Google Pagespeed Insights este un instrument bine-cunoscut pentru site-uri web cu ajutorul căruia puteți verifica și optimiza toți parametrii relevanți pentru motorul de căutare. Puteți face clic pe linkul de mai sus sau puteți vedea de obicei în sistemul de management și valoarea actualizată zilnic a paginii dumneavoastră.
În acest tutorial vă arătăm o dată cât de ușor este de scorul pagespeed De la 100/100 de a realiza. Puteți face și voi acest lucru.
Pentru exemplul nostru am folosit un site demo cu tot felul de conținut și o temă bine cunoscută, care include și plugin-urile obișnuite. Așadar, este exact ceea ce folosiți pentru a crea site-uri web bune.
Am ales aici tema The7 hotărât. Dar nu prea contează ce temă folosiți. Principalul lucru este că este actualizat și oferă câteva setări pentru crearea site-ului web.
De asta aveți nevoie pentru un site web rapid.
- un găzduire web rapidă cu experiență
- un curent curat WordPress
- setările corecte pentru serverul web
- un instrument pentru optimizări și caching
În acest exemplu folosim WP Rocket. Toate aceste instrumente fac același lucru. Acestea comprimă fișierele text, rezumă codul și creează o pagină statică ca o copie, dacă este necesar.
Acest lucru permite vizitatorului să acceseze rapid pagina respectivă.
Paginile statice amintesc de codul html de altădată. Site-urile web care constau în cod html simplu și imagini sunt în continuare cele mai rapide. Dar nu dinamic. Cu aceste plugin-uri, memoria cache este întotdeauna recreată imediat ce se schimbă ceva pe pagină.
Sfat: Dezactivați funcția WordPress cronjob. Nu este chiar un cronjob în sensul propriu-zis, dar este întotdeauna apelat atunci când un vizitator intră pe pagină. Cum funcționează acest lucru vă vom arăta într-un alt articol.
Google Pagespeed Insights
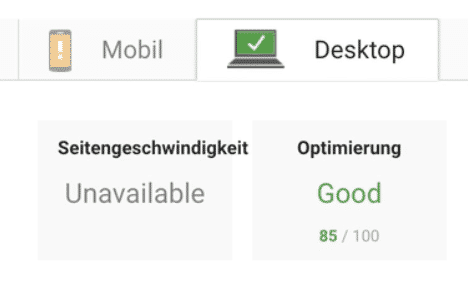
Odată ce introduceți site-ul dvs. actual în Google și priviți performanța.
În mod normal, veți obține primele valori în zona galbenă, astfel încât să 85 dacă gazda web are un server bun.
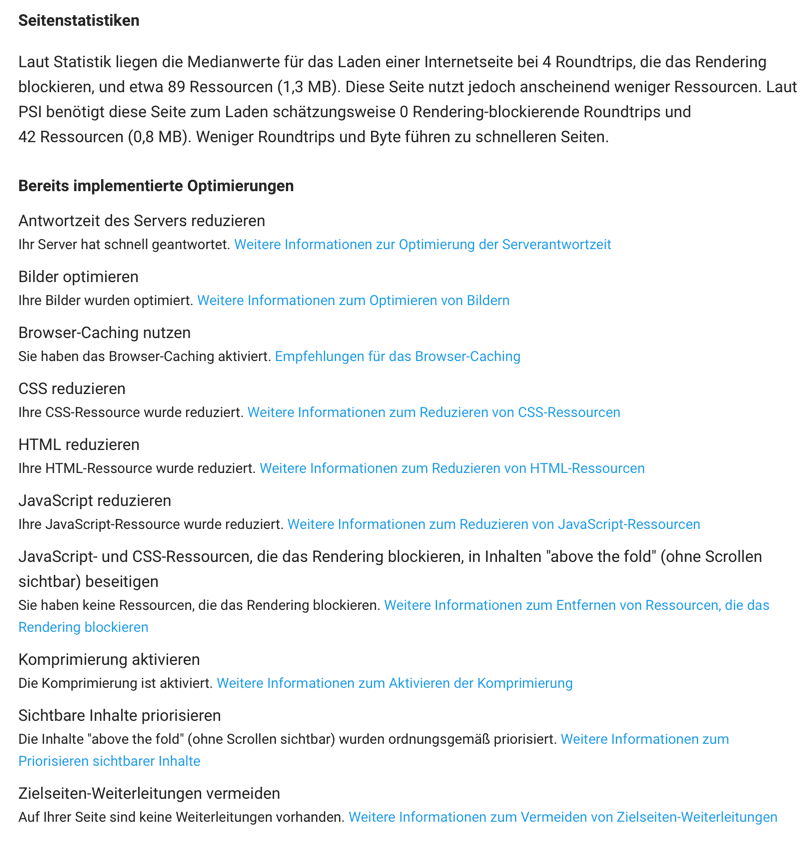
La instalarea noastră implicită, PSI ne-a arătat 85/100 în vizualizarea de pe desktop.
