Perspectivas do Google Pagespeed é a conhecida ferramenta do site com a qual você pode verificar e otimizar todos os parâmetros relevantes para o mecanismo de busca. Você pode clicar no link acima, ou geralmente ver no sistema de gerenciamento também um valor atualizado diariamente de sua página.
Neste manual, mostramos como é fácil usar o pontuação da velocidade da página de 100/100 para alcançar. Você também pode fazer isso.
Para nosso exemplo, usamos um site de demonstração com todos os tipos de conteúdo e um tema bem conhecido, que também inclui os plugins usuais. Portanto, isto é exatamente o que você usa para criar bons websites.
Estamos aqui para o tema The7 decidiu. Mas não importa realmente qual tema você usa. O principal é que ele está atualizado e oferece alguns ajustes para a criação do site.
Você precisa disso para um site rápido.
- a webhoster rápido por experiência
- uma WordPress limpa e atualizada
- as configurações corretas para o servidor web
- uma ferramenta para otimizações e caching
Neste exemplo, usamos Foguete WP. Todas estas ferramentas fazem a mesma coisa. Eles comprimem arquivos de texto, resumem o código e criam uma página estática como uma cópia, se necessário.
Isto permite que o visitante chame a página rapidamente.
As páginas estáticas fazem lembrar o código html do ano passado. Os sites que consistem de simples código html e imagens continuam sendo os mais rápidos. Mas não dinâmico. Com estes plugins, o cache é sempre recriado assim que algo muda na página.
Dica: Desativar o WordPress Cronjob. Não é realmente um cronjob no sentido real, mas é sempre chamado quando um visitante vem à página. Como isto funciona, mostramos-lhe em outro artigo.
Perspectivas do Google Pagespeed
Uma vez que entre em seu site atual no google e veja o desempenho.
Normalmente você obtém os primeiros valores na área amarela, portanto para 85, se o servidor web tiver um bom servidor.
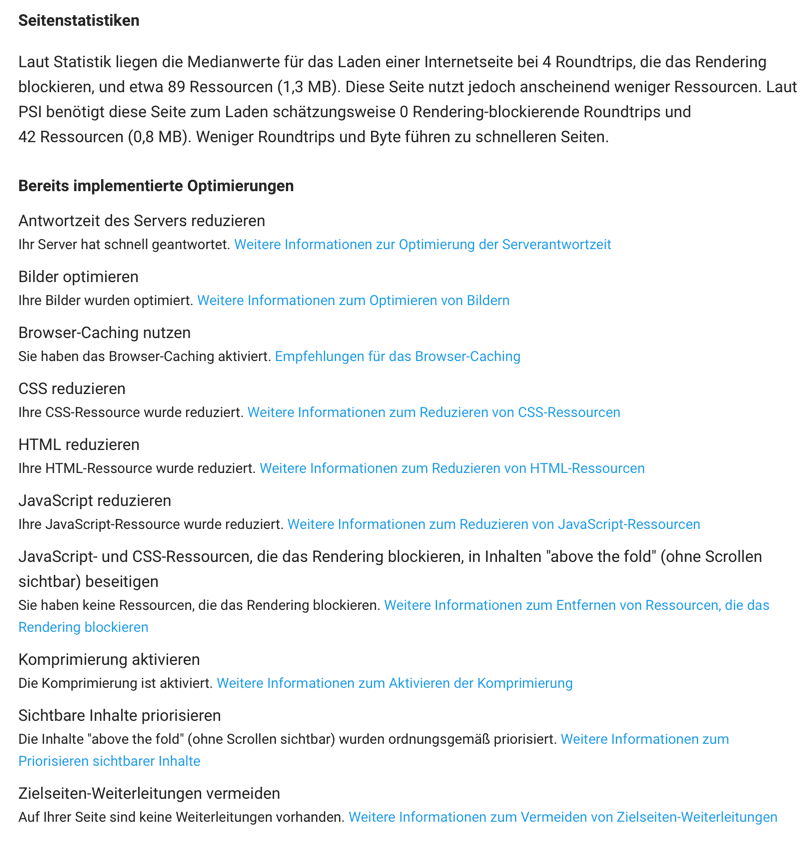
Em nossa instalação padrão, a PSI nos mostrou 85/100 na vista da área de trabalho.
Um pouco enganadora, no entanto, é a afirmação de que o servidor respondeu lentamente. Aqui se entende o tempo para o primeiro byte, que é transmitido.
Há muitos fatores que jogam juntos aqui. Muitas vezes você reduzirá o chamado TTFB (Time to first Byte) se você corrigir todos os outros pontos.
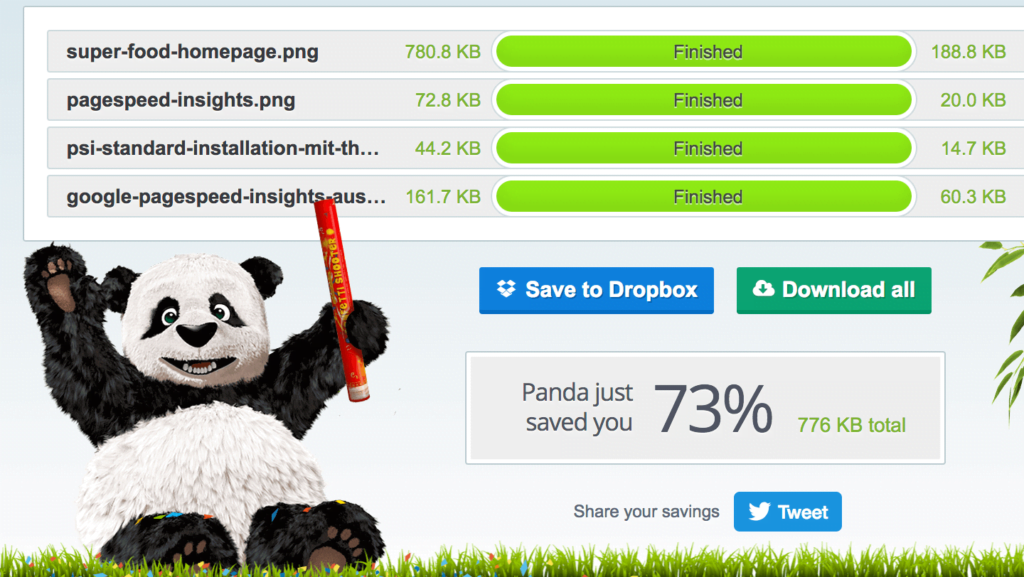
O Google oferece convenientemente o código otimizado para download para muitos pontos. Recomendo neste momento, mas em princípio apenas imagens previamente otimizadas para serem integradas no site.
Você pode até mesmo fazer isso de graça, por exemplo, com o Panda Tinypng ...para cuidar disso.

