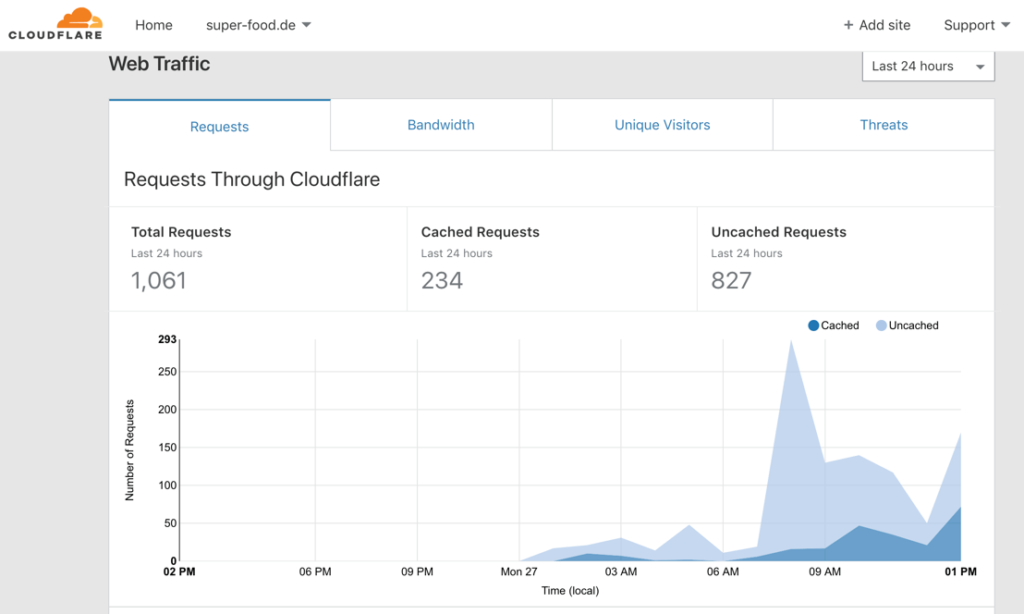
Googleページスピードインサイト は、検索エンジンに関連するすべてのパラメータをチェックし、最適化することができるよく知られたウェブサイトツールです。上のリンクをクリックするか、管理システムで毎日更新されているサイトの値を見ることができます。
このマニュアルでは ページスピードスコア から 100/100 に到達します。あなたにもできますよ。
私たちの例では、すべての種類のコンテンツと、通常のプラグインも含まれていますよく知られているテーマとデモサイトを使用しています。良いサイトを作るために使うのと全く同じことなんですね。
私たちはここにいます テーマThe7 と決めていました。でも、どのテーマを使ってもいいんですよね。主なものは最新のもので、ホームページ作成のための設定項目がいくつか用意されていることです。
高速サイトにはそれが必要です。
- a ファストウェブスター 経験上
- きれいな現在のWordPress
- ウェブサーバーの正しい設定
- 最適化とキャッシングのためのツール
この例では WPロケット.これらのツールはどれも同じことをしています。テキストファイルを圧縮し、コードをマージし、必要に応じてコピーとして静的ページを作成します。
これにより、訪問者は素早くページを呼び出すことができます。
静的なページは、当時のHTMLコードを彷彿とさせます。シンプルなHTMLコードと画像で構成されたウェブサイトは、やはり最速です。しかし、ダイナミックではない。これらのプラグインを使用すると、ページ上で何かが変わるとすぐにキャッシュが何度も再構築されます。
