Google Pagespeed Insights on tunnettu verkkosivustotyökalu, jolla voit tarkistaa ja optimoida kaikki hakukoneiden kannalta olennaiset parametrit. Voit klikata yllä olevaa linkkiä tai yleensä nähdä hallintajärjestelmässä myös päivittäin päivitetyn sivusi arvon.
Tässä opetusohjelmassa näytämme sinulle kerran, kuinka helppoa on pagespeed-pisteet Osoitteesta 100/100 saavuttaa. Sinäkin voit tehdä sen.
Esimerkissämme käytimme demosivustoa, jossa oli kaikenlaista sisältöä ja tunnettu teema, joka sisältää myös tavanomaiset laajennukset. Juuri tätä käytetään siis hyvien verkkosivustojen luomiseen.
Olemme valinneet tässä teema The7 päätetty. Mutta sillä ei ole väliä, mitä teemaa käytät. Tärkeintä on, että se on ajan tasalla ja tarjoaa muutamia asetuksia verkkosivuston luomista varten.
Tätä tarvitset nopeaa verkkosivustoa varten.
- einen nopeat web-isännät kokemuksella
- puhdas ajan tasalla oleva WordPress
- verkkopalvelimen oikeat asetukset
- työkalu optimointiin ja välimuistiin tallentamiseen
Tässä esimerkissä käytämme WP Rocket. Nämä työkalut tekevät kaikki saman asian. Ne pakkaavat tekstitiedostoja, tiivistävät koodin ja luovat tarvittaessa staattisen sivun kopioksi.
Näin kävijä voi kutsua sivun nopeasti.
Staattiset sivut muistuttavat menneen ajan html-koodia. Yksinkertaisesta html-koodista ja kuvista koostuvat sivustot ovat edelleen nopeimpia. Mutta ei dynaaminen. Näiden lisäosien avulla välimuisti luodaan aina uudelleen heti, kun sivulla on tapahtunut muutoksia.
Vihje: Poista WordPress cronjob. Se ei ole varsinainen cronjob, mutta sitä kutsutaan aina, kun kävijä tulee sivulle. Miten tämä toimii, näytämme sinulle toisessa artikkelissa.
Google Pagespeed Insights
Kun kirjoitat nykyisen verkkosivustosi Googleen ja katsot suorituskykyä.
Normaalisti saat ensimmäiset arvot keltaisella alueella, joten 85, jos web-isäntä on hyvä palvelin.
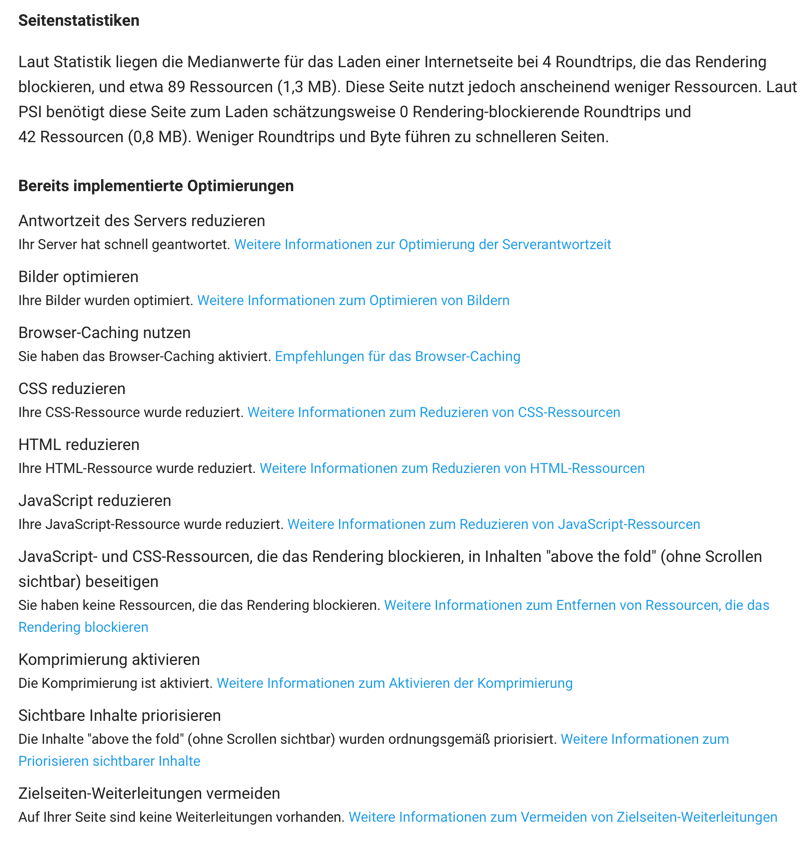
Oletusasennuksessamme PSI näytti työpöytänäkymässä 85/100.