Oarecum înșelătoare, totuși, este afirmația că serverul a răspuns încet. Aici se referă la timpul până la primul octet, care este transferat.
Există foarte mulți factori care interacționează aici. Adesea, veți reduce așa-numitul TTFB (time to first byte) dacă rezolvați toate celelalte puncte.
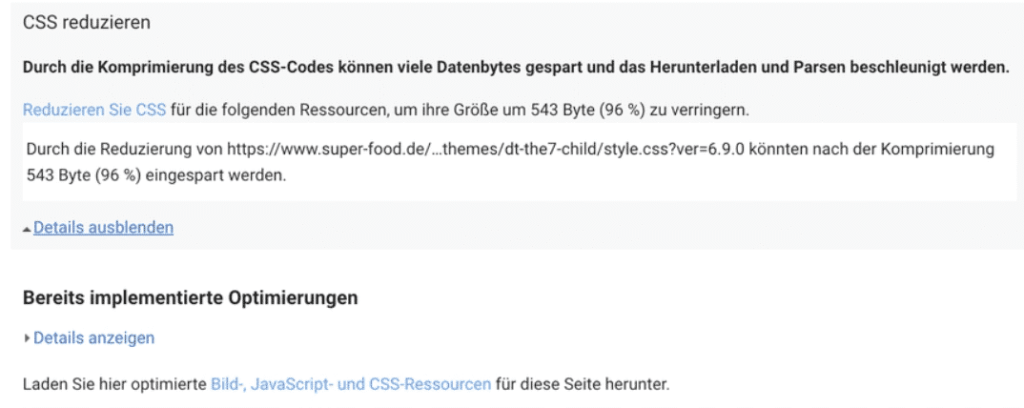
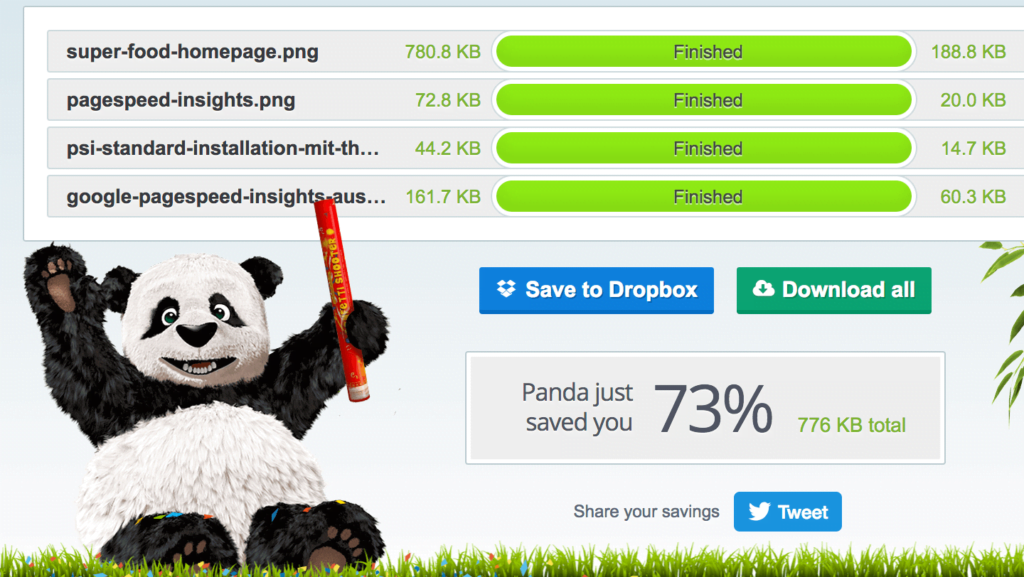
Google oferă în mod convenabil codul optimizat pentru a fi descărcat pentru multe puncte. Recomand în acest moment, dar în principiu, doar imagini optimizate anterior pentru a fi integrate în site.