ヒント:この機能を非アクティブにするには WordPress Cronjob.本当の意味でのcronjobではありませんが、訪問者がページに来たときに必ず呼び出されます。その仕組みを別の記事でご紹介します。
Googleページスピードインサイト
googleで今のホームページを入力してパフォーマンスを見る。
通常、Webhosterが良いサーバーを持っている場合は、85までの黄色い範囲の値を取得します。
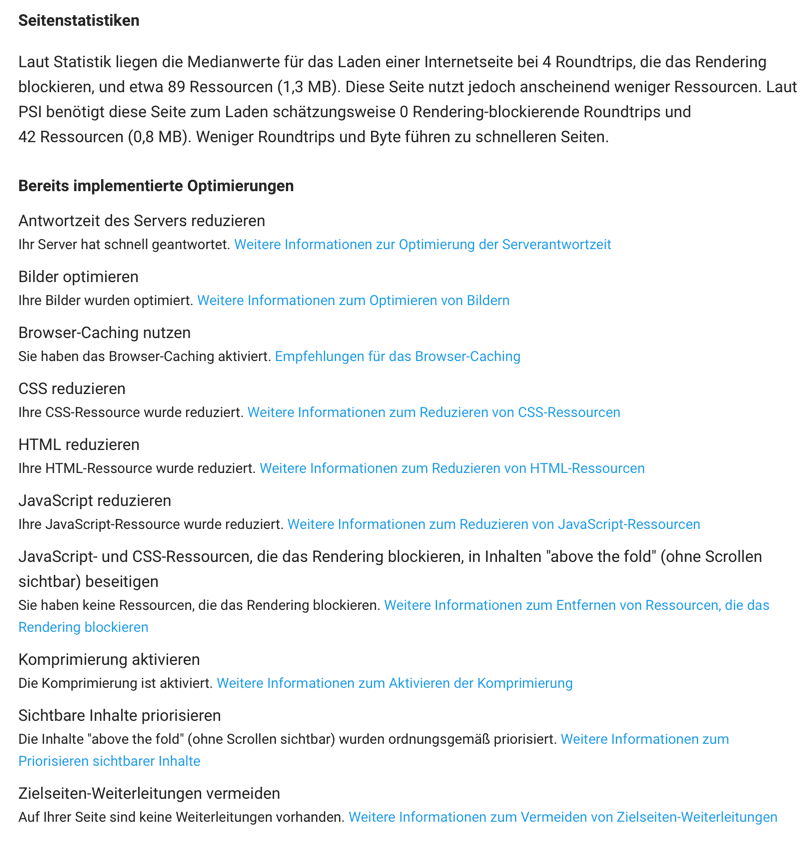
当社の標準的なインストールでは、PSIはデスクトップビューで85/100を表示してくれました。
しかし、サーバーの反応が遅いという記述は、やや誤解を招きそうです。ここでは、最初のバイトまでの時間を意味し、送信されます。
ここには非常に多くの要素が絡んでいます。他の点をすべて修正すると、いわゆるTTFB(Time to first Byte)を減らすことがよくあります。
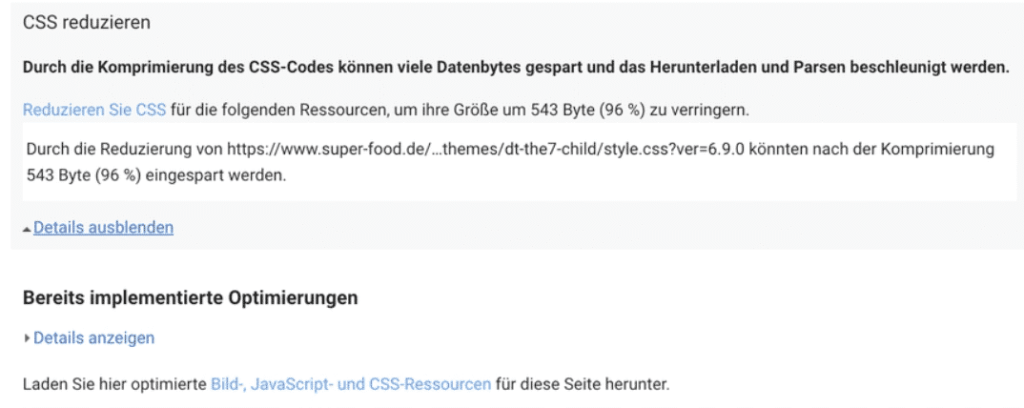
Googleは便利なことに、多くのポイントをダウンロードするための最適化されたコードを提供しています。しかし、サイト内の画像は最適化されたものだけを使用することをお勧めします。
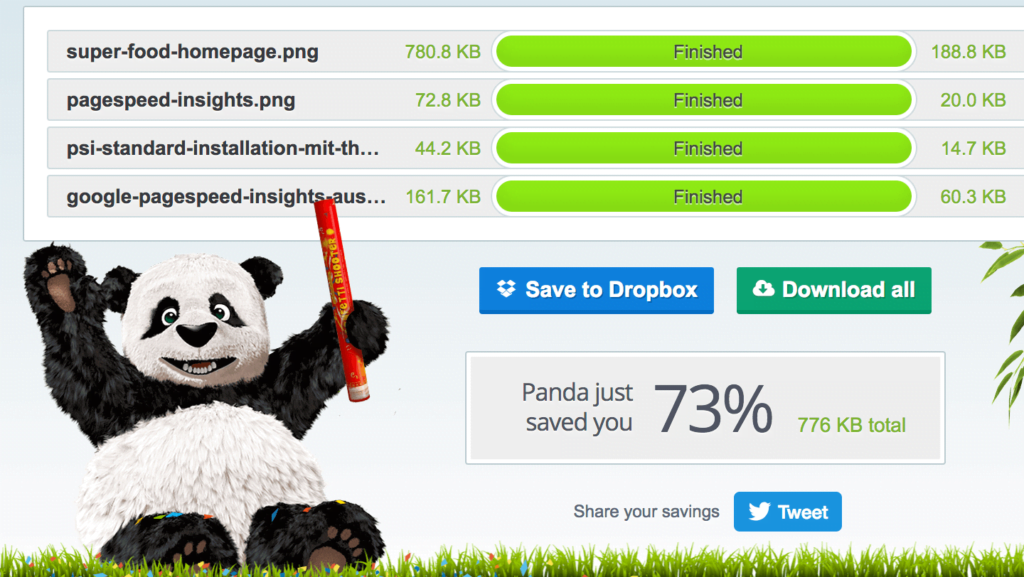
などで無料で行うこともできます。 Tinypng パンダ ...それを処理するために。