Hieman harhaanjohtava on kuitenkin väite, jonka mukaan palvelin on vastannut hitaasti. Tässä tarkoitetaan aikaa ensimmäiseen tavuun, joka siirretään.
Tässä on hyvin monia tekijöitä, jotka vaikuttavat toisiinsa. Usein voit lyhentää niin sanottua TTFB-aikaa (time to first byte), jos korjaat kaikki muut kohdat.
Google tarjoaa kätevästi optimoidun koodin ladattavaksi monista kohdista. Suosittelen tässä vaiheessa, mutta periaatteessa vain aiemmin optimoituja kuvia integroitavaksi verkkosivustoon.
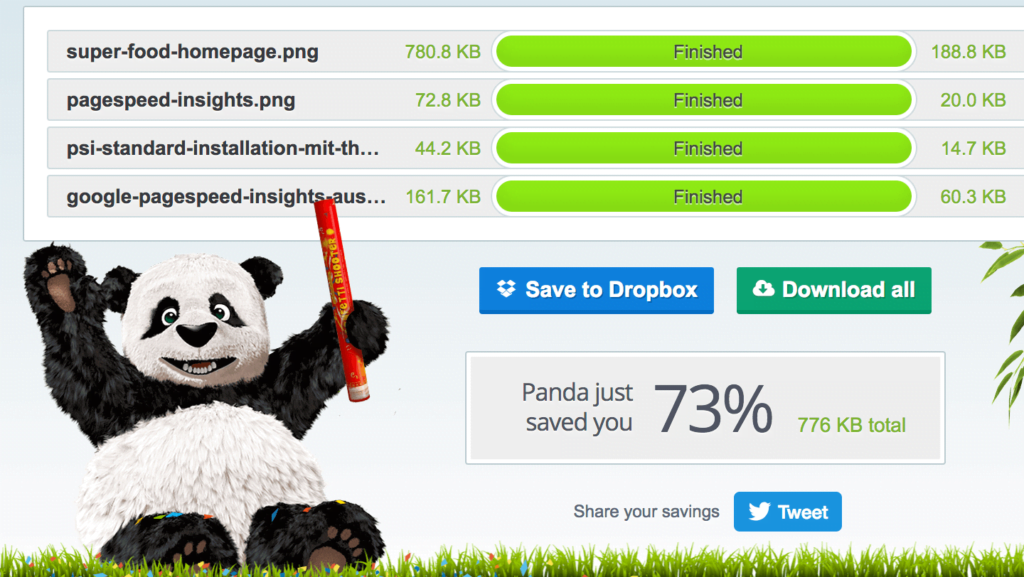
Voit jopa tehdä sen ilmaiseksi esimerkiksi seuraavalla ohjelmalla Tinypng Panda tee.

Useimmat teemat luovat kuitenkin myös omia erikokoisia kuviaan, joten optimointi on aina tarpeen.
Sen vuoksi on suositeltavaa optimoida kaikki verkkopalvelimella olevat kuvatiedostot aika ajoin uudelleen ja korvata ne uudelleen.