Puteți face acest lucru chiar și gratuit, de exemplu, cu ajutorul programului Tinypng Panda face.

Cu toate acestea, majoritatea temelor își creează propriile imagini de diferite dimensiuni, astfel încât este întotdeauna nevoie de optimizare.
Prin urmare, este recomandabil ca, din când în când, să reoptimizați pur și simplu toate fișierele de imagine de pe serverul web și să le suprascrieți din nou.
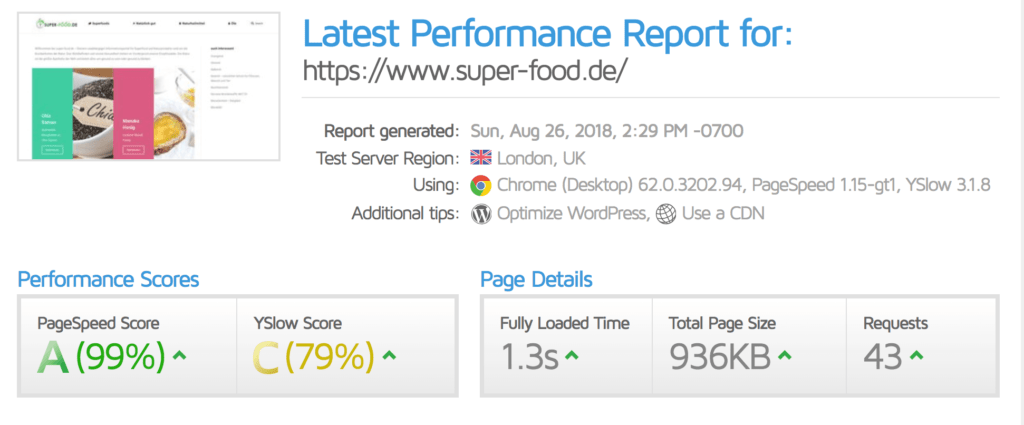
Pingdom, GTMetrix și Co.
Există, desigur, și alte site-uri de testare. Cu toate acestea, în acest caz, există adesea problema că recuperarea are loc din străinătate și, prin urmare, nu este suficient de semnificativă pentru a simula vizitatorul obișnuit din Germania. De asemenea, este important de știut că unele programe de verificare nu pot gestiona http/2 și nu iau în considerare avantajul lui http/s, adică transmiterea paralelă a datelor printr-o singură conexiune, și interpretează acest lucru în mod negativ.

TTFB sau timpul total de încărcare?
