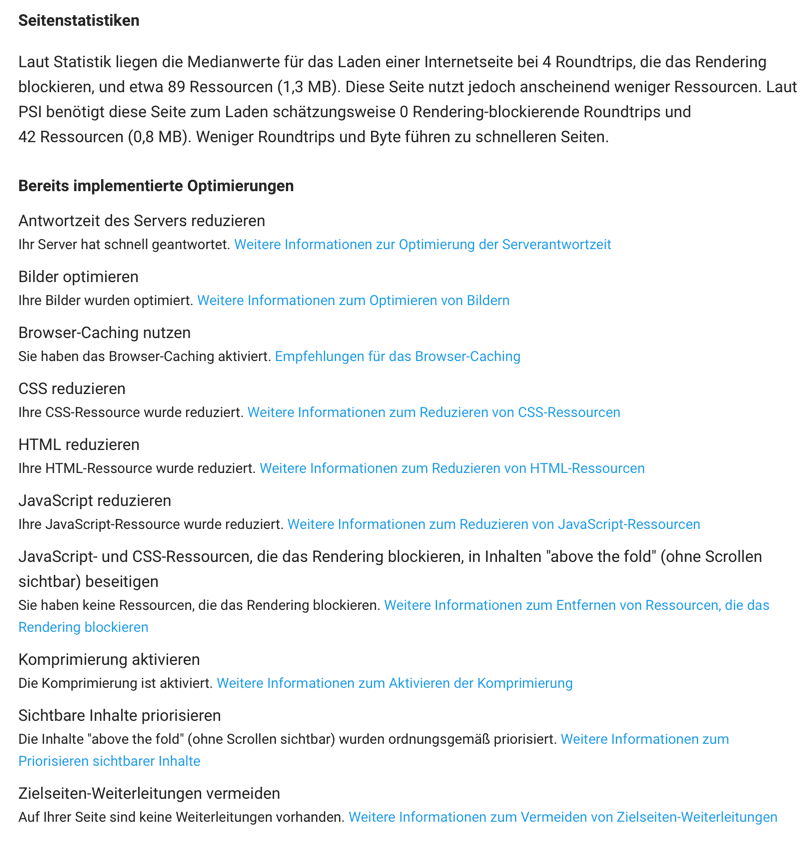
При инсталацията по подразбиране PSI ни показа 85/100 в изгледа на работния плот.
Донякъде подвеждащо обаче е твърдението, че сървърът отговаря бавно. Тук се има предвид времето до първия байт, който се прехвърля.
Тук има много фактори, които си взаимодействат. Често ще намалите така нареченото TTFB (време до първия байт), ако фиксирате всички останали точки.
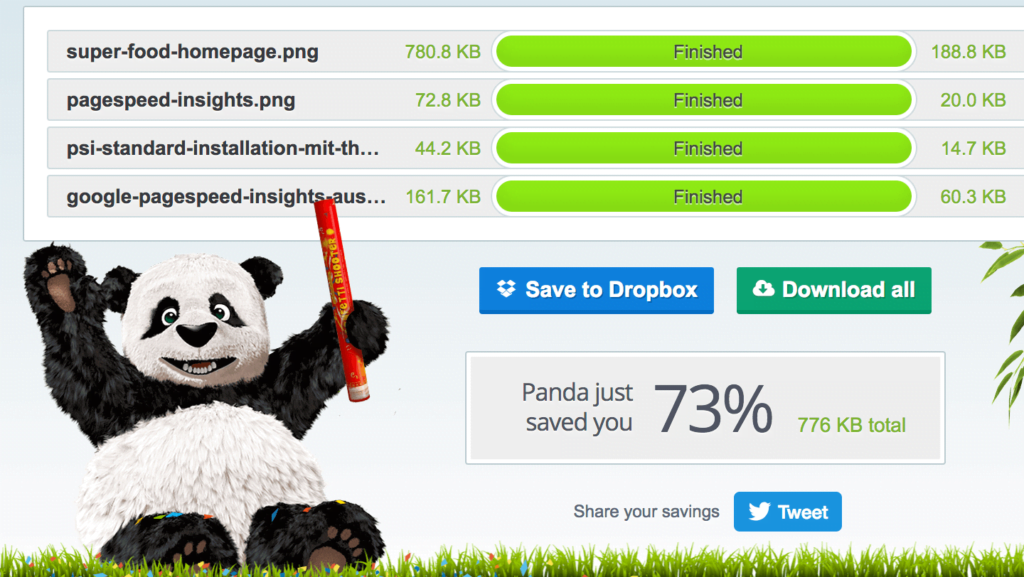
Google удобно предлага оптимизирания код за изтегляне за много точки. На този етап препоръчвам, но по принцип само предварително оптимизирани изображения, които да се интегрират в уебсайта.
Можете дори да го направите безплатно, например с помощта на Tinypng Panda направи.