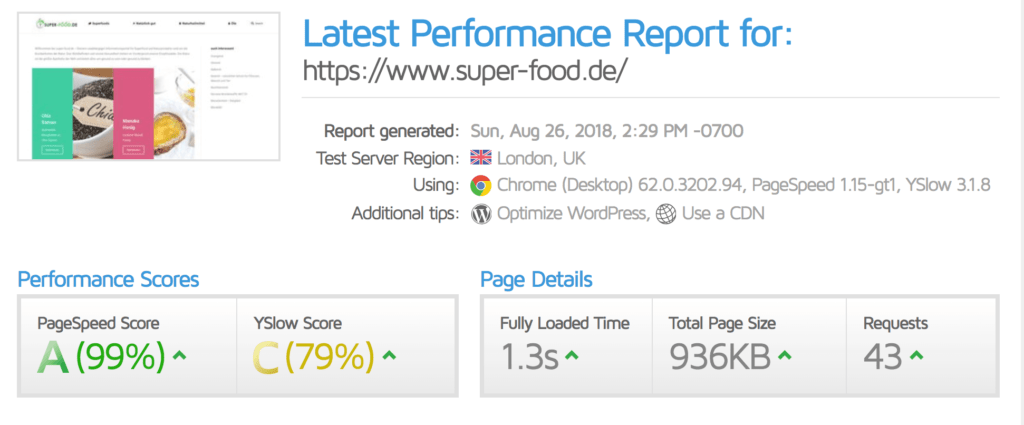
Pingdom, GTMetrix ja Co.
On tietenkin myös muita testisivustoja. Tässä on kuitenkin usein ongelmana se, että haku tapahtuu ulkomailta, eikä se siksi ole riittävän mielekäs simuloidakseen tavanomaista Saksasta tulevaa vierailijaa. On myös tärkeää tietää, että jotkin tarkistusohjelmat eivät pysty käsittelemään http/2:ta eivätkä ota huomioon http/s:n etua eli tietojen rinnakkaista siirtämistä yhden yhteyden kautta, ja tulkitsevat tämän kielteisesti.

TTFB tai kokonaislatausaika?
Periaatteessa kokonaislatausajan tulos ratkaisee. Ensimmäinen tavu on riippuvainen monista tekijöistä, joihin voidaan vaikuttaa vain heikosti. Sivun, jota ei ole pakattu, TTFB-arvo on yleensä hyvin matala verrattuna täydellisesti pakattuun sivuun. Kokonaislatausaika pakkauksen kanssa on kuitenkin nopeampi, jos sivulla on paljon sisältöä. Se, miten Google lopulta arvioi tämän, on epäselvää. Meillä itsellämme on sivuja, jotka latautuvat hitaasti, koska ohjelmisto on vanhentunut, ja niiden PSI-arvo on 68. 28 000 orgaanista avainsanaa tuo sivustolle noin 1000 kävijää päivässä. Mutta vertailukelpoisten sivujen kohdalla sivu, jolla on paremmat arvot, listataan varmasti korkeammalle.