Practic, contează rezultatul timpului total de încărcare. Primul octet depinde de mulți factori care nu pot fi influențați decât foarte puțin. O pagină care nu este comprimată are, de obicei, o valoare TTFB foarte mică decât o pagină perfect comprimată. Dar timpul total de încărcare cu compresie este, desigur, mai rapid pentru o pagină cu mult conținut. Modul în care Google evaluează în cele din urmă acest lucru este nebulos. Noi înșine avem pagini care se încarcă greu deoarece software-ul este depășit și au o valoare PSI de 68. 28K cuvinte cheie organice aduc aproximativ 1000 de vizitatori pe zi pe site. Dar în cazul unor pagini comparabile, pagina cu valori mai bune este cu siguranță listată mai sus.
CDN și module de accelerare
Există, de asemenea, module care stochează date statice pe alte servere și le furnizează în funcție de locația vizitatorului. Acest lucru reduce numărul de conexiuni la server și, prin urmare, reduce și așa-numitul TTFB. În acest caz, puteți utiliza cache-uri de la akamai, cloudflare sau incapsula, care oferă, de asemenea, compresie și optimizare în funcție de serviciul rezervat. De asemenea, este inclusă o mică protecție (D)Dos, cu condiția ca conexiunea să fie realizată integral prin intermediul acestor furnizori.

Speedkit pentru Plesk
Există, de exemplu, pentru Plesk un plugin care poate face ca site-ul web să fie mai rapid cu doar câteva clicuri. În testul meu, însă, s-a întâmplat exact contrariul. Principala problemă cu astfel de plug-in-uri este faptul că memoria cache începe doar atunci când vizitatorul se uită a doua oară la pagină sau stabilește pentru prima dată o conexiune la sistem.
Avantajul este că puteți să activați pur și simplu totul fără a face nicio modificare în sistemul său. Dar dezavantajul este atunci, ci mai degrabă lipsa de viteză cu 1 vizitatori de vizualizare. Din acest motiv, nu vedeți nicio schimbare nici cu programele de verificare obișnuite, deoarece acestea vizitează întotdeauna pagina fără caching ca un utilizator nou.

Deoarece majoritatea vizitatorilor ajung la pagină doar prin intermediul unui link de la un motor de căutare, nu există niciun avantaj de viteză pentru acești vizitatori. Cu instrumentele de la bord, vă puteți descurca destul de bine fără memoria cache externă. Utilizarea unor astfel de servicii nu este, de asemenea, adecvată din punct de vedere al protecției datelor, în special DSGVO și viitorul Regulament privind confidențialitatea în mediul electronic. Există deja o lipsă de Contract pentru procesarea datelor comandate la comanda acestor servicii.
În acest fel, puteți face site-ul web mai rapid.
Cel mai important punct: hosterul web potrivit.
Din exterior, toate par Furnizor de găzduire web același lucru. Dar diferența este atât de des ascunsă.
Există gazde web care își fac reclamă cu nuclee și resurse dedicate, dar apoi toate acestea funcționează doar pe un hardware foarte slab. Un mic nucleu AMD de pe un server vechi de 10 ani nu este același lucru cu un nucleu de pe un Intel Platinum Xeon de ultimă generație.

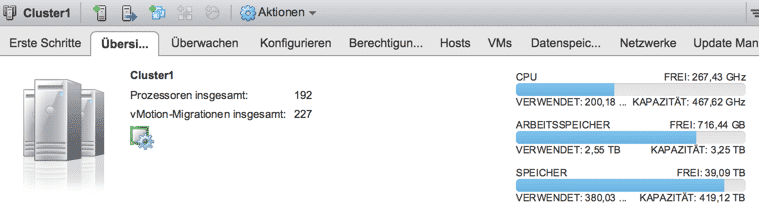
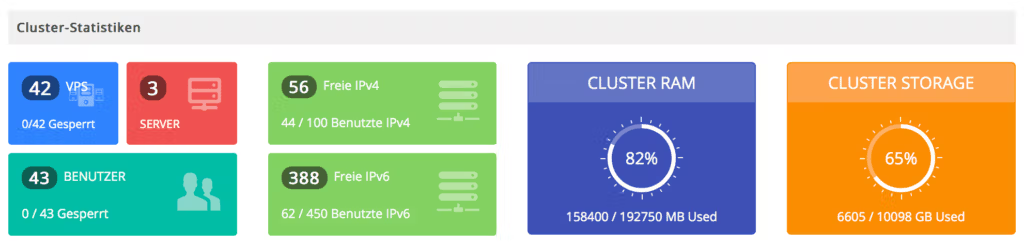
În prezent, majoritatea furnizorilor își virtualizează, de asemenea, întreaga infrastructură. Adesea pe structuri ciudate, cum ar fi sistemele de containere, în care miezurile rezervate de client erau rezervate și de alți 20 de clienți. Bună și din cauza costurilor de licență de software furnizorii scumpi folosesc sisteme de virtualizare adecvate, cum ar fi vmware sau KVM, de obicei numite cloud.