Entretanto, a maioria dos temas também cria suas próprias imagens em diferentes tamanhos, portanto, há sempre uma necessidade de otimização.
Portanto, recomenda-se, ocasionalmente, simplesmente re-otimizar e sobrescrever todos os arquivos de imagem no servidor web.
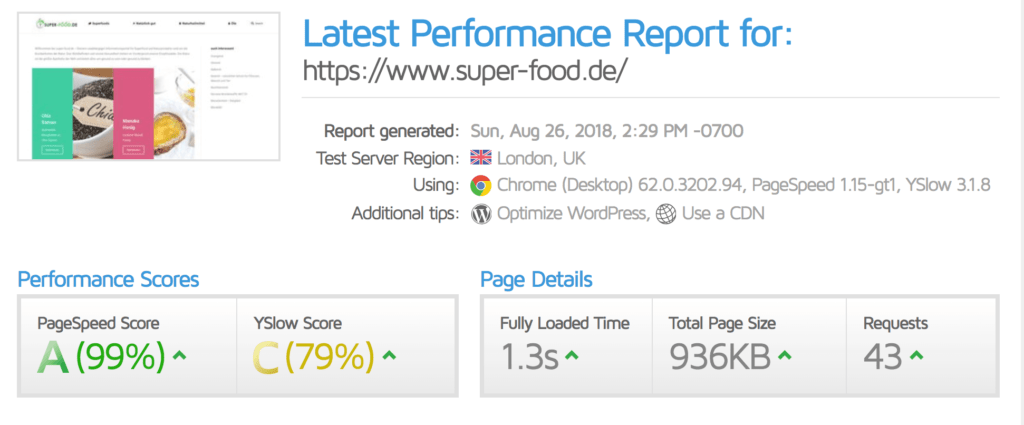
Pingdom, GTMetrix e Co.
Naturalmente, existem também outros locais de teste. Aqui, no entanto, há muitas vezes o problema de que a recuperação ocorre do exterior e, portanto, não é suficientemente significativa para simular o visitante habitual da Alemanha. Também é importante saber que alguns programas de verificação não conseguem lidar com http/2 e não consideram a vantagem do http/s, ou seja, a transmissão paralela de dados através de uma conexão, e interpretam isso negativamente.