CDN ja kiihdytysmoduulit
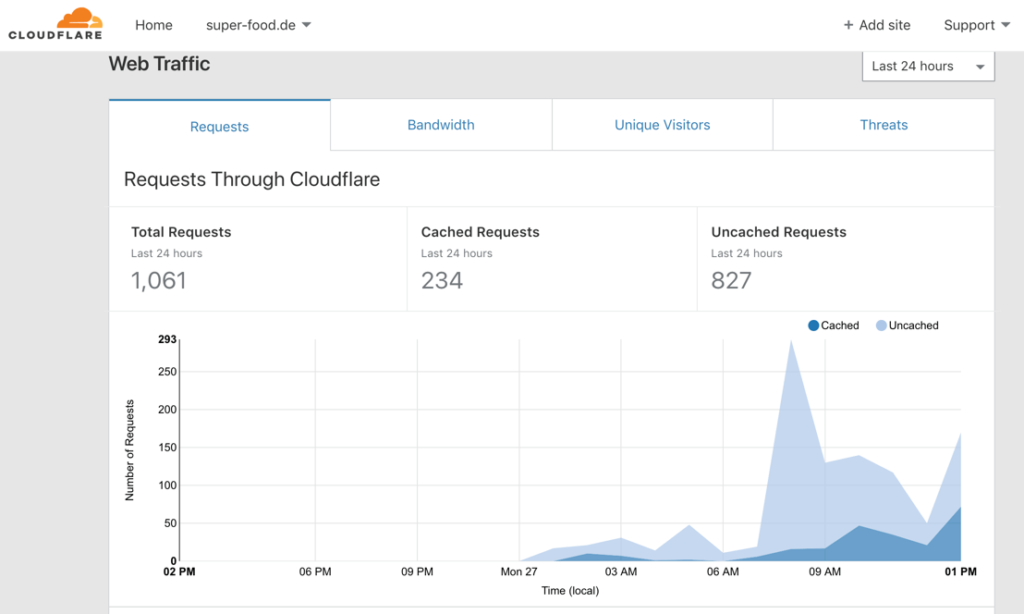
On myös moduuleja, jotka tallentavat staattisia tietoja muille palvelimille ja toimittavat ne kävijän sijainnin mukaan. Tämä vähentää yhteyksien määrää palvelimelle ja siten myös niin sanottua TTFB:tä. Tässä voit käyttää akamain, cloudflaren tai incapsulan välimuisteja, jotka tarjoavat myös pakkausta ja optimointia varatusta palvelusta riippuen. Pieni (D)Dos-suojaus sisältyy myös, jos yhteys muodostetaan kokonaan näiden palveluntarjoajien kautta.

Speedkit for Plesk
Esimerkiksi Pleskiin on olemassa lisäosa, joka voi nopeuttaa verkkosivustoa muutamalla napsautuksella. Testissäni kävi kuitenkin juuri päinvastoin. Suurin ongelma tällaisissa lisäosissa on se, että välimuisti käynnistyy vasta, kun kävijä katsoo sivua toisen kerran tai muodostaa ensimmäisen kerran yhteyden järjestelmään.
Etuna on, että voit yksinkertaisesti aktivoida koko asian tekemättä mitään muutoksia järjestelmäänsä. Mutta haittapuoli on sitten vaan pikemminkin nopeuden puute 1 view kävijöitä. Tästä syystä et myöskään näe mitään muutosta tavallisilla tarkistusohjelmilla, koska ne käyvät aina sivulla ilman välimuistitallennusta kuin uusi käyttäjä.

Koska useimmat kävijät tulevat sivulle usein vain hakukoneen linkin kautta, se ei tuo näille kävijöille nopeusetua. Sisäänrakennetuilla työkaluilla pärjää melko hyvin ilman ulkoisia välimuisteja. Myöskään tietosuojan, erityisesti DSGVO:n ja tulevan sähköisen viestinnän tietosuoja-asetuksen, kannalta tällaisten palvelujen käyttö ei ole tarkoituksenmukaista. Näitä palveluja tilattaessa ei jo nyt ole sopimusta tilaustietojen käsittelystä.
Näin teet verkkosivustosta nopeamman.
Tärkein asia: oikea web-hoster.
Ulkopuolelta ne kaikki tekevät Web hosting-palveluntarjoaja sama. Ero on kuitenkin niin usein piilossa.
On olemassa webhotelleja, jotka mainostavat ytimillä ja dedikoiduilla resursseilla, mutta kaikki tämä toimii vain hyvin heikolla laitteistolla. Pieni AMD:n ydin 10 vuotta vanhasta palvelimesta ei ole sama kuin Intel Platinum Xeonin uusimman version ydin.