Adesea, o găzduire partajată este suficientă. Noi înșine am construit site-uri web cu zeci de mii de vizitatori pe lună. Acestea funcționează și într-un cont de găzduire mic, deoarece mașinile de găzduire web sunt de obicei deja foarte mari, dimensionate de către furnizor, astfel încât să poată deservi sute de site-uri web.

Cu toate acestea, cele mai multe site-uri web nu vor avea nevoie de energia pe care au rezervat-o, astfel încât rămâne întotdeauna o cantitate suficientă de energie.
Atunci când alegeți o gazdă web, asigurați-vă că aveți un cont de test și încărcați-vă site-ul web acolo fără obligații. De obicei, puteți ajunge la ele printr-un subdomeniu și puteți testa viteza. Dacă nu este nimic, treceți la un alt furnizor.
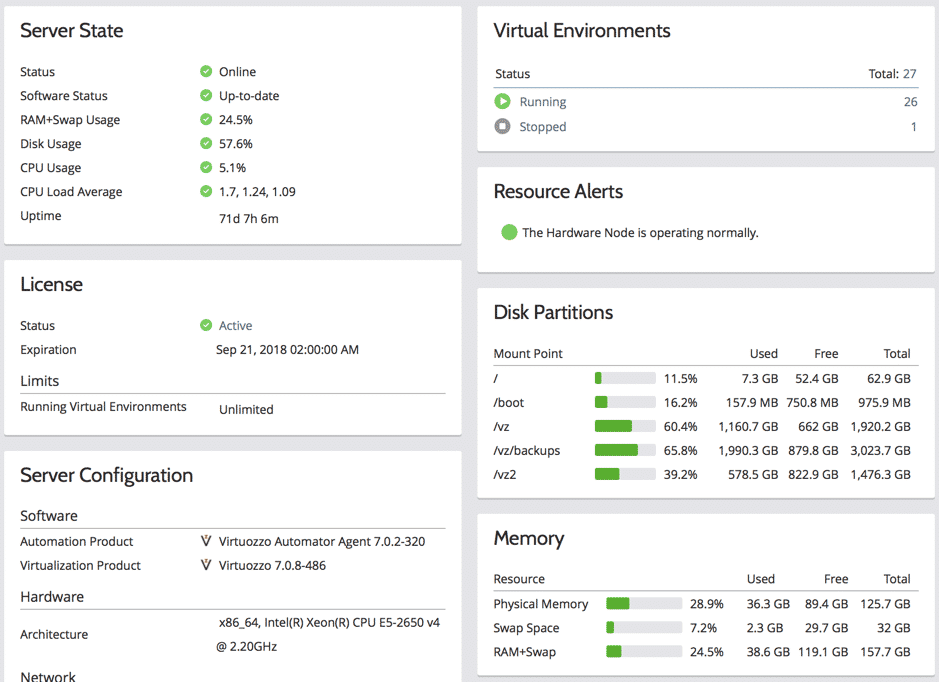
În acest exemplu, pagina demo se află pe un site Server SEO de la webhoster.de AG, unde primiți un cont de revânzător Plesk cu 10 adrese IP pentru proiectele dumneavoastră.