Повечето теми обаче създават и собствени изображения с различни размери, така че винаги има нужда от оптимизация.
Затова е препоръчително от време на време просто да оптимизирате отново всички файлове с изображения на уеб сървъра и да ги презапишете отново.
Pingdom, GTMetrix и др.
Разбира се, има и други тестови сайтове. Тук обаче често се среща проблемът, че извличането се извършва от чужбина и следователно не е достатъчно смислено, за да симулира обичайния посетител от Германия. Важно е също така да се знае, че някои програми за проверка не могат да се справят с http/2 и не отчитат предимството на http/s, т.е. паралелното предаване на данни чрез една връзка, и тълкуват това отрицателно.

TTFB или общо време за зареждане?
По принцип се отчита резултатът от общото време за зареждане. Първият байт зависи от много фактори, върху които може да се влияе слабо. Страница, която не е компресирана, обикновено има много по-ниска стойност на TTFB от перфектно компресирана страница. Но общото време за зареждане с компресия, разбира се, е по-бързо за страница с много съдържание. Как Google оценява това в крайна сметка е неясно. Самите ние имаме страници, които се зареждат бавно, защото софтуерът е остарял и имат стойност на PSI от 68. 28 хил. органични ключови думи водят до около 1000 посетители на ден на сайта. Но при съпоставими страници страницата с по-добри стойности със сигурност се класира по-високо.
Модули за CDN и ускорение
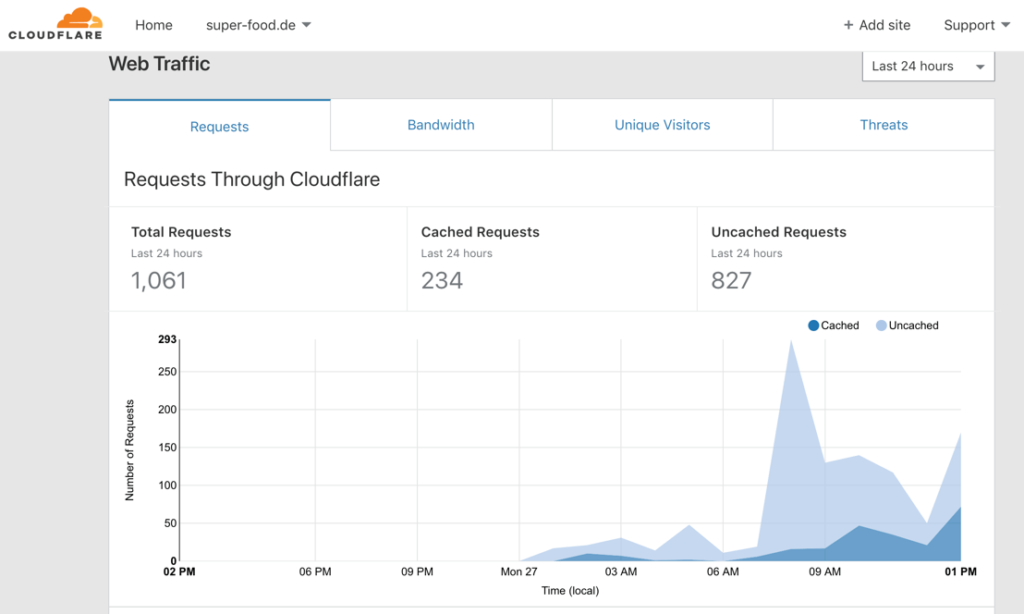
Съществуват и модули, които съхраняват статични данни на други сървъри и ги предоставят в зависимост от местоположението на посетителя. Това намалява броя на връзките със сървъра и по този начин намалява и така наречения TTFB. Тук можете да използвате кешове от akamai, cloudflare или incapsula, които също предлагат компресия и оптимизация в зависимост от резервираната услуга. Включена е и малка (D)Dos защита, при условие че връзката се осъществява изцяло чрез тези доставчици.