TTFB ou tempo total de carga?
Basicamente, o resultado do tempo total de carga conta. O primeiro byte depende de muitos fatores que só podem ser influenciados de forma deficiente. Uma página que não é comprimida geralmente tem um valor TTFB muito baixo do que uma página perfeitamente comprimida. Mas o tempo total de carga com compressão é, naturalmente, mais rápido para uma página com muito conteúdo. Como o google acaba avaliando isso é nebuloso. Nós mesmos temos páginas que carregam lentamente porque o software está desatualizado e tem um valor PSI de 68. 28K palavras-chave orgânicas trazem cerca de 1000 visitantes por dia para o site. Mas com páginas comparáveis, a página com os melhores valores é certamente listada com valores mais altos.
CDN e módulos de aceleração
Há também módulos que armazenam dados estáticos em outros servidores e os entregam dependendo da localização do visitante. Isto reduz o número de conexões ao servidor e, portanto, também reduz a chamada TTFB. Aqui você pode usar caches de akamai, cloudflare ou incapsula que também oferecem compressão e otimização, dependendo do serviço reservado. Uma pequena proteção (D)Dos também está incluída, desde que a conexão seja feita completamente através destes fornecedores.

Speedkit para Plesk
Por exemplo, existe um plugin para Plesk, que pode tornar o site mais rápido com alguns cliques. No meu teste, no entanto, foi exatamente o oposto. O principal problema com tais plugins é o fato de que o cache só começa quando o visitante vê a página uma segunda vez, ou primeiro estabelece uma conexão com o sistema.
A vantagem é que você pode ativá-lo facilmente sem fazer nenhuma alteração em seu sistema. Mas a desvantagem é a velocidade que falta para os visitantes da 1 View. Por esta razão, você não vê nenhuma mudança com os programas de verificação usuais, porque eles sempre visitam o site sem cache como um usuário completamente novo.

Uma vez que a maioria dos visitantes muitas vezes só vem à página através de um link de um mecanismo de busca, isso não traz nenhuma vantagem de velocidade para esses visitantes. Com as ferramentas embarcadas, você pode administrar muito bem sem caches externos. Também em termos de proteção de dados, especialmente DSGVO e o próximo Regulamento ePrivacy, o uso de tais serviços não é adequado. Já existe a falta de um contrato para o processamento de dados de pedidos ao encomendar estes serviços.
Desta forma, você torna o site mais rápido.
O ponto mais importante: O anfitrião correto da web.
Visto de fora, todos provedor de hospedagem web o mesmo. Mas a diferença é tão freqüentemente escondida.
Existem web hosters que anunciam com núcleos e recursos dedicados, mas então tudo isso só funciona com hardware muito fraco. Um pequeno núcleo AMD de um servidor de 10 anos de idade não é o mesmo que um núcleo de um Intel Platinum Xeon da versão mais recente.

A maioria dos fornecedores de hoje também virtualizam toda a sua infra-estrutura. Muitas vezes em estruturas estranhas como sistemas de contêineres, onde os núcleos reservados pelo cliente também foram reservados por outros 20 clientes. Bom e por causa da licença de software custa caro fornecedores usam sistemas de virtualização adequados, como vmware ou KVM, geralmente chamado de nuvem.

Muitas vezes, uma hospedagem compartilhada é suficiente. Nós mesmos construímos websites com dezenas de milhares de visitantes por mês. Estes também funcionam em uma pequena conta de hospedagem, porque as máquinas de hospedagem web já são normalmente muito grandes dimensionadas pelo provedor, de modo que podem servir centenas de sites.