しかし、ほとんどのテーマでは、サイズの異なる画像も独自に作成しているため、常に新たな最適化の必要性があります。
そのため、ウェブサーバー上のすべての画像ファイルを再最適化して上書きすることをお勧めします。
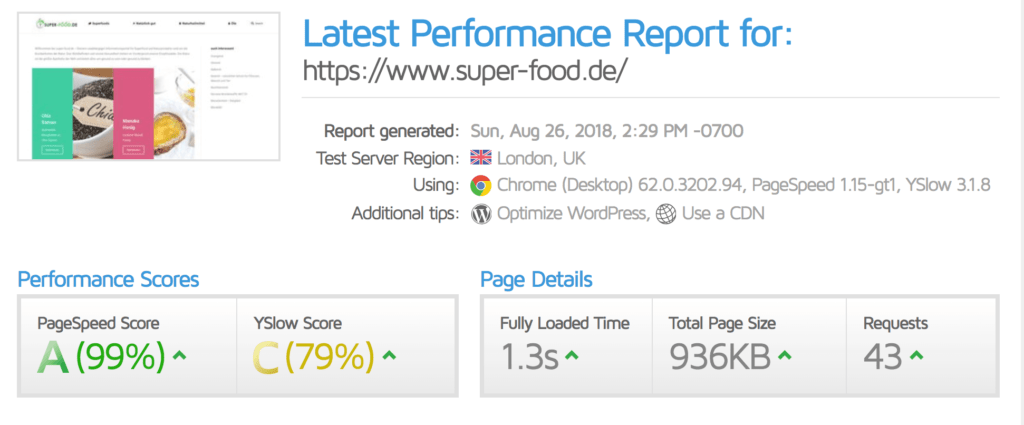
Pingdom、GTMetrix、Co.
もちろん他のチェックページもあります。しかし、ここでは海外からの検索となるため、通常のドイツからの訪問者をシミュレートするほどの意味がないという問題がしばしば発生します。また、いくつかのテストプログラムが http/2 を扱えず、http/s の利点である接続を介したデータの並列伝送を正確に無視し、これを否定的に解釈することを知っておくことも重要です。