Speedkit за Plesk
Например, има плъгин за Plesk, който може да направи уебсайта по-бърз с няколко кликвания. При моя тест обаче се получи точно обратното. Основният проблем при такива приставки е фактът, че кешът се стартира само когато посетителят прегледа страницата за втори път или за първи път установи връзка със системата.
Предимството е, че можете просто да активирате цялото нещо, без да правите никакви промени в системата му. Но недостатъкът е след това, а по-скоро липсата на скорост с посетители с 1 изглед. Поради тази причина не виждате никаква промяна и при обичайните програми за проверка, тъй като те винаги посещават страницата без кеширане като чисто нов потребител.

Тъй като повечето посетители често идват на страницата само чрез връзка от търсачка, това не носи предимство за скоростта на тези посетители. С вградените инструменти можете да се справите доста добре без външни кешове. Също така от гледна точка на защитата на данните, особено на DSGVO и предстоящия Регламент за защита на личния живот и електронните комуникации, използването на такива услуги не е подходящо. Вече липсва договор за обработване на данни за поръчка при поръчване на тези услуги.
Така ще ускорите работата на уебсайта.
Най-важната точка: правилният уеб хостер.
Отвън всички те изглеждат като Доставчик на уеб хостинг същото. Но разликата често е скрита.
Има уебхостинги, които рекламират ядра и специални ресурси, но всичко това работи само на много слаб хардуер. Малко ядро на AMD от 10-годишен сървър не е същото като ядро на Intel Platinum Xeon от най-новата версия.

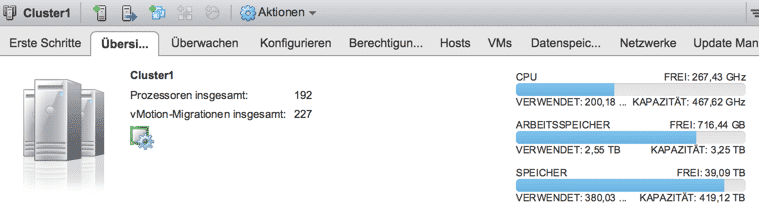
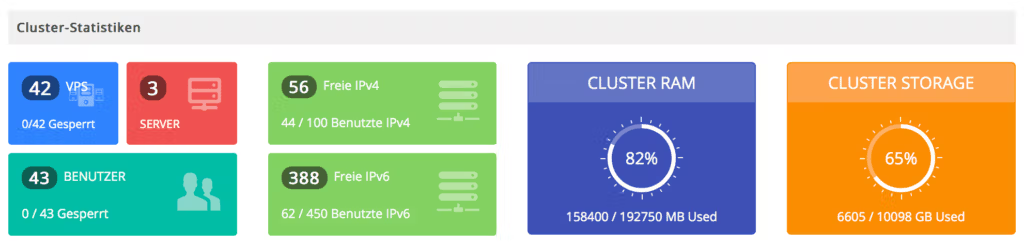
Повечето доставчици днес виртуализират и цялата си инфраструктура. Често за странни структури като контейнерни системи, при които ядрата, резервирани от клиента, са били резервирани и от 20 други клиенти. Добри и поради разходите за софтуерни лицензи скъпи доставчици използват подходящи системи за виртуализация като vmware или KVM, обикновено наричани облак.

Често споделеният хостинг е достатъчен. Самите ние сме изградили уебсайтове с десетки хиляди посетители на месец. Те също така работят в малък хостинг акаунт, тъй като машините за уеб хостинг обикновено вече са много големи и са оразмерени от доставчика, за да могат да обслужват стотици уебсайтове.