No entanto, a maioria dos sites não precisará do poder que reservaram, portanto sempre há muito poder restante.
Ao escolher um webhoster, basta procurar uma conta de teste e fazer o upload de seu website lá sem compromisso. Geralmente é possível alcançá-lo através de um subdomínio e testar a velocidade. Se não for nada, basta mudar para outro fornecedor.
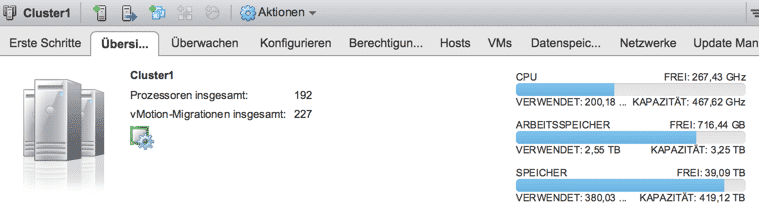
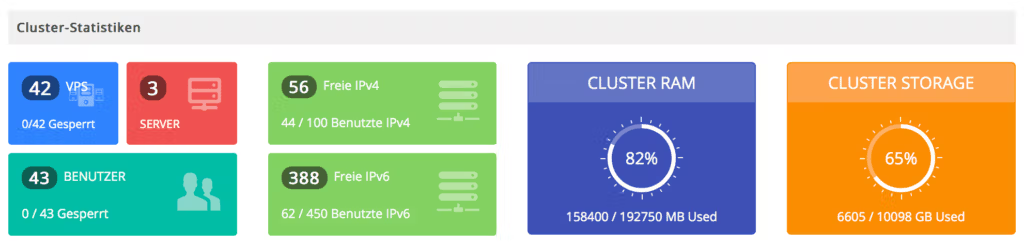
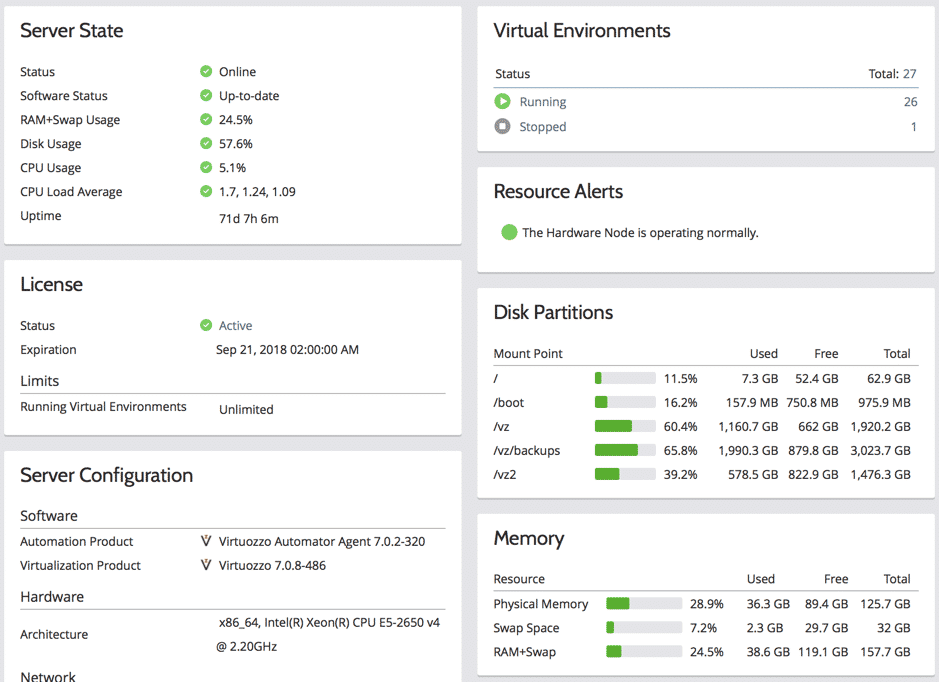
Neste exemplo, a página de demonstração está localizada em um Servidor SEO da webhoster.de AG onde você obtém uma Conta de Revendedor Plesk com 10 endereços IP para seus projetos.
O hardware utilizado é um servidor Dell R740 com SSDs de servidor MLC como raid array.
A interface de administração é Plesk Onyx na versão atual.
Um WordPress padrão com os seguintes plugins ativos foi instalado:
- Afiliada da Amazon para WordPress
- Próximos textos: Helper de atualização SNAP Pro
- Próximos textos: Pôsteres de Carros das Redes Sociais
- SEO Smart Links Business
- Códigos curtos Ultimate
- Tabela de Conteúdos Plus
- Os7 Elementos
- Complementos finais para WPBakery Page Builder
- WPBakery Page Builder