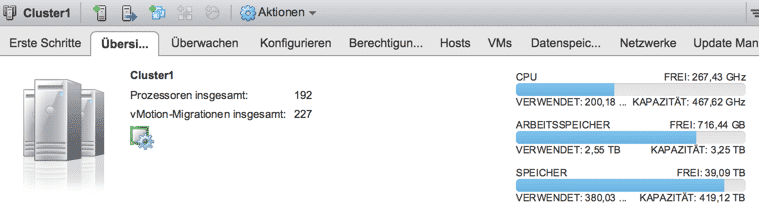
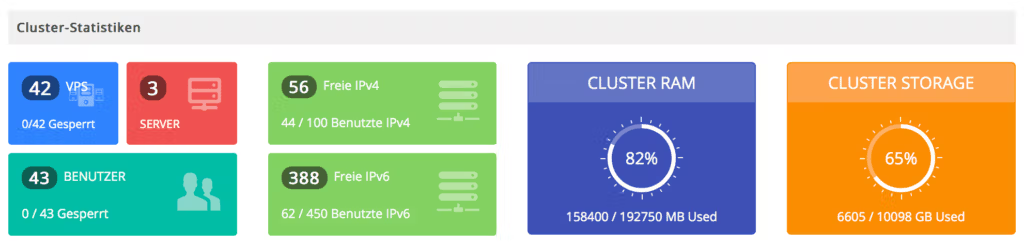
Useimmat palveluntarjoajat virtualisoivat nykyään myös koko infrastruktuurinsa. Usein oudoissa rakenteissa, kuten konttijärjestelmissä, joissa asiakkaan varaamat ytimet oli varattu myös 20 muulle asiakkaalle. Hyvä ja koska ohjelmistolisenssikustannukset kalliita palveluntarjoajat käyttävät asianmukaista virtualisointijärjestelmiä, kuten vmware tai KVM, yleensä kutsutaan pilvi.

Usein jaettu hosting riittää. Olemme itse rakentaneet verkkosivustoja, joilla on kymmeniä tuhansia kävijöitä kuukaudessa. Nämä toimivat myös pienellä isännöintitilillä, koska palveluntarjoajat ovat yleensä jo valmiiksi mitoittaneet web-hosting-koneet hyvin suuriksi, jotta ne voivat palvella satoja verkkosivustoja.

Useimmat verkkosivustot eivät kuitenkaan tarvitse varaamaansa virtaa, joten virtaa on aina runsaasti jäljellä.
Kun valitset web-isäntää, varmista, että sinulla on testitili, ja lataa sivustosi sinne sitoumuksetta. Voit tavallisesti päästä niihin aliverkkotunnuksen kautta ja testata nopeutta. Jos se ei ole mitään, vaihda toiseen palveluntarjoajaan.
Tässä esimerkissä demosivu on SEO-palvelin webhoster.de AG:ltä, jossa saat Plesk jälleenmyyjätilin 10 IP-osoitteella projektejasi varten.
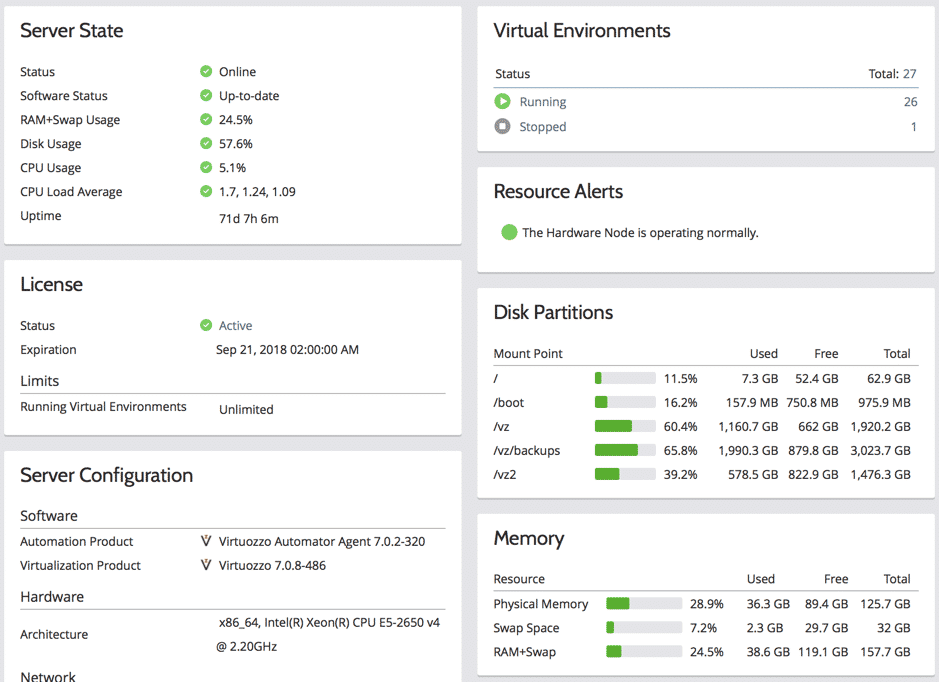
Käytetty laitteisto on Dell R740 -palvelin, jossa on MLC-palvelin-SSD-levyjä raid-massana.