Повечето уебсайтове обаче няма да се нуждаят от резервираната мощност, така че винаги остава достатъчно енергия.
Когато избирате уеб хост, просто се уверете, че имате тестови акаунт и качвате сайта си там без задължение. Обикновено можете да достигнете до тях чрез поддомейн и да тествате скоростта. Ако няма нищо, просто преминете към друг доставчик.
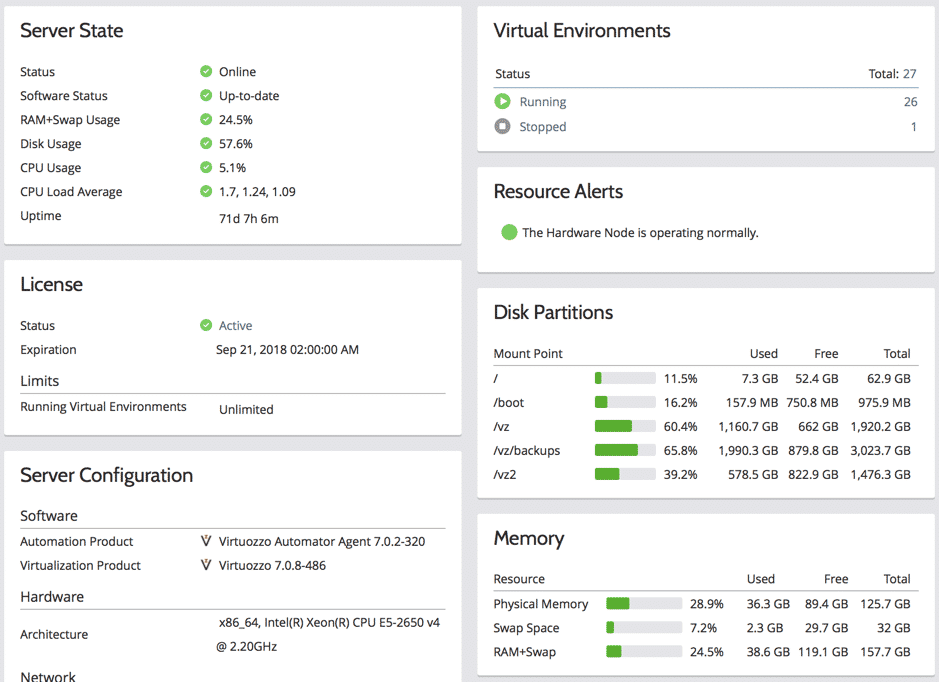
В този пример демострационната страница е в SEO сървър на webhoster.de AG, където получавате Plesk Reseller Account с 10 IP адреса за вашите проекти.
Използваният хардуер е сървър Dell R740 с MLC сървърни SSD дискове като рейд масив.
Интерфейсът за управление е Plesk Onyx в текущата версия.
Инсталирана е стандартна версия на WordPress със следните активни плъгини:
- Amazon Affiliate за WordPress
- NextScripts: Помощник за надграждане на SNAP Pro
- NextScripts: Социални мрежи Автоматичен плакат
- SEO Smart Links Бизнес
- Shortcodes Ultimate
- Съдържание Plus
- The7 Elements
- Ultimate Addons за WPBakery Page Builder
- WPBakery Page Builder
- Yoast SEO Premium
- WP Rocket
Шаблонът за дизайн
За тема се използва символът7.
Дизайнът на страницата се състои от шаблони на темата или на конструктора на страници. Подстраниците обикновено съдържат 2500-3000 думи и много изображения и таблици.
Затова е важно винаги да проверявате не само началната страница, но и подстраниците.
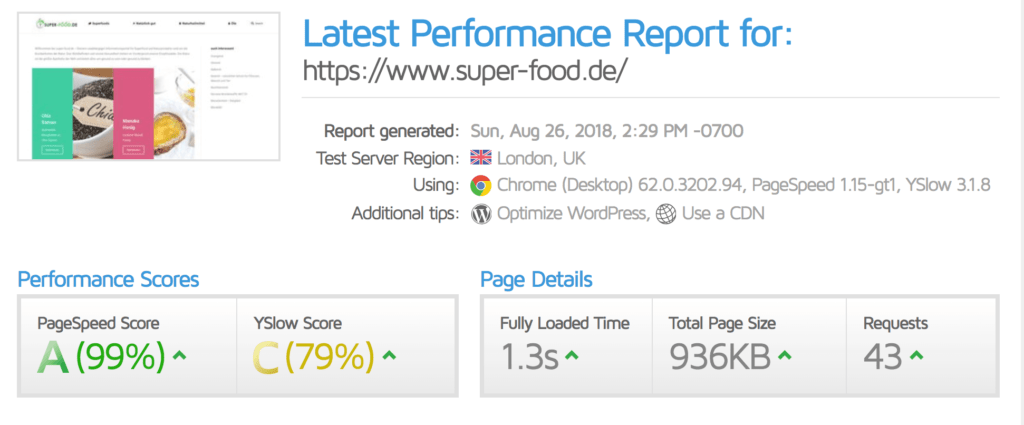
Нашият демо сайт се нарича www.super-food.de и също е достъпен в този домейн. Така че можете сами да проверите всички тестове. В друга статия просто ще покажем как за кратко време да създадете голям уебсайт с малко ресурси. Може би това е нещо и за вас. От време на време уебсайтът ще бъде копиран в други системи с цел тестване.
Настройка на уеб сървъра чрез Plesk
На първо място, уеб сървърът трябва да бъде конфигуриран чрез Plesk. Винаги има препоръки за използване на nginx като чист уеб сървър. Но ние не го правим, защото по същество не се поддържат .htaccess файлове и повечето функции на плъгините на WordPress могат да бъдат преобразувани само с по-големи усилия, в противен случай те са неефективни. Това не води и до предимство в скоростта.