Hardware-ul utilizat este un server Dell R740 cu SSD-uri de server MLC ca o matrice RAID.
Interfața de gestionare este Plesk Onyx în versiunea actuală.
A fost instalat un WordPress standard cu următoarele plugin-uri active:
- Amazon Affiliate pentru WordPress
- UrmătorulScripte: Ajutor pentru actualizarea SNAP Pro
- UrmătorulScripte: Rețele sociale Auto Poster
- SEO Smart Links Business
- Shortcodes Ultimate
- Cuprins Plus
- Cele 7 elemente
- Complemente finale pentru WPBakery Page Builder
- WPBakery Page Builder
- Yoast SEO Premium
- WP Rocket
Modelul de design
The7 este folosit ca temă.
Designul paginii constă în șabloanele temei sau ale constructorului de pagini. Subpaginile au de obicei 2500-3000 de cuvinte și multe imagini și tabele.
Prin urmare, este important să verificați întotdeauna nu numai pagina principală, ci și paginile secundare.
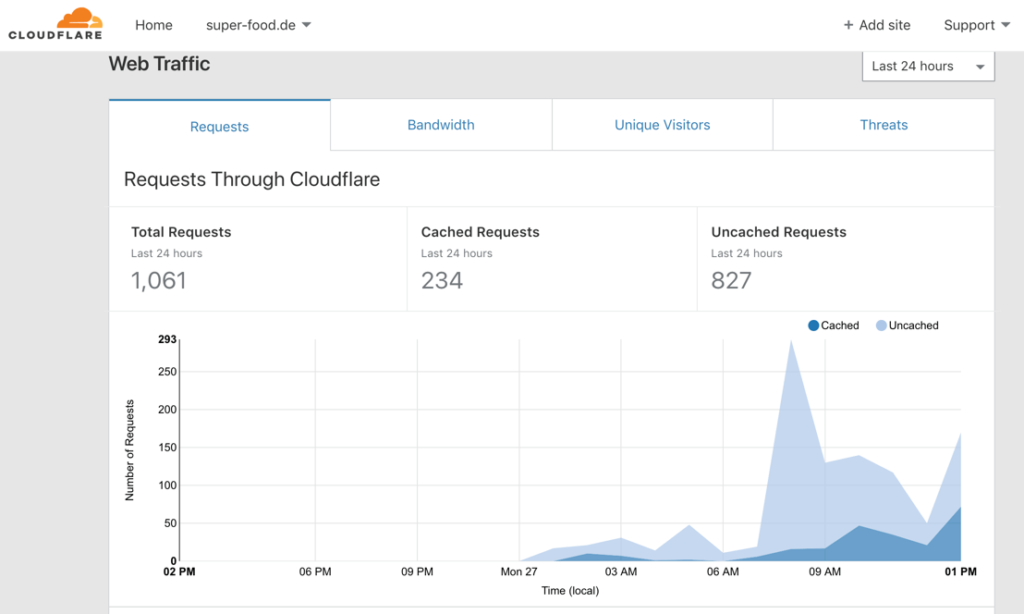
Site-ul nostru demo se numește www.super-food.de și este, de asemenea, accesibil în acest domeniu. Astfel, puteți verifica singuri toate testele. Într-un alt articol arătăm cum să construim un site mare cu puține resurse și într-un timp scurt. Poate că acest lucru este și pentru tine. Din când în când, site-ul web va fi copiat pe alte sisteme în scopuri de testare.