TTFBかトータルの充電時間?
基本的にはトータルのロード時間の結果がカウントされます。最初のバイトは、影響を受けにくい多くの要因に依存しています。圧縮されていないページは、通常、完全に圧縮されたページよりも非常に低いTTFB値を持っています。しかし、コンテンツの多いページの方が圧縮によるトータルロード時間はもちろん速くなります。結局googleがこれをどう評価するのかは曖昧です。ソフトが古く、PSI値が68のため読み込みが遅いページもありますが、28Kのオーガニックキーワードで1日あたり1000人ほどの訪問者を獲得しています。しかし、比較可能なサイトでは、より良い価値観を持ったサイトの方が確実に上位に表示されます。
CDNとアクセラレーションモジュール
また、静的なデータを他のサーバーに保存し、訪問者の場所に応じて配信するモジュールもあります。これにより、サーバへの接続数を減らすことができるため、いわゆるTTFBも減ります。ここでは、予約したサービスに応じて圧縮と最適化を提供するアカマイ、cloudflare、または incapsula からのキャッシュを使用することができます。これらのプロバイダを経由して完全に接続されている限り、小さな(D)Dos保護も含まれています。

スピードキット for Plesk
例えば、数回のクリックでウェブサイトを高速化できるPlesk用のプラグインがあります。しかし、私のテストでは正反対の結果が出ました。このようなプラグインの主な問題点は、訪問者が2回目にページを閲覧したときや、最初にシステムに接続したときにしかキャッシュが起動しないことです。
手を加えなくても簡単に起動できるのがメリットです。しかし、1Viewの訪問者にはスピードが足りないのが難点です。このような理由から、いつものチェックプログラムでは、全くの新規利用者のようにキャッシングをせずに訪問してくるので、変化が見られません。

ほとんどの訪問者は検索エンジンのリンクを経由してしかサイトに来ないことが多いので、これらの訪問者にはスピード面での優位性はありません。オンボードツールを使えば、外部キャッシュがなくてもかなりうまくいきます。また、データ保護、特にDSGVOや今後のePrivacy規制の観点からも、このようなサービスの利用は適切ではありません。これらのサービスを発注する際のデータ処理の契約がすでに不足しています。
このようにして、ウェブサイトを高速化することができます。
最も重要なポイント:適切なウェブホスト。
外から見たらみんな ウェブホスティングプロバイダ 同じです。しかし、その違いはよく隠されています。
コアと専用のリソースを使用して広告を出すウェブホスティングがありますが、その後、これはすべて非常に弱いハードウェア上で実行されます。10年前のサーバーの小型AMDコアは、最新版のIntel Platinum Xeonに搭載されているコアとは違います。

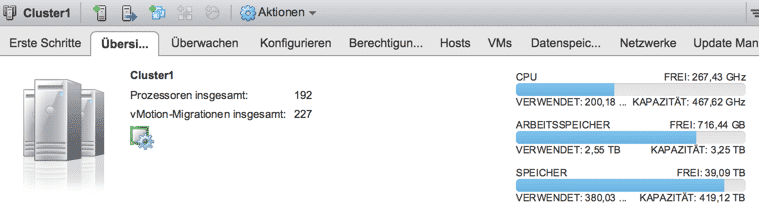
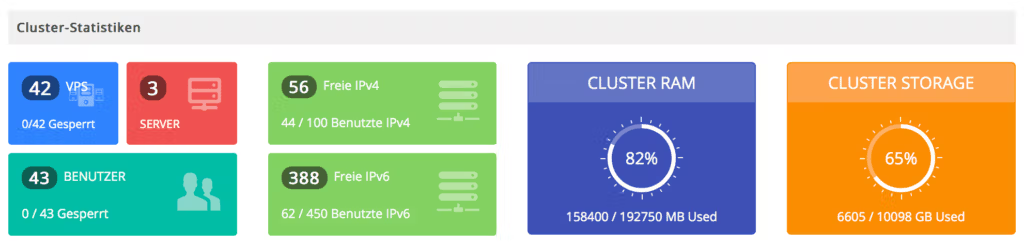
また、現在ではほとんどのプロバイダーがインフラ全体を仮想化しています。顧客によって予約されたコアが他の20人の顧客によっても予約されたコンテナシステムのような奇妙な構造であることがよくあります。良いとソフトウェアのライセンスコストのため、高価なプロバイダは、通常、クラウドと呼ばれるvmwareやKVMのような実際の仮想化システムを使用しています。

