Google Pagespeed Insights to dobrze znane narzędzie internetowe, za pomocą którego można sprawdzić i zoptymalizować wszystkie parametry istotne dla wyszukiwarki. Możesz kliknąć na powyższy link, lub zazwyczaj zobaczyć w systemie zarządzania również codziennie aktualizowaną wartość swojej strony.
W tej instrukcji pokażemy ci, jak łatwo jest używać wynik prędkości strony z 100/100 by dotrzeć. Ty też możesz to zrobić.
Dla naszego przykładu wykorzystaliśmy stronę demonstracyjną z wszelkiego rodzaju treścią i znanym motywem, który zawiera również zwykłe wtyczki. Więc to jest dokładnie to, czego używasz do tworzenia dobrych stron internetowych.
Jesteśmy tu dla Temat The7 Zdecydowane. Ale to nie ma znaczenia, którego motywu używasz. Najważniejsze jest to, że jest ona aktualna i oferuje kilka ustawień do tworzenia strony.
Potrzebujesz tego do szybkiej strony internetowej.
- a szybki webhoster poprzez doświadczenie
- czysty i aktualny WordPress
- właściwe ustawienia dla serwera internetowego
- narzędzie do optymalizacji i buforowania
W tym przykładzie używamy WP Rocket. Wszystkie te narzędzia robią to samo. Kompresują one pliki tekstowe, podsumowują kod i w razie potrzeby tworzą statyczną stronę jako kopię.
Dzięki temu odwiedzający może szybko wywołać stronę.
Strony statyczne przypominają kod html z ubiegłego roku. Strony internetowe, które składają się z prostego kodu html i obrazów są nadal najszybsze. Ale nie dynamiczne. Dzięki tym wtyczkom, pamięć podręczna jest zawsze odtwarzana, gdy tylko coś się zmieni na stronie.