- Fermento SEO Premium
- Foguete WP
O modelo de design
O7 é usado como tema.
O design da página consiste em modelos do tema ou do construtor da página. As subpáginas geralmente têm 2500-3000 palavras e muitas imagens e tabelas.
Portanto, é sempre importante verificar não apenas a página inicial, mas também as sub-páginas.
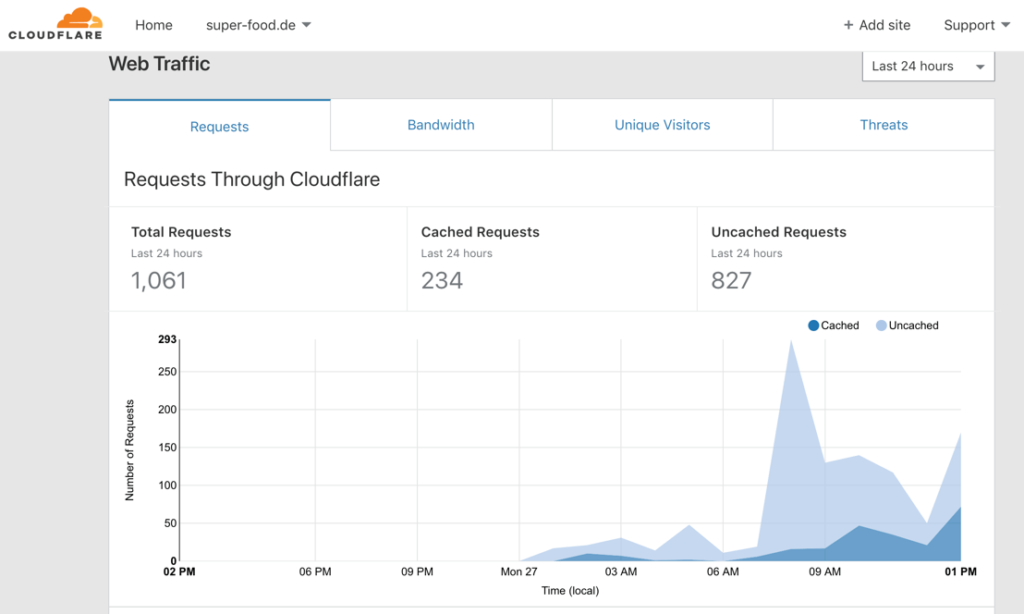
Nosso site de demonstração é chamado www.super-food.de e também é acessível sob este domínio. Assim, você mesmo pode verificar todos os testes. Em outro artigo mostramos apenas como construir um grande site com poucos recursos em pouco tempo. Talvez isto também seja algo para você. O site será copiado para outros sistemas de tempos em tempos para fins de teste.
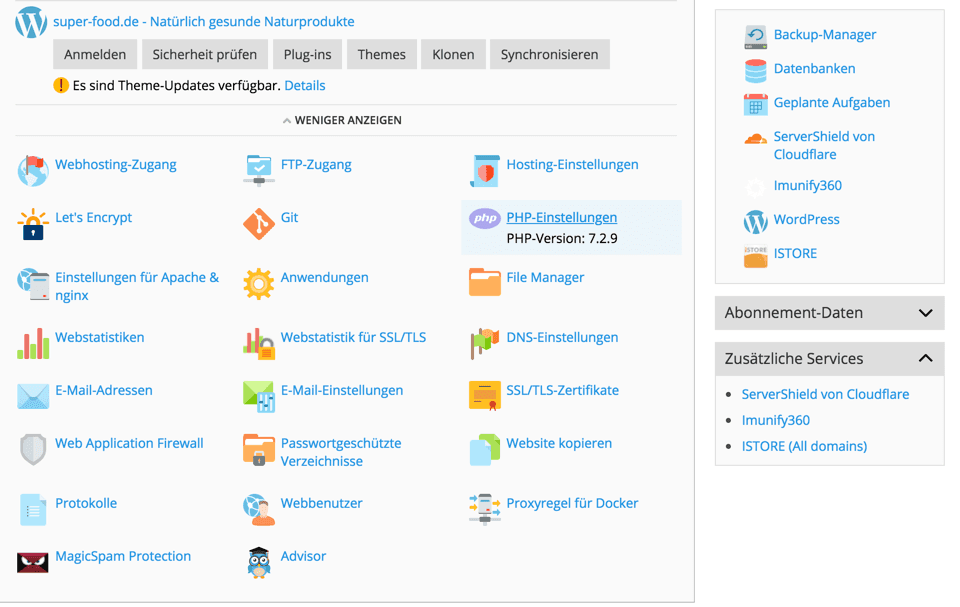
Para configurar o servidor web através do Plesk
Primeiro de tudo, o servidor web deve ser configurado via Plesk. Há sempre recomendações para usar o nginx como um servidor web puro. Mas não fazemos isso porque essencialmente nenhum arquivo .htaccess é suportado e a maioria das funções do WordPress dos plugins só podem ser convertidas com mais esforço, caso contrário elas são ineficazes. Também não há vantagem de velocidade.