Hallintaliitäntä on Plesk Onyx nykyisessä versiossa.
Asennettiin tavallinen WordPress, jossa on seuraavat aktiiviset lisäosat:
- Amazon Affiliate WordPressille
- NextScripts: SNAP Pro Upgrade Helper
- NextScripts: Sosiaaliset verkostot Auto Poster
- SEO Smart Linkit liiketoiminta
- Shortcodes Ultimate
- Sisällysluettelo Plus
- The7 Elements
- Ultimate lisäosat WPBakery Page Builderille
- WPBakery Page Builder
- Yoast SEO Premium
- WP Rocket
Suunnittelumalli
Teemana käytetään teemaa 7.
Sivun suunnittelu koostuu teeman tai sivunrakentajan malleista. Alasivuilla on yleensä 2500-3000 sanaa ja paljon kuvia ja taulukoita.
Siksi on myös aina tärkeää tarkistaa etusivun lisäksi myös alasivut.
Demosivustomme nimi on www.super-food.de ja se on myös saatavilla tällä verkkotunnuksella. Voit siis itse tarkistaa kaikki testit. Toisessa artikkelissa näytämme vain, miten rakentaa suuri verkkosivusto vähillä resursseilla lyhyessä ajassa. Ehkä tämä on myös jotain sinulle. Sivusto kopioidaan aika ajoin muihin järjestelmiin testaustarkoituksessa.
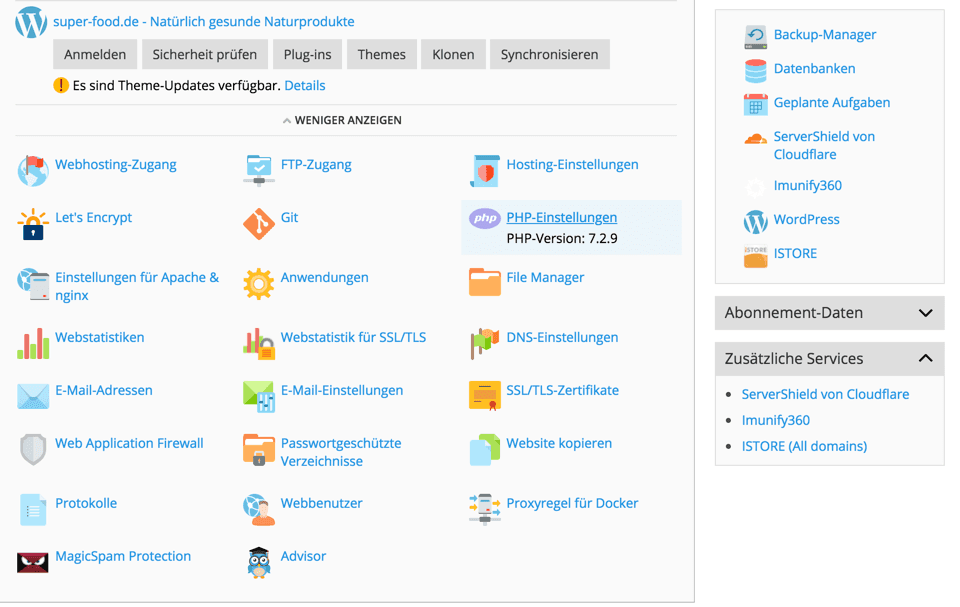
Verkkopalvelimen määrittäminen Pleskin kautta
Ensinnäkin verkkopalvelin on perustettava Pleskin kautta. On aina suosituksia käyttää nginxiä puhtaana web-palvelimena. Mutta emme tee sitä, koska .htaccess-tiedostoja ei tueta ja useimmat WordPress-toiminnot laajennuksista voidaan muuntaa vain suuremmalla vaivalla, muuten ne ovat tehottomia. Tästä ei myöskään ole nopeusetua.