Wskazówka: Dezaktywuj WordPress Cronjob. Nie jest to tak naprawdę praca koleżeńska w prawdziwym tego słowa znaczeniu, ale zawsze jest ona nazywana, gdy gość przychodzi na stronę. Jak to działa, pokażemy ci w innym artykule.
Google Pagespeed Insights
Po wejściu na aktualną stronę internetową w google i obejrzeniu jej wyników.
Normalnie otrzymujesz pierwsze wartości w obszarze żółtym, więc do 85, jeśli webhost ma dobry serwer.
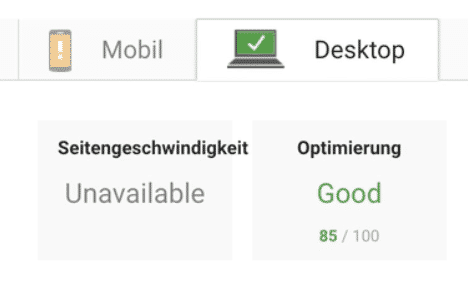
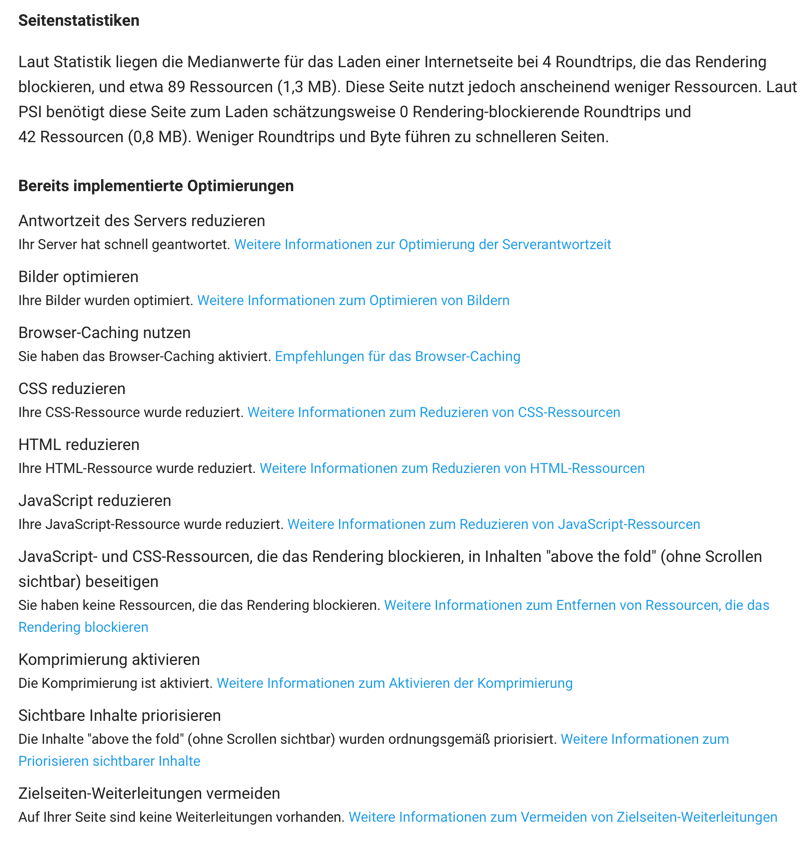
W naszej standardowej instalacji PSI pokazał nam 85/100 w widoku z pulpitu.
Nieco mylące jest jednak stwierdzenie, że serwer reagował powoli. Tu chodzi o czas do pierwszego bajtu, który jest przekazywany.
Jest tu bardzo wiele czynników, które grają razem. Często redukujesz tzw. TTFB (Time to First Byte), jeżeli naprawisz wszystkie inne punkty.
Google wygodnie oferuje zoptymalizowany kod do pobrania dla wielu punktów. Polecam w tym momencie, ale w zasadzie tylko wcześniej zoptymalizowane zdjęcia do integracji na stronie.
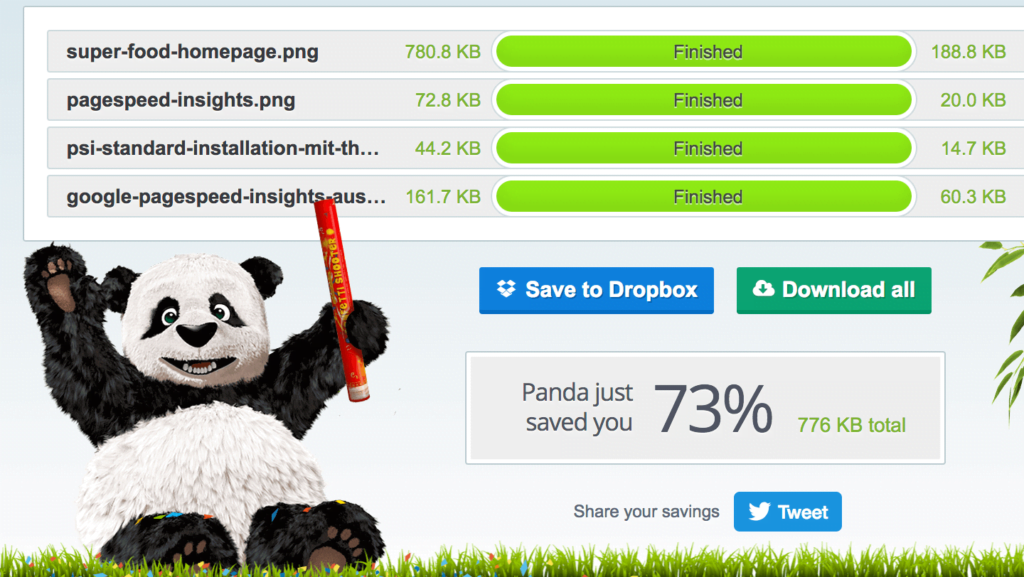
Możesz to zrobić nawet za darmo, np. z Tinypng Panda ...żeby się tym zająć.

Jednak większość motywów tworzy również własne obrazy w różnych rozmiarach, więc zawsze istnieje potrzeba ich optymalizacji.