多くの場合、共有ホスティングで十分です。私たち自身、月に数千人の訪問者を持つウェブサイトを構築しています。ウェブホスティングマシンは、彼らがウェブサイトの数百を提供することができるように、通常、プロバイダによってすでに非常に大きな次元であるため、これらはまた、小さなホスティングアカウントで実行されます。

しかし、ほとんどのウェブサイトでは、彼らが予約した電力を必要としないので、常に十分な電力が残っています。
webhosterを選択するときは、単にテストアカウントを探して、そこにあなたのウェブサイトをアップロードする義務はありません。通常はサブドメインを経由して到達し、速度をテストすることができます。何でもないなら他のプロバイダに乗り換えればいいだけ。
この例では、デモページは SEOサーバー webhoster.de AGでは、プロジェクト用に10個のIPアドレスを持つPlesk Resellerアカウントを取得できます。
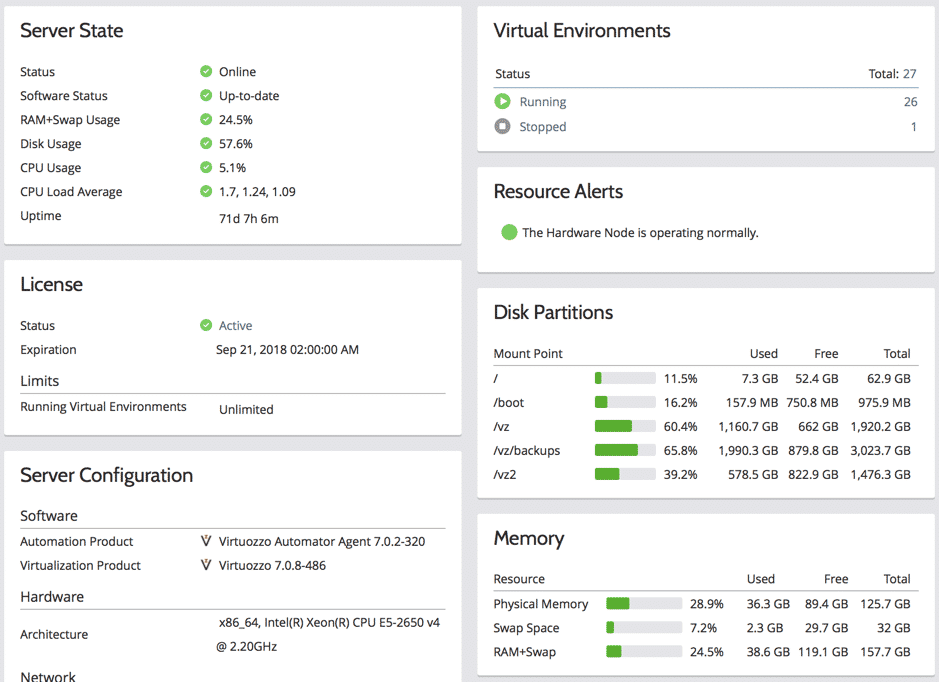
使用しているハードウェアは、MLCサーバSSDをレイドアレイにしたDell R740サーバ。
管理インターフェイスは Plesk オニキス を現在のバージョンで使用しています。
以下のアクティブなプラグインを搭載した標準的なWordPressがインストールされています。
- Amazonアフィリエイト for WordPress
- ネクストスクリプト。SNAP Pro アップグレードヘルパー
- ネクストスクリプト。ソーシャルネットワーク カーポスター
- SEOスマートリンクビジネス
