Služba Google Pagespeed Insights je známy nástroj pre webové stránky, pomocou ktorého môžete skontrolovať a optimalizovať všetky parametre dôležité pre vyhľadávač. Môžete kliknúť na vyššie uvedený odkaz alebo si v systéme správy pozrieť aj denne aktualizovanú hodnotu vašej stránky.
V tomto návode vám ukážeme, ako ľahko je skóre rýchlosti stránok Z adresy 100/100 dosiahnuť. Môžete to urobiť aj vy.
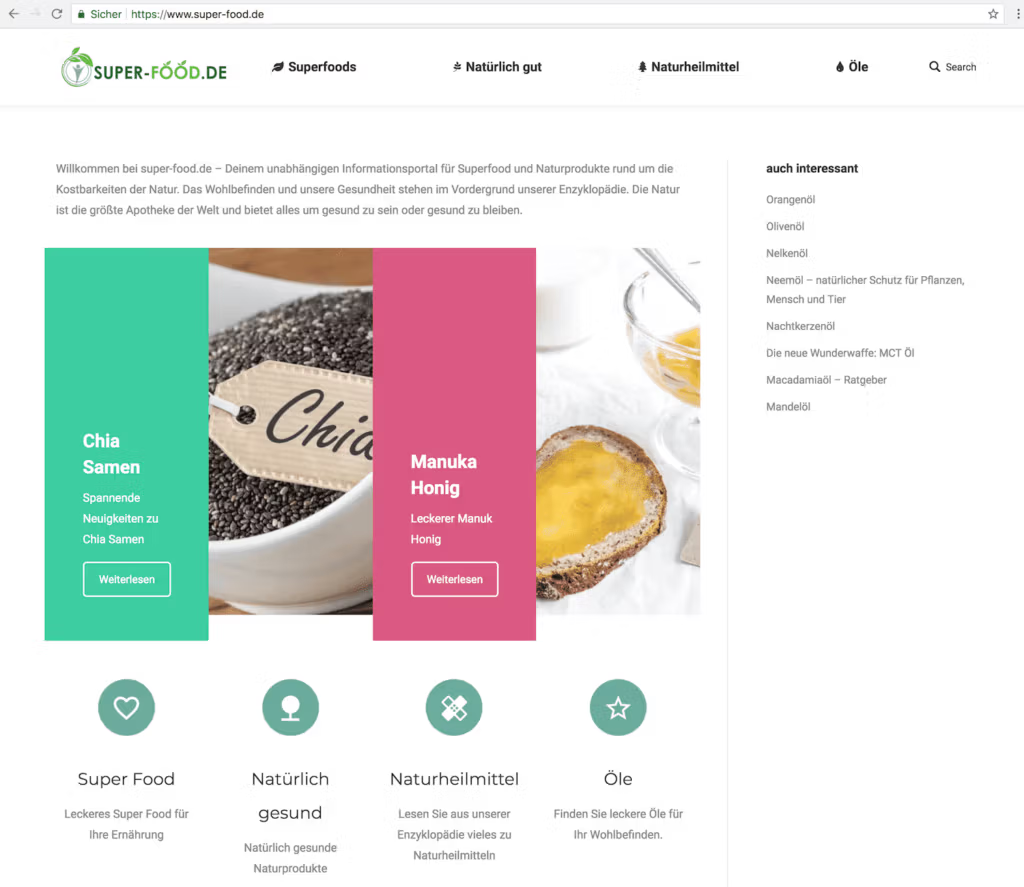
Na našom príklade sme použili ukážkovú webovú lokalitu so všetkými druhmi obsahu a známou témou, ktorá obsahuje aj obvyklé doplnky. Presne to je to, čo používate na vytváranie dobrých webových stránok.
Vybrali sme si tu téma The7 rozhodol. Ale nezáleží na tom, ktorú tému použijete. Hlavnou vecou je, že je aktuálny a ponúka niekoľko nastavení na vytvorenie webovej stránky.
To je to, čo potrebujete pre rýchle webové stránky.
- einen rýchly webhosting so skúsenosťami
- čistý prúd WordPress
- správne nastavenia webového servera
- nástroj na optimalizáciu a ukladanie do vyrovnávacej pamäte
V tomto príklade používame WP Rocket. Všetky tieto nástroje robia to isté. Komprimujú textové súbory, zhrnú kód a v prípade potreby vytvoria statickú stránku ako kópiu.
To umožňuje návštevníkovi rýchlo vyvolať stránku.
Statické stránky pripomínajú html kód z minulých rokov. Webové stránky, ktoré pozostávajú z jednoduchého html kódu a obrázkov, sú stále najrýchlejšie. Ale nie dynamický. S týmito zásuvnými modulmi sa vyrovnávacia pamäť vždy znovu vytvorí, akonáhle sa na stránke niečo zmení.
Tip: Zakážte Cronjob WordPress. V skutočnosti nejde o cronjob v pravom slova zmysle, ale zavolá sa vždy, keď na stránku príde návštevník. Ako to funguje, vám ukážeme v inom článku.
Služba Google Pagespeed Insights
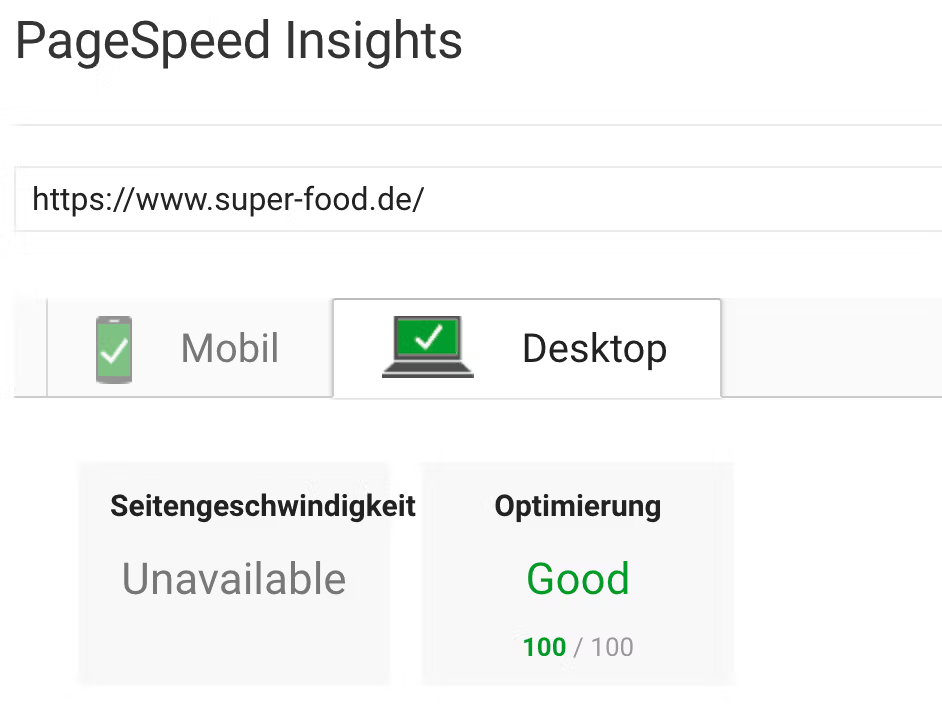
Po zadaní vašej aktuálnej webovej stránky do vyhľadávača Google sa pozrite na jej výkon.
Zvyčajne dostanete prvé hodnoty v žltej oblasti, takže 85, ak webhosting má dobrý server.