Dlatego zaleca się, aby od czasu do czasu po prostu ponownie zoptymalizować i nadpisać wszystkie pliki graficzne na serwerze WWW.
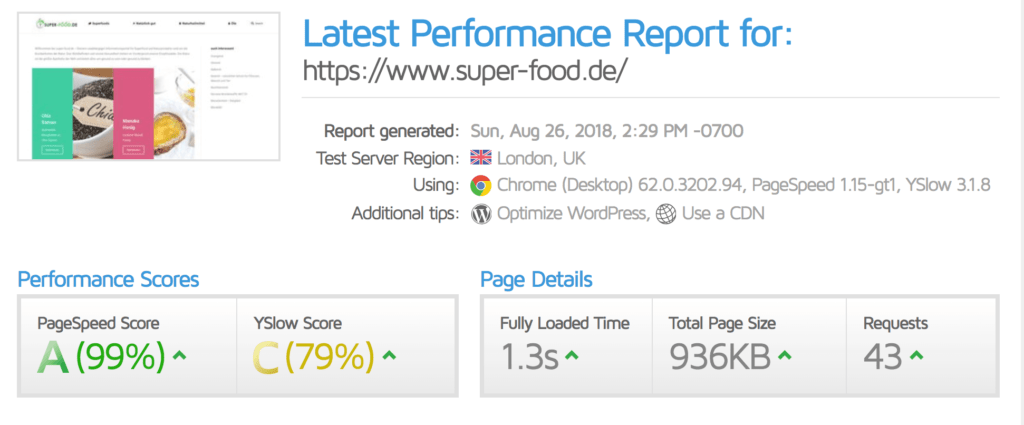
Pingdom, GTMetrix and Co.
Istnieją oczywiście również inne miejsca badań. Tutaj jednak często pojawia się problem, że wyszukiwanie odbywa się z zagranicy i dlatego nie ma wystarczającego znaczenia, aby symulować zwykłego gościa z Niemiec. Ważne jest również, aby wiedzieć, że niektóre programy sprawdzające nie potrafią obsługiwać http/2 i nie biorą pod uwagę zalet http/s, tzn. równoległej transmisji danych przez jedno połączenie, i interpretować to negatywnie.

TTFB czy całkowity czas ładowania?
Zasadniczo liczy się wynik całkowitego czasu obciążenia. Pierwszy bajt jest zależny od wielu czynników, na które można wpłynąć tylko w niewielkim stopniu. Strona, która nie jest skompresowana, ma zazwyczaj bardzo niską wartość TTFB niż strona idealnie skompresowana. Ale całkowity czas obciążenia z kompresją jest oczywiście szybszy dla strony z dużą ilością treści. Jak google ostatecznie to oceni, jest mgławicowe. Sami mamy strony, które ładują się powoli, ponieważ oprogramowanie jest przestarzałe i ma wartość PSI 68. 28K organicznych słów kluczowych przynosi około 1000 odwiedzających dziennie na stronie. Ale przy porównywalnych stronach, strona z lepszymi wartościami jest z pewnością wymieniona wyżej.
CDN i moduły przyspieszające
Istnieją również moduły, które przechowują dane statyczne na innych serwerach i dostarczają je w zależności od lokalizacji gościa. Zmniejsza to liczbę połączeń z serwerem, a tym samym zmniejsza tzw. TTFB. W tym miejscu można skorzystać ze skrytek akamai, cloudflare lub incapsula, które oferują również kompresję i optymalizację w zależności od zarezerwowanej usługi. Mała ochrona (D)Dos jest również włączona, pod warunkiem, że połączenie odbywa się całkowicie za pośrednictwem tych dostawców.

Zestaw Speedkit dla Pleska
Dla przykładu, istnieje plugin do Pleska, który może przyspieszyć stronę za pomocą kilku kliknięć. W moim teście było jednak dokładnie odwrotnie. Głównym problemem z takimi wtyczkami jest fakt, że cache uruchamia się dopiero wtedy, gdy odwiedzający obejrzy stronę po raz drugi, lub najpierw nawiązuje połączenie z systemem.