- 究極のショートコード
- 目次プラス
- 7つの要素
- WPBakeryページビルダーのための究極のアドオン
- WPBakeryページビルダー
- Yoast SEOプレミアム
- WPロケット
デザインテンプレート
7をテーマにしています。
ページのデザインは、テーマやページビルダーのテンプレートで構成されています。サブページには通常2500~3000語、写真や表がたくさんあります。
そのため、スタートページだけでなく、サブページも常にチェックしておくことが大切です。
当社のデモサイトは www.super-food.de と、このドメインでもアクセスできるようになっています。そのため、すべてのテストを自分で検証することができます。別の記事では、私たちはちょうどあなたが非常に短い時間で少数のリソースで大規模なウェブサイトを構築する方法を示しています。もしかしたら、これも何かの参考になるかもしれません。当サイトは、比較テストを作成するために、随時他のシステムにコピーしています。
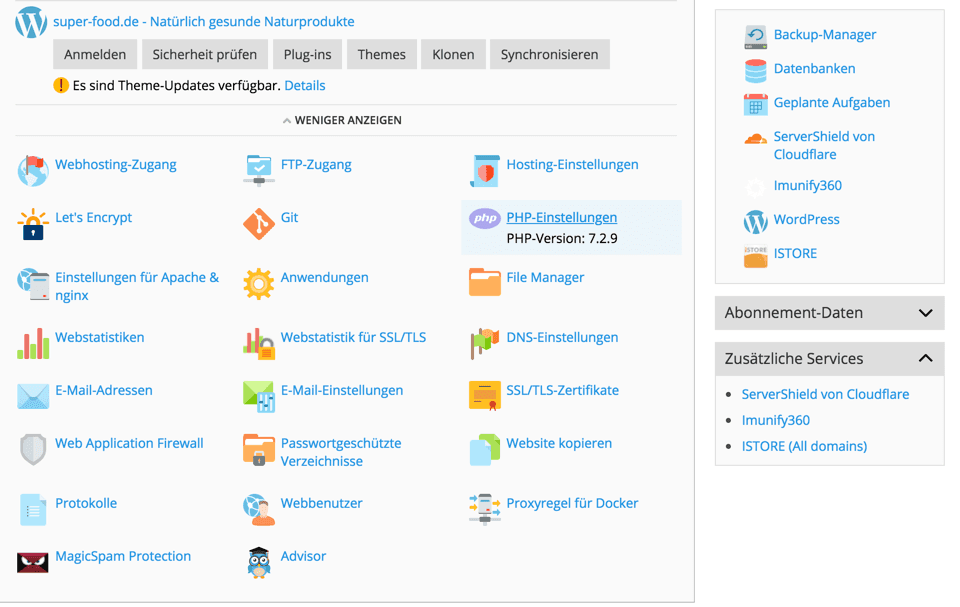
Pleskを通じてWebサーバを設定するには
まず、Plesk経由でWebサーバを設定する必要があります。純粋なWebサーバーとしてnginxを使うことを推奨しているところは必ずあります。しかし、.htaccessファイルには基本的に対応しておらず、プラグインのWordPress機能のほとんどは、もっと手間をかけて変換しないと効果がないので、そのようなことはしていません。また、スピード面での優位性もありません。