PHP-asetukset Pleskissä
Käytämme nykyistä php-versiota 7.2.9 oletusasetuksilla. Valikkokohdassa PHP-asetukset voit yleensä asettaa asetukset itse. Jos näin ei ole, web hosting -palveluntarjoajan on tehtävä tämä.

Apachen ja nginxin asetukset
Asetuksissa nginxille tai Apachelle asetetaan vain palveluntarjoajan valmiiksi määrittelemät arvot. Ei siis mitään erikoista. Tässä tapauksessa symboliset linkit on poistettu käytöstä vain turvallisuussyistä ja oletuspakkaus on käytössä.
nginx me vain välityspalvelimenä älykäs käsittely staattisten tiedostojen. Periaatteessa voit tehdä sen myös ilman nginxiä kokonaan. Mutta sitten http/2 ei enää toimi ja muita ongelmia ilmenee. Joten jätämme koko jutun oletusarvoihin.
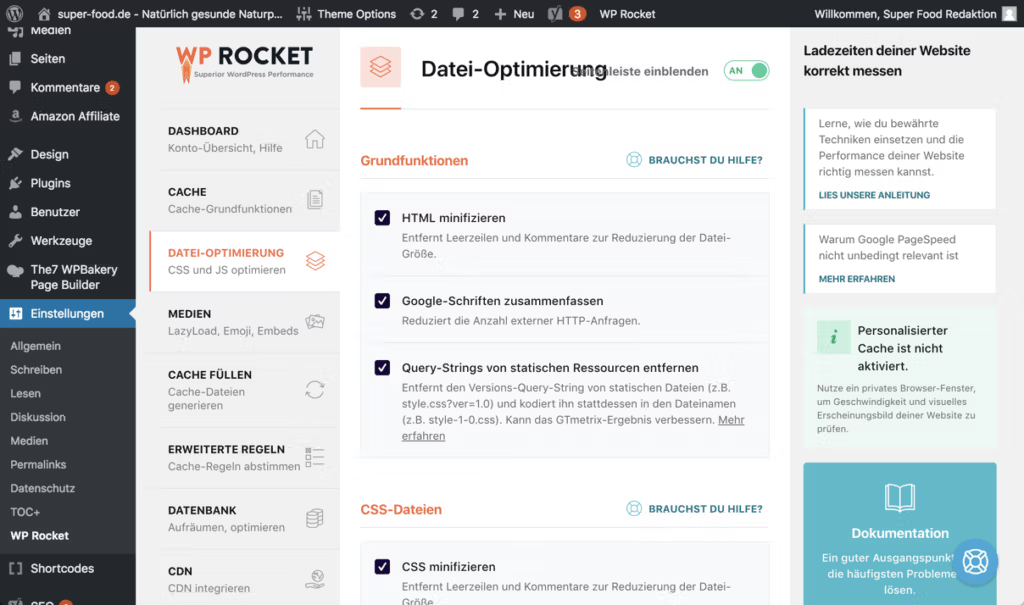
WordPress kojelauta
Demosivumme toimii jo varsin hyvin. Mutta päästä 100/100 tarvitsemme muutamia muutoksia, kuten minification, joten yhteenveto CSS ja Javascript kuten Google haluaa suositella.