Zaletą jest to, że można go łatwo aktywować bez wprowadzania jakichkolwiek zmian w systemie. Ale wadą jest brak prędkości dla 1 Oglądaj odwiedzających. Z tego powodu nie widać żadnych zmian w zwykłych programach sprawdzających, ponieważ zawsze odwiedzają stronę bez buforowania jak zupełnie nowy użytkownik.

Ponieważ większość osób odwiedzających stronę często wchodzi na nią tylko poprzez link w wyszukiwarce, nie przynosi to im żadnej korzyści pod względem szybkości. Z narzędziami pokładowymi można całkiem dobrze zarządzać bez zewnętrznych skrytek. Również pod względem ochrony danych, zwłaszcza DSGVO i nadchodzącego rozporządzenia o prywatności i łączności elektronicznej, korzystanie z takich usług nie jest odpowiednie. Przy zamawianiu tych usług brak jest już umowy na przetwarzanie danych zamówienia.
Dzięki temu strona jest szybsza.
Najważniejszy punkt: Właściwy host.
Widziani z zewnątrz, wszyscy dostawca usług hostingowych to samo. Ale ta różnica jest tak często ukryta.
Istnieją hostery internetowe, które reklamują się z rdzeniami i zasobów dedykowanych, ale to wszystko działa tylko na bardzo słabym sprzęcie. Mały rdzeń AMD z 10 letniego serwera to nie to samo, co rdzeń na Intel Platinum Xeon najnowszej wersji.

Obecnie większość dostawców wirtualizuje również całą swoją infrastrukturę. Często na dziwnych konstrukcjach, takich jak systemy kontenerowe, gdzie rdzenie zarezerwowane przez klienta były również zarezerwowane przez 20 innych klientów. Dobre i z powodu kosztów licencji na oprogramowanie drogie dostawcy używają odpowiednich systemów wirtualizacji, takich jak vmware lub KVM, zwykle nazywanych chmurą.

Często wystarczy wspólny hosting. Sami zbudowaliśmy strony internetowe z dziesiątkami tysięcy odwiedzających miesięcznie. Te również uruchomić w małym koncie hostingowym, ponieważ internetowe maszyny hostingowe są zwykle już bardzo duże wymiarowo przez dostawcę, dzięki czemu mogą one służyć setki stron internetowych.

Jednak większość stron internetowych nie będzie potrzebowała zasilania, które zarezerwowały, więc zawsze pozostaje dużo mocy.
Wybierając webhostera, po prostu poszukaj konta testowego i załaduj tam swoją stronę bez zobowiązań. Zazwyczaj można do niego dotrzeć za pomocą subdomeny i sprawdzić prędkość. Jeśli to nic, po prostu przełącz się na innego dostawcę.