Configurações de PHP em Plesk
Usamos a versão atual do php 7.2.9 com as configurações padrão. Sob o item de menu Configurações PHP você geralmente pode definir as opções você mesmo. Caso contrário, o provedor de hospedagem web deve fazer isso.

Configurações para Apache & nginx
Nas configurações para nginx ou Apache, definimos apenas os valores que já estão pré-definidos pelo fornecedor. Portanto, nada de especial. Somente por razões de segurança, os links simbólicos são desativados e a compressão padrão é ativada.
nginx trabalharemos apenas como um servidor proxy com o processamento inteligente de arquivos estáticos. Basicamente, você também pode fazer sem nginx completamente. Mas então o http/2 não funcionará mais e outros problemas ocorrerão. Portanto, deixamos tudo nos valores padrão.
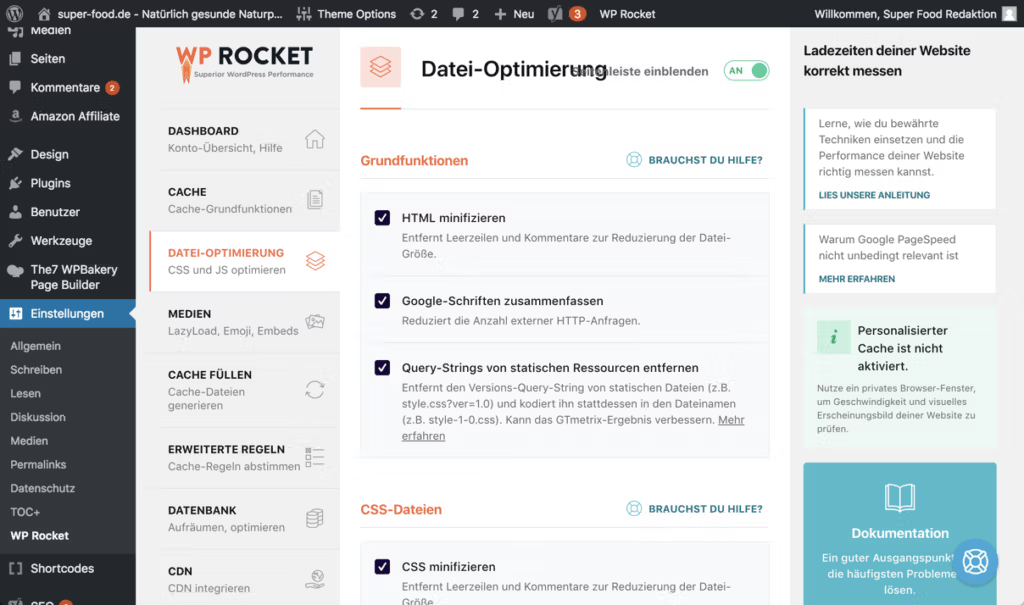
Painel WordPress
Na verdade, nossa página de demonstração já está funcionando muito bem. Mas para chegar aos 100/100 precisamos de algumas modificações como a mineração, por isso o resumo do CSS e Javascript como o Google gosta de recomendar.
Normalmente não se pode copiar tudo isso juntos, mas há ajudantes úteis que fazem o trabalho.
Utilizamos o plugin WP-Rocket neste teste. Mas a maioria dos outros também pode fazer isso.