Kaikkea tätä ei yleensä voi kopioida itse, mutta on olemassa hyödyllisiä apuohjelmia, jotka hoitavat homman.
Käytämme tässä testissä laajennusta WP-Rocket. Mutta useimmat muutkin pystyvät siihen.

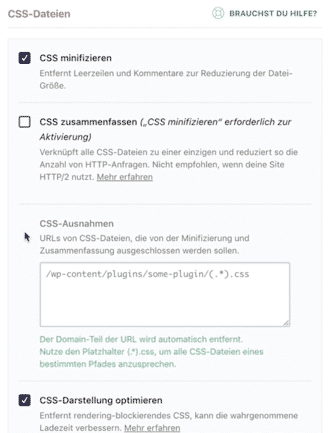
Asetuksissa, kohdassa Tiedoston optimointi, klikataan yksinkertaisesti kaikkia kohteita lukuun ottamatta http/2:lle haitallisia asetuksia. Nämä ovat CSS-tiedostoja varten "Minify CSS" ja "Optimoi CSS-näyttö„.

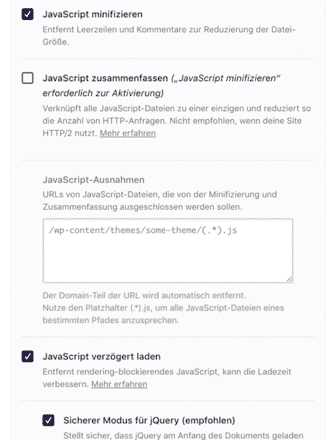
Javascript-asetuksissa sinun on muutettava asetuksia "Minify Javascript" ja "Javascriptin viivästynyt lataaminen" sekä "Turvallinen tila jQuerylle (suositellaan)".

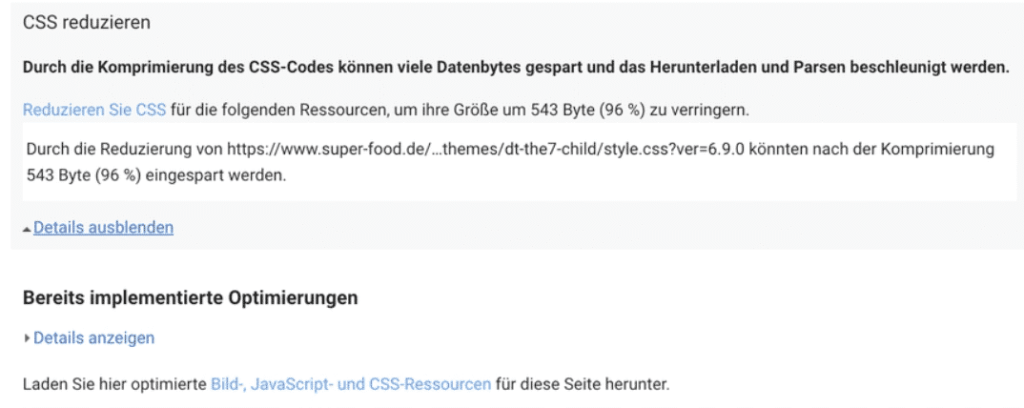
Se oli jo melkein siinä. Lisäosan kanssa sivu nousee PSI-arvossa 94/100. Nyt puuttuu vain muutama pieni optimointi kuvatiedostoihin tai CSS-koodiin, joita ei jotenkin pakattu ns. lapsiteemaan. Kätevästi Google tarjoaa nämä tiedostot, mutta optimoitu, joten voit yksinkertaisesti korvata ne tiedostonhallinnan kautta.

Toivottavasti pieni opetusohjelmamme on auttanut sinua optimoinnissa. Kaikki on siis mahdollista. Mutta asiat muuttuvat myös joka päivä. Siksi sinun on pidettävä WordPress aina ajan tasalla, muuten uusia ominaisuuksia ei enää tueta.
Löydät pian täydellisen videon Youtube-kanavaltamme.