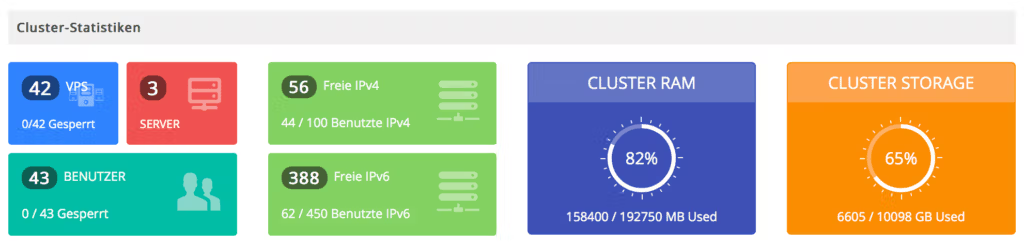
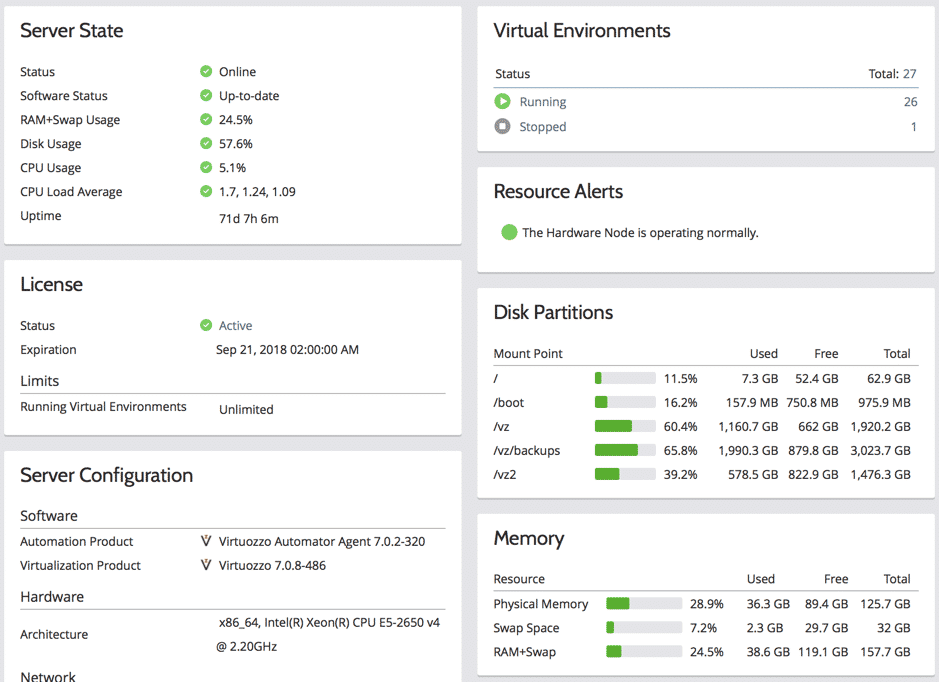
W tym przykładzie strona demo znajduje się na Serwer SEO webhoster.de AG, na którym otrzymuje się konto resellerskie Plesk z 10 adresami IP dla swoich projektów.
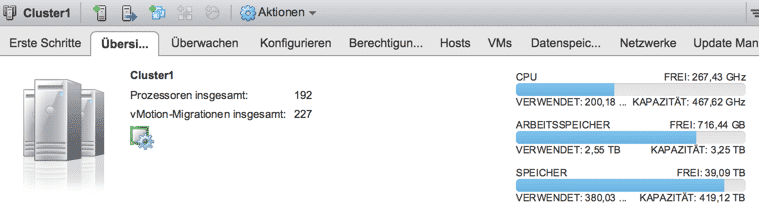
Zastosowany sprzęt to serwer Dell R740 z dyskami SSD do serwerów MLC jako macierzą rajdową.
Interfejs administracyjny jest Plesk Onyx w obecnej wersji.
Zainstalowany został standardowy WordPress z następującymi aktywnymi wtyczkami:
- Amazoński oddział WordPressa
- NextScripts: SNAP Pro Upgrade Helper
- NextScripts: Portale społecznościowe Plakat samochodowy
- SEO Smart Links Business
- Shortcodes Ultimate
- Spis treści Plus
- Elementy 7
- Ostateczne dodatki do kreatora stron WPBakery
- WPBakery Page Builder
- Yoast SEO Premium
- WP Rocket
The Design Template
Jako motyw przewodni używany jest 7.
Projekt strony składa się z szablonów tematu lub kreatora stron. Podstrony mają zazwyczaj 2500-3000 słów oraz wiele obrazów i tabel.
Dlatego zawsze ważne jest, aby sprawdzać nie tylko stronę startową, ale także podstrony.