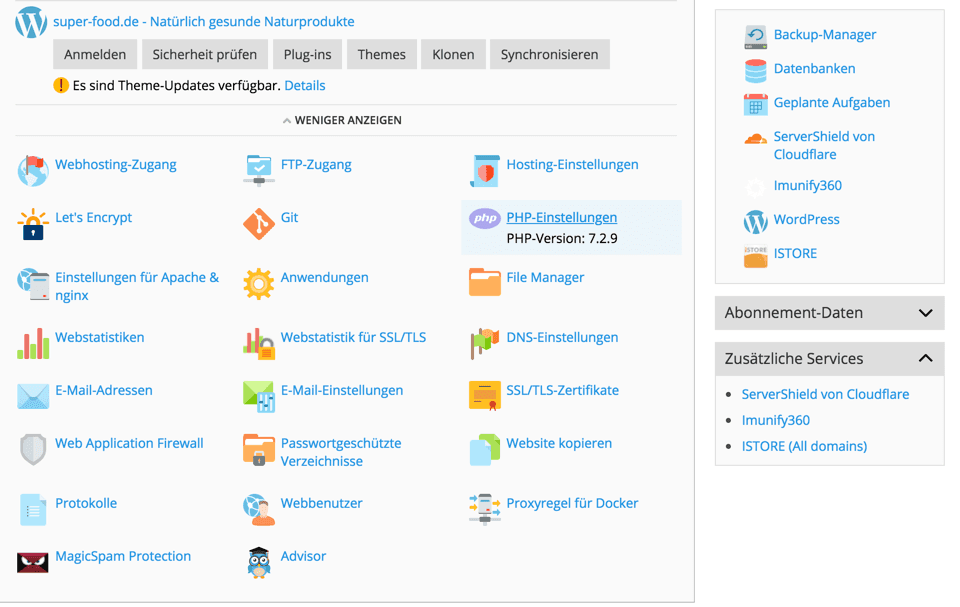
Настройки на PHP в Plesk
Използваме актуалната версия на php 7.2.9 с настройките по подразбиране. В менюто Настройки на PHP обикновено можете сами да зададете опциите. Ако това не е така, доставчикът на хостинг услуги трябва да направи това.