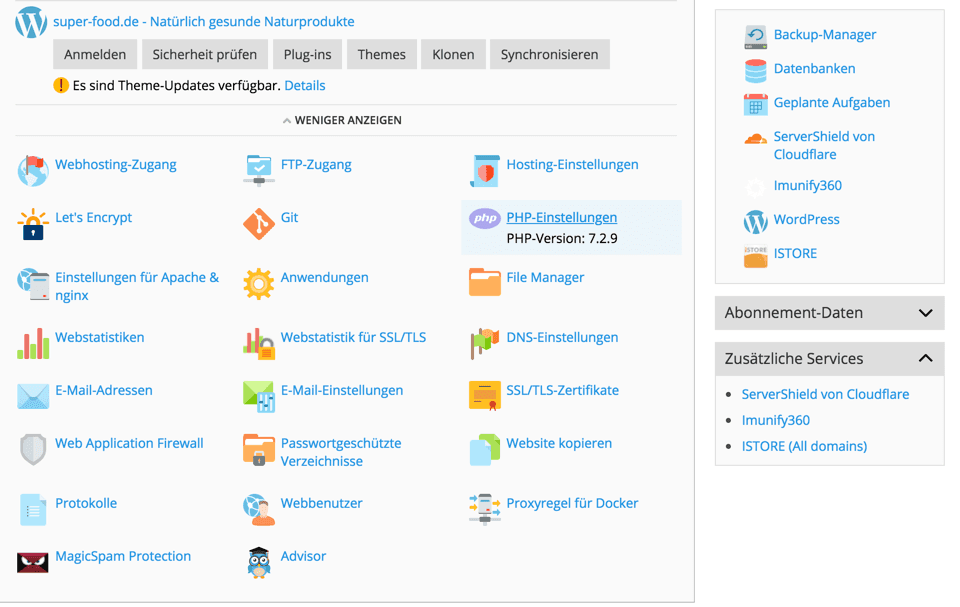
Pentru a configura serverul web prin Plesk
În primul rând, serverul web trebuie să fie configurat prin Plesk. Există întotdeauna recomandări de a utiliza nginx ca server web pur. Dar noi nu facem acest lucru, deoarece, în esență, nu sunt acceptate fișiere .htaccess și majoritatea funcțiilor WordPress ale plugin-urilor pot fi convertite doar cu un efort mai mare, altfel sunt ineficiente. Nu există nici un avantaj de viteză din această cauză.

Setări PHP în Plesk
Folosim versiunea curentă php 7.2.9 cu setările implicite. La punctul de meniu "Setări PHP" puteți, de obicei, să setați dumneavoastră însuși aceste opțiuni. În caz contrar, furnizorul de găzduire web trebuie să facă acest lucru.

Setări pentru Apache & nginx
În setările pentru nginx sau Apache, setăm doar valorile deja predefinite de către furnizor. Deci, nimic special. Aici, doar din motive de securitate, legăturile simbolice sunt dezactivate și este activată compresia implicită.
nginx ne va fi doar ca un server proxy cu procesarea inteligentă a fișierelor statice. Practic, puteți renunța complet la nginx. Dar apoi http/2 nu mai funcționează și apar alte probleme. Așa că vom lăsa totul cu valorile implicite.