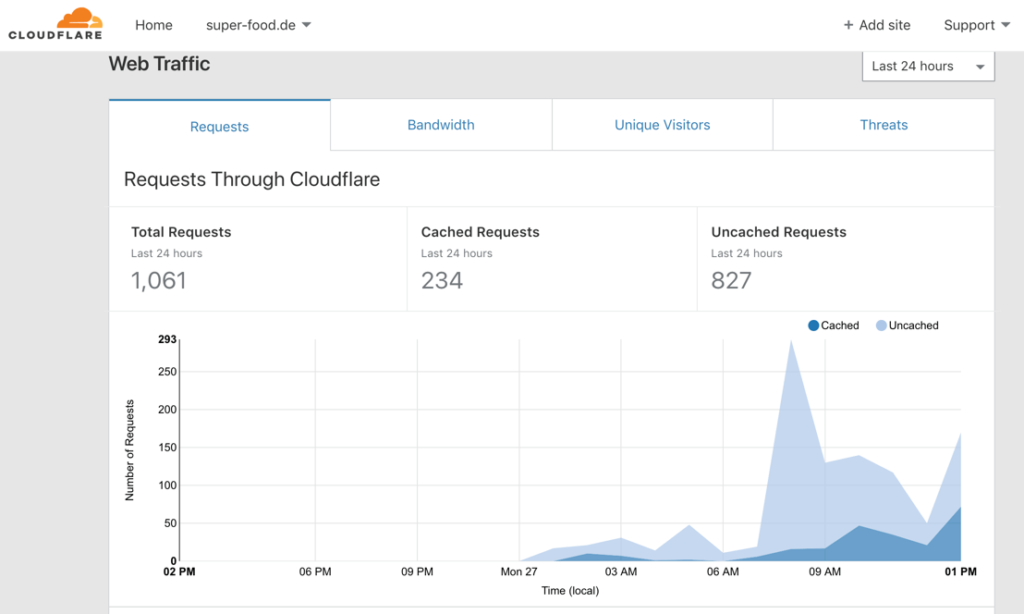
Nasza strona demo nazywa się www.super-food.de i jest również dostępna w tej dziedzinie. Więc możesz sam zweryfikować wszystkie testy. W innym artykule pokazujemy tylko, jak w krótkim czasie zbudować dużą stronę internetową z niewielką ilością zasobów. Może to też coś dla ciebie. Strona będzie od czasu do czasu kopiowana do innych systemów w celach testowych.
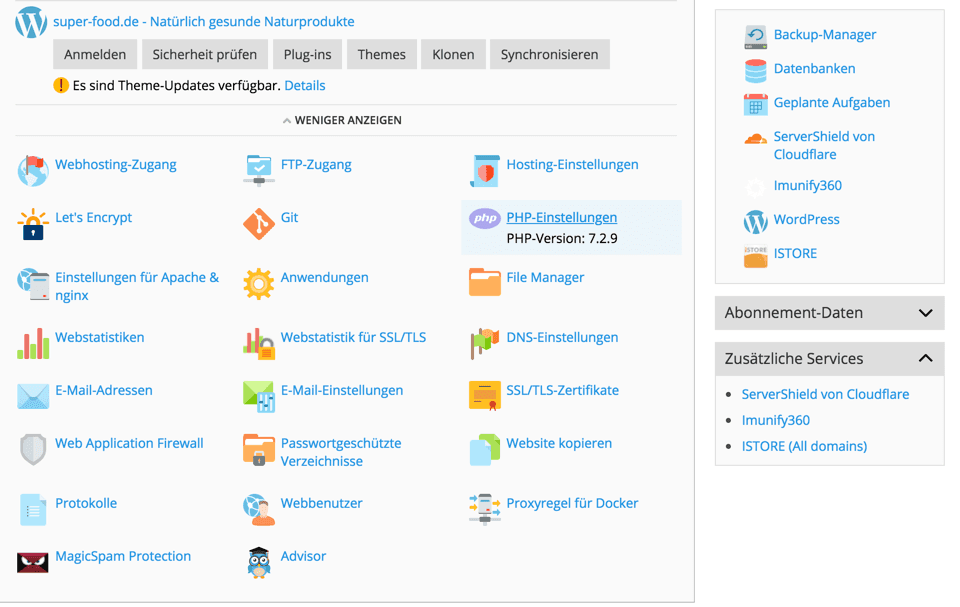
Aby skonfigurować serwer WWW przez Plesk
Po pierwsze, serwer WWW musi być skonfigurowany przez Plesk. Zawsze istnieją zalecenia, aby używać nginx jako czystego serwera WWW. Ale nie robimy tego, ponieważ zasadniczo nie są obsługiwane żadne pliki .htaccess, a większość funkcji WordPressa może być konwertowana tylko przy większym wysiłku, w przeciwnym razie są one nieskuteczne. Nie ma też żadnej przewagi prędkości.