Plesk での PHP の設定
現在のphpバージョン7.2.9を初期設定のまま使用しています。メニュー項目のPHPの設定では、通常は自分でオプションを設定することができます。そうでない場合は、ウェブホスティングプロバイダがそれをしなければなりません。

Apache と nginx の設定
nginxやApacheの設定では、プロバイダが既に定義している値のみを設定します。だから特別なことは何もない。セキュリティ上の理由から、シンボリックリンクは無効化され、標準圧縮が有効化されます。
nginxは静的ファイルをインテリジェントに処理するプロキシサーバーとしてのみ動作します。基本的には完全にnginxを使わずにもできます。しかし、そうするとhttp/2が動かなくなったり、他の問題が出てきます。なので、全体をデフォルト値のままにしておきます。
WordPress ダッシュボード
弊社のデモページはすでにかなり順調に稼働しています。しかし、100/100に到達するためには、Googleが推奨するように、CSSとJavascriptを組み合わせたミニ化のような修正が必要です。
普通は自分では全てをコピーすることはできませんが、だからこそ仕事をしてくれる便利な小さな助っ人がいるのです。
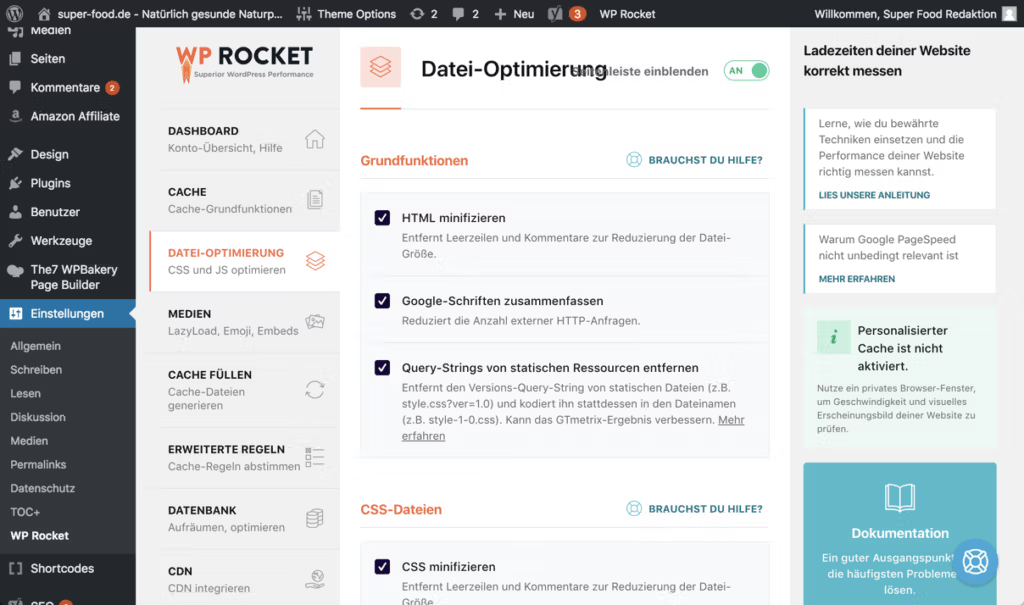
今回のテストではWP-Rocketのプラグインを使用しています。しかし、他のほとんどの人はそれもできます。

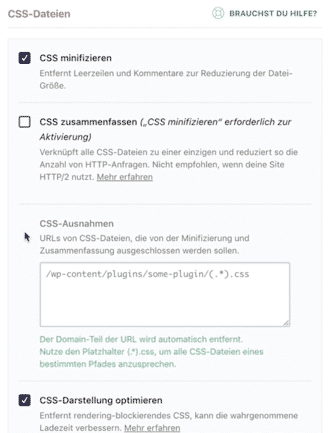
設定では、http/2に有害な設定を除いて、ファイル最適化の項目をすべてクリックするだけです。CSSファイルの場合、これらは"CSSを最小化する"と"CSSの表示を最適化する„.

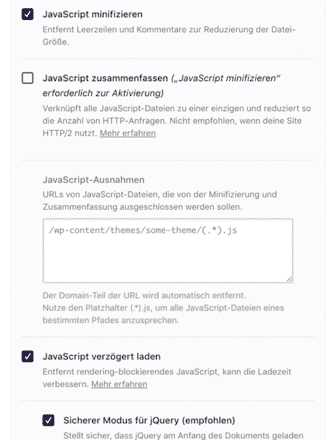
Javascriptの設定では、設定を変更する必要があります。Javascriptをミニマイズする"と"Javascriptの遅延読み込み" と "jQueryのセーフモード (推奨)」と記載されています。

それがほとんどだった。このプラグインを使用すると、ページのPSI値は94/100に上昇します。 今では、いわゆる子テーマで圧縮されていなかった画像ファイルやCSSコードの小さな最適化だけが欠落しています。実質的に、googleは、あなたがファイルマネージャで簡単にそれらを置き換えることができるように、最適化されたこれらのファイルを提供しています。

私たちは、私たちの小さなチュートリアルが最適化のお役に立てたことを願っています。だから、すべてが可能なのです。でも、日々変化していくものです。そのため、WordPressを常に最新の状態にしておかないと、新しい機能がサポートされなくなってしまいます。
あなたは私たちのyoutubeチャンネルで完全なビデオをすぐに見つけることができます。