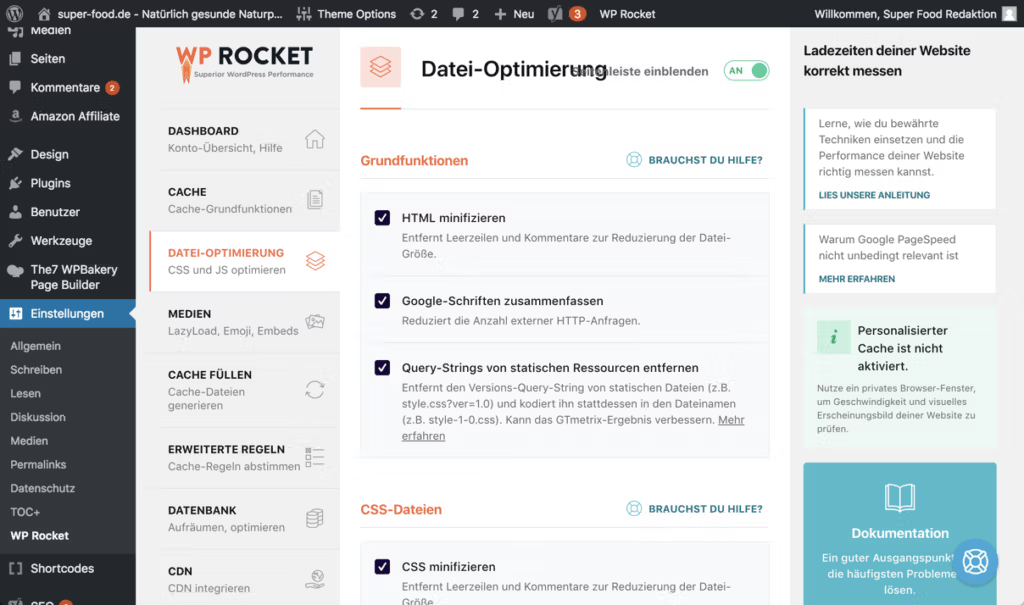
Tabloul de bord WordPress
Pagina noastră demonstrativă funcționează deja destul de bine. Dar pentru a ajunge la 100/100 avem nevoie de câteva modificări, cum ar fi minificarea, deci rezumarea CSS și Javascript, așa cum îi place lui Google să recomande.
De obicei, nu puteți să copiați singur toate acestea, dar există ajutoare utile care fac treaba.
În acest test folosim plugin-ul WP-Rocket. Dar majoritatea celorlalți pot face la fel de bine acest lucru.

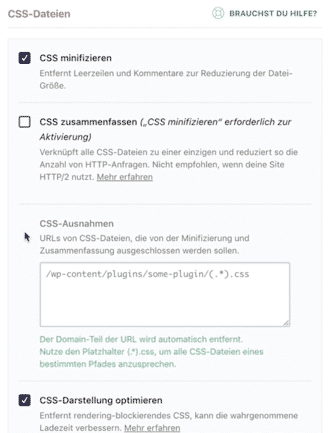
În setări, în secțiunea Optimizarea fișierelor, pur și simplu facem clic pe toate elementele, cu excepția setărilor care sunt dăunătoare pentru http/2. Acestea sunt pentru fișierele CSS "Minificați CSS" și "Optimizarea afișării CSS„.

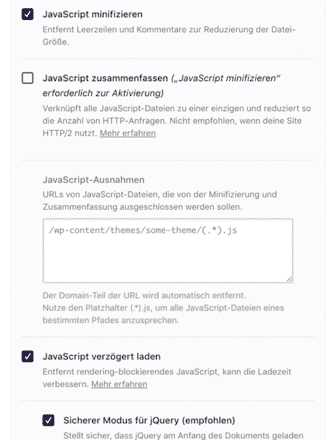
În setările Javascript trebuie să modificați setările "Minificați Javascript" și "Javascript a întârziat încărcarea", precum și "Modul sigur pentru jQuery (recomandat)".

Asta a fost deja aproape. Cu plugin-ul, pagina crește în valoarea PSI la 94/100. Acum lipsesc doar câteva optimizări minore ale fișierelor de imagine sau ale codului CSS, care nu au fost cumva comprimate în așa-numita temă copil. În mod convenabil, Google oferă aceste fișiere, dar optimizate, astfel încât să le puteți înlocui pur și simplu prin intermediul unui manager de fișiere.

Sperăm că micul nostru tutorial v-a ajutat cu optimizarea. Așadar, orice este posibil. Dar și lucrurile se schimbă în fiecare zi. De aceea, trebuie să vă mențineți WordPress mereu actualizat, altfel noile caracteristici nu mai sunt acceptate.
Veți găsi în curând un videoclip complet pe canalul nostru Youtube.