Ustawienia PHP w Plesku
Używamy aktualnej wersji php 7.2.9 z domyślnymi ustawieniami. W punkcie menu Ustawienia PHP można zazwyczaj ustawić opcje samodzielnie. Jeśli nie, dostawca usług hostingowych musi to zrobić.

Ustawienia dla Apache'a i nginx'a
W ustawieniach dla nginx lub Apache'a ustawiamy tylko te wartości, które są już wstępnie zdefiniowane przez dostawcę. Więc nic specjalnego. Tylko ze względów bezpieczeństwa linki symboliczne są dezaktywowane, a standardowa kompresja jest włączona.
nginx będziemy pracować tylko jako serwer proxy z inteligentnym przetwarzaniem statycznych plików. Zasadniczo można również obejść się bez nginxu całkowicie. Ale wtedy http/2 nie będzie już działać i pojawią się inne problemy. Więc po prostu zostawiamy wszystko w domyślnych wartościach.
WordPress Dashboard
Nasza strona demo działa już całkiem nieźle. Ale aby osiągnąć 100/100 potrzebujemy kilku modyfikacji, takich jak minifikacja, więc podsumowanie CSS i Javascript jak Google lubi polecać.
Zazwyczaj nie można tego wszystkiego skopiować razem, ale są użyteczni pomocnicy, którzy wykonują tę pracę.
W tym teście używamy wtyczki WP-Rocket. Ale większość innych też może to zrobić.

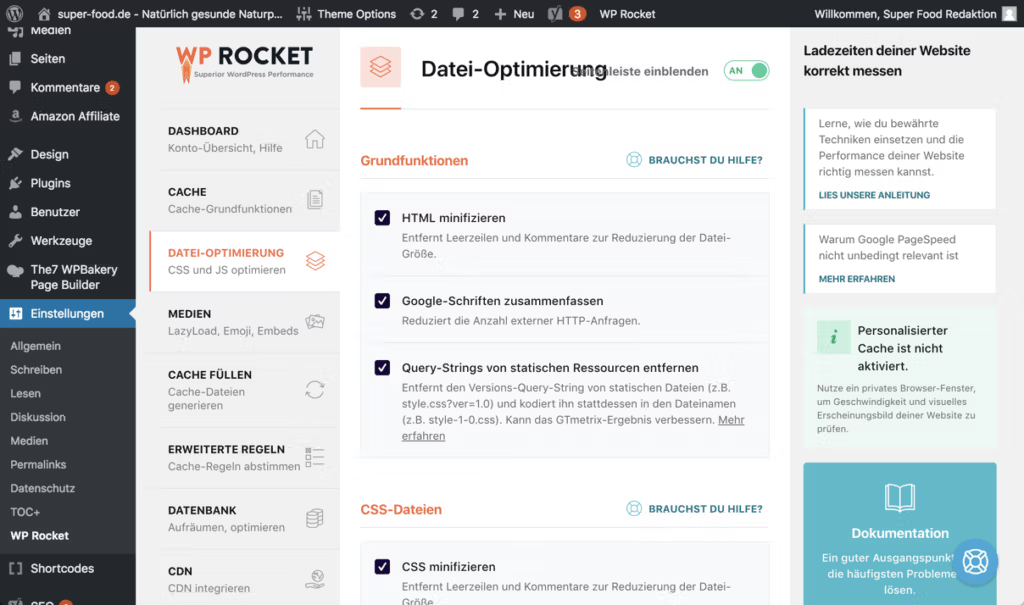
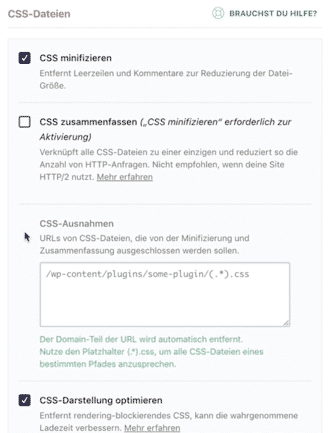
W ustawieniach po prostu klikamy na wszystkie elementy w sekcji Optymalizacja plików z wyjątkiem ustawień szkodliwych dla http/2. Dla plików CSS są to "Minifikacja CSS" i "Optymalizacja wyświetlania CSS„.

