最初のステップ:A ワードプレス ブログ記事の作成
WordPressは世界で最もよく使われているCMSです。特にブログには コンテンツ管理システム その多くの機能、明確な構造、プラグインやモジュールを介した柔軟な拡張性のおかげで、このような機能を提供することができます。各ブログは、WordPressのシステムへの登録、ドメイン選択、テンプレートの初期設定から始まります。必要な手続きがすべて行われ、確認が取れれば、CMSのデータを使ってログインし、最初の投稿でブログに命を吹き込むことができます。どのような仕組みになっているかは、次の記事でご紹介します。
ダッシュボードから初投稿まで
WordPressでは、「ダッシュボード」は、ある意味、そこから様々な機能を制御したり、その後の編集を行うコントロールセンターとなっています。CMSの中心点として、テーマを調整したり、設定をしたり、バックエンドを編集したり、そこから新しい記事を作成したりすることができます。直感的で非常にシンプルな操作のおかげで、技術的に経験の浅いユーザーでも記事作成にはほとんど問題はありません。プログラミングスキルやプログラミング言語の一般的な知識は一切必要ありません。記事作成はもちろんのこと、CMS全体をシンプルなクリックメニューとコンパクトなエディタで行います。それでもHTMLで具体的な変更をしたい場合は、エディタで「ビジュアル」と「HTML」のどちらかを選択することができます。このようにして、希望すれば、作成された変更やイベントに基づいて作成されたコードについても洞察を得ることができます。
ブログに新しい記事を作成するには、CMSの中から選択するいくつかの可能性があります。古典的なオプションは、「記事」タブの「作成」項目の下のドロップダウンメニューで見つけることができます。もう一つのオプション、準高速代替は、ダッシュボードの中央エリアに直接配置されています。ダッシュボードのQuick Pressモジュールは、これ以上の編集や追加のエキストラを必要としない短いブログ記事を素早く作成するのに特に適しています。管理者エリアにもボタンがあります。新規記事」では、必要な管理者権限を持ったユーザーは、このパネルから直接記事を作成することもできます。ただし、管理者ステータスのない単純な作者はこのオプションにアクセスできません。はるかに複雑ですが、また、電子メールを介して作成することが可能です。現在ダッシュボードにアクセスできない場合は、「メールで投稿」機能をご利用ください。また、コンパクトでシンプルかつ迅速に投稿を作成するのに適しており、理想的にはその後にさらに「微調整」を受けることになります。
ナビゲーションと開始:投稿の作成、テキストの書式設定、プレビュー
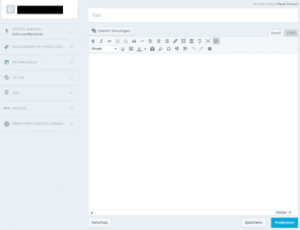
上記の機能とオプションのいずれかを使って、ポストの作成に移動したら、最終的にポストの細かい点を判断することができます。古典的な作成では(ダッシュボードのクイックメニューやメールではなく)、その後、別のサブページに移動し、WordPressエディタを介してすべてを設定し、決定することができます。ブログ記事のタイトルを決めるには「タイトルバー」を使用します。最後に、タイトルフィールドの下のテキストフィールドは、投稿の実際の内容が着地する場所です。
スクリーンショットにあるように、ここではクラシックエディタの典型的な選択肢があり、Microsoft Wordのユーザーインターフェースと大きな違いはありません。アイコンの上にマウスを置くと、テキストフィールドのどの機能がこのボタンによってトリガーされているかの簡単な説明が表示されます。例えば、「B」は「太字」の略で、列挙を挿入したり、テキストの整列を決めたり、特定の単語へのリンクを設定したりすることが同時にできます。右端にある「トグルツールバー」と名付けられたボタンは、追加のテキストフォーマットを含む別のツールバーを拡張します。あなたがブログ記事を書いてフォーマットしている間、あなたは常に「プレビュー」をクリックして、この記事が最終的にあなたのブログでどのように見えるかを確認することができます。保存」をクリックすると、「公開」で記事が保存され、ブログに記事が公開されます。
投稿に画像やキーワードを挿入する
もちろん、ブログ記事も読者に魅力的な視覚効果を与えるか、少なくともテキストの内容をサポートする必要があります。そのため、WordPressでは画像を無制限に挿入することもできます。各投稿のプレビュー画像は、左バーの「投稿画像」タブの下にある「投稿画像の設定」をクリックすることで設定できます。クリックすると、スクリーンショットに示すように、新しいポップアップウィンドウが開き、ハードドライブからファイルをアップロードするか、メディアライブラリから画像を選択することができます。
スクリーンショットにもあるように、無料版のWordPressはストレージ容量が3ギガバイトに制限されています。投稿画像のファイルサイズの上限は10メガバイトまでです。そのため、手つかずの.pngのような高解像度画像はほとんど不可能ですが、古典的な.jpg画像の場合は、ファイルサイズは常に十分な大きさでなければなりません。メディアライブラリには、すでにブログにアップロードした画像が表示されています。最初の投稿を作成しているだけでは、空っぽになってしまいます。時間が経つにつれ、さらにアップロードされたファイルで、定期的に拡大していきます。なので、後日、ファイルを選択して投稿画像に設定することができるようになります。
また、左のバーには、ブログ上の多くの記事でのみより重要になるオプションがあります。カテゴリを決めてキーワード(タグ)を定義する。後者はタイトルの内容を簡単に説明し、検索エンジン最適化のためにも利用されています。タグとは、ブログ記事の内容に関係するキーワードです。カテゴリーの定義は自明です。数年後もブログの透明度の高さを楽しむためには、早めにカテゴリ分けを始めるのが理想的です。また、自分が選ばれたいくつかの記事を閲覧するだけなら、ブログの読者にも役立ちます。
初めてのブログ記事の詳細設定
左のコントロールバーでは、"詳細設定 "をクリックすることで、別のドロップダウンメニューを拡張することができます。下のスクリーンショットにあるように、ここでいくつかの高度な設定を行い、ポストを配布し、それに対する管理制御を提供するために使用することができます。
読者があなたの最初の投稿を実際に見ることができるように、可視性を「公開」に設定する必要があります。ホームページの一番上に恒久的に置いておきたい場合は、「ホームページに置く」をクリックすることで、ピン留めすることができます。このオプションが選択されていない場合、新しい投稿があるたびに投稿がページの下に少しずつスライドしていきます。他のすべての選択オプションは自明であり、主にメッセージを広めるのに役立ちます。フィードバックを許可したくない場合や、手動で制御されたスパムコメントを恐れている場合は、コメントの可否の選択を解除する必要があります。作者」として、あなたのユーザー名は通常選択されます。別の名前やクリア名を使いたい場合は、指定された欄で手動で編集することができます。モジュールやプラグイン、パーマリンクを意識して作業すると、たいてい「スラッグ」が後々重要になってきます。あなたの投稿に役割を果たすべきではありません。
使いやすく、コンパクトで、恒久的なプレビュー機能付き
特に最初の投稿は、WordPressのプレビュー機能を集中的に使うべきです。このようにして、これまで経験の浅いユーザーであったあなたは、常に必要な概要を得ることができ、あなたの貢献が正確にどのように見えるかを学び、リアルタイムで変更を加えることができます。プレビューは、主に画像などのメディアコンテンツの統合を指しますが、もちろんテキストや書式設定も含まれています。キーワードなど、選択した設定の一部はプレビューで詳細に確認することもできます。