Настройки за Apache и nginx
В настройките за nginx или Apache задаваме само стойностите, които вече са предварително определени от доставчика. Така че нищо особено. Тук, само от съображения за сигурност, символните връзки са деактивирани, а компресията по подразбиране е разрешена.
nginx ще използваме само като прокси сървър с интелигентна обработка на статични файлове. По принцип можете да се справите и без nginx напълно. Но след това http/2 вече не работи и се появяват други проблеми. Затова просто оставяме всичко със стойностите по подразбиране.
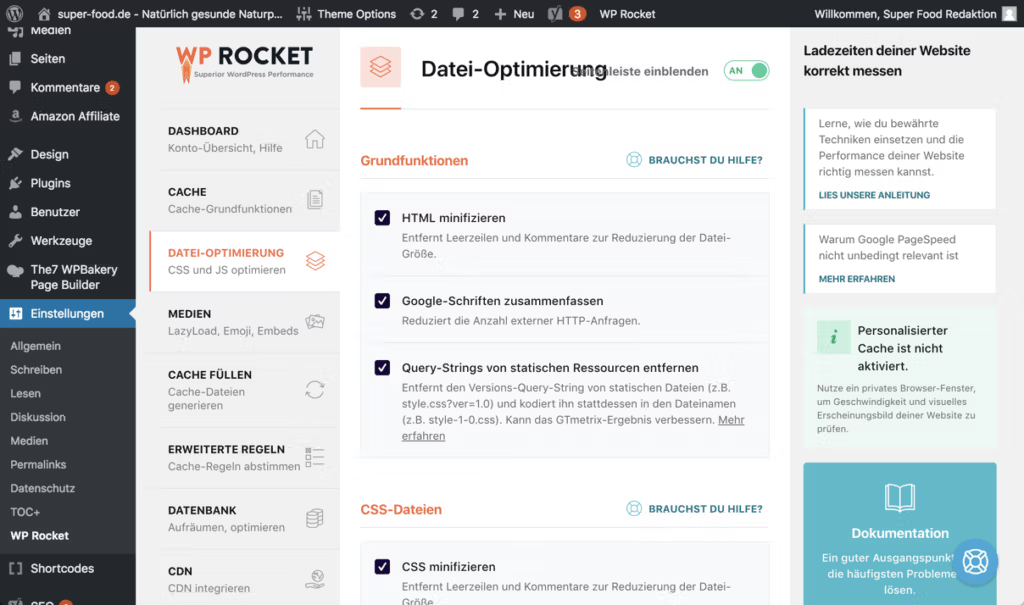
Инструментално табло на WordPress
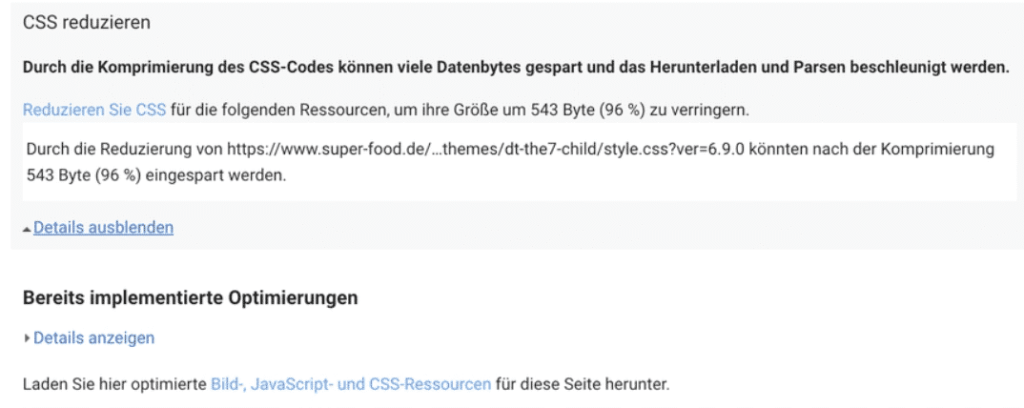
Нашата демонстрационна страница всъщност вече работи доста добре. Но за да достигнем 100/100, са необходими няколко промени, като минифициране, т.е. обобщаване на CSS и Javascript, както препоръчва Google.
Обикновено не можете да копирате всичко това сами, но има полезни помощници, които вършат тази работа.
В този тест използваме плъгина WP-Rocket. Но и повечето други могат да го направят.

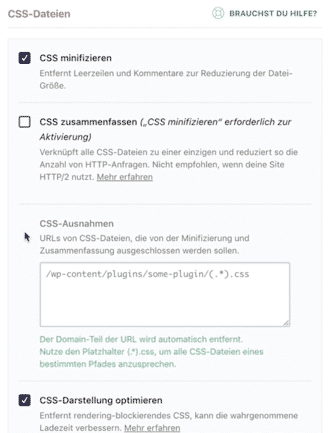
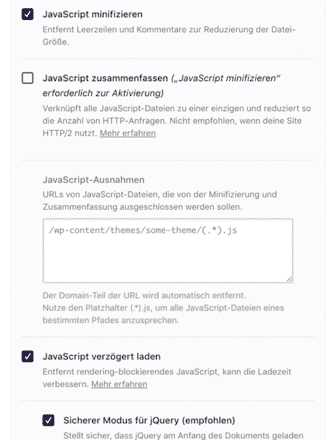
В настройките, в раздела Оптимизация на файловете, просто щракваме върху всички елементи с изключение на настройките, които са вредни за http/2. Те са за CSS файловете "Минифициране на CSS" и "Оптимизиране на показването на CSS„.

В настройките на Javascript трябва да промените настройките "Минифициране на Javascript" и "Забавено зареждане на Javascript", както и "Безопасен режим за jQuery (препоръчително)".

Това вече беше почти всичко. С плъгина страницата повишава стойността на PSI до 94/100. Сега липсват само няколко незначителни оптимизации на файловете с изображения или CSS кода, които по някакъв начин не са били компресирани в така наречената детска тема. Удобно е, че Google предоставя тези файлове, но оптимизирани, така че можете просто да ги замените чрез файлов мениджър.

Надяваме се, че нашият малък урок ви е помогнал при оптимизацията. Така че всичко е възможно. Но нещата се променят и всеки ден. Ето защо трябва да поддържате WordPress винаги в актуално състояние, защото в противен случай новите функции вече не се поддържат.
Скоро ще намерите пълен видеоклип в нашия канал в Youtube.