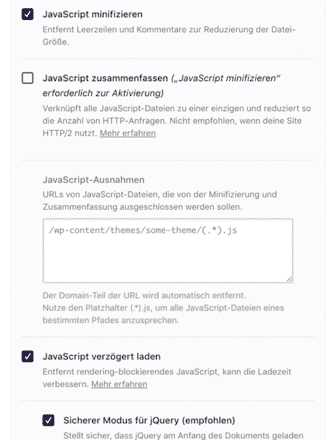
W ustawieniach Javascript musisz zmienić ustawienia "Minify Javascript" i "Javascript opóźniony załadunek" i "Tryb bezpieczny dla jQuery (zalecane)".

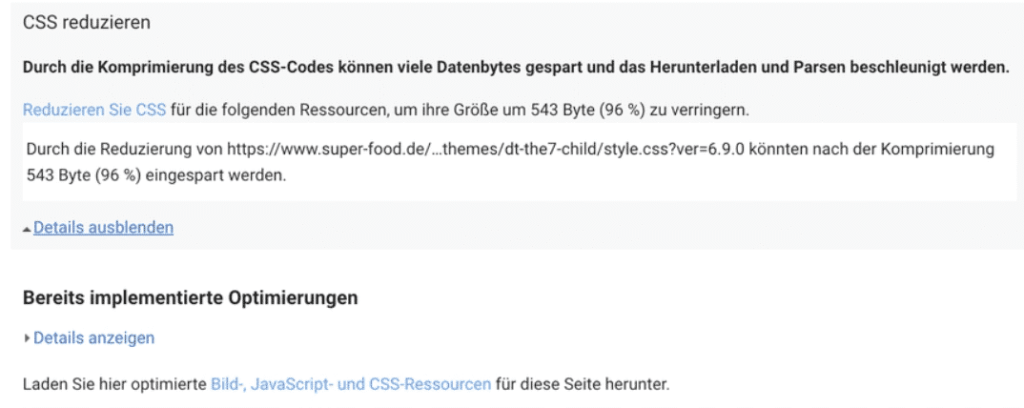
To było już prawie. Dzięki pluginowi strona podnosi wartość PSI do 94/100. Teraz brakuje już tylko kilku drobnych optymalizacji plików graficznych lub kodu CSS, które w jakiś sposób nie zostały skompresowane w tzw. motywie dziecięcym. Wygodnie, google dostarcza te pliki, ale zoptymalizowane, tak że można je po prostu zastąpić za pomocą menedżera plików.

Mamy nadzieję, że nasz mały poradnik pomoże Ci w optymalizacji. Więc wszystko jest możliwe. Ale wszystko zmienia się każdego dnia. Dlatego też WordPress musi być zawsze aktualny, w przeciwnym razie nowe funkcje nie będą już wspierane.
Wkrótce znajdziecie kompletny film na naszym kanale Youtube.