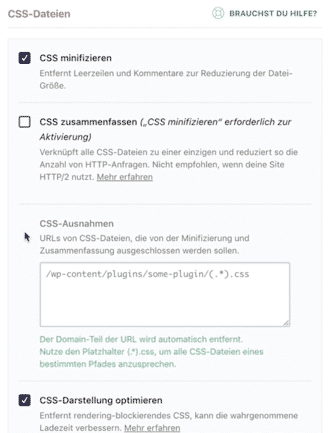
Nas configurações, basta clicar em todos os itens da seção Otimização de Arquivos, exceto nas configurações que são prejudiciais ao http/2. Para os arquivos CSS, estes são os "Minimizar o CSS" e "Otimizar a exibição do CSS„.

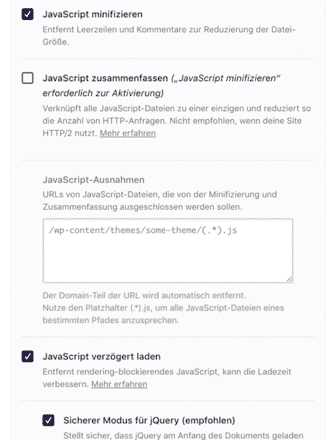
Nas configurações do Javascript você tem que mudar as configurações "Minimizar o Javascript" e "Javascript atrasou o carregamento" e o "Modo seguro para jQuery (recomendado)".

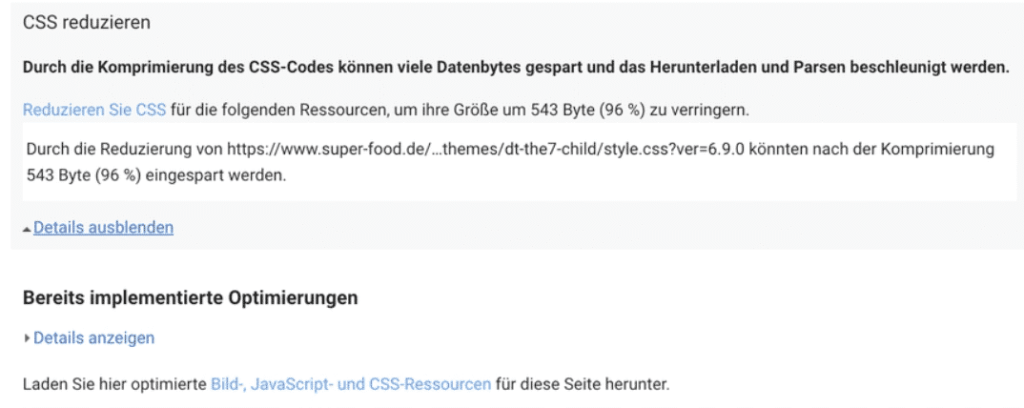
Isso já era quase isso. Com o plugin, a página sobe no valor PSI para 94/100. Agora faltam apenas algumas pequenas otimizações dos arquivos de imagem ou código CSS, que de alguma forma não foram comprimidas no chamado tema criança. Convenientemente, o google fornece estes arquivos, mas otimizados, de modo que você pode simplesmente substituí-los através do gerenciador de arquivos.

Esperamos que nosso pequeno tutorial o tenha ajudado com a otimização. Portanto, tudo é possível. Mas as coisas mudam a cada dia. Portanto, você tem que manter seu WordPress sempre atualizado, caso contrário, as novas funcionalidades não serão mais suportadas.
Você encontrará em breve um vídeo completo em nosso canal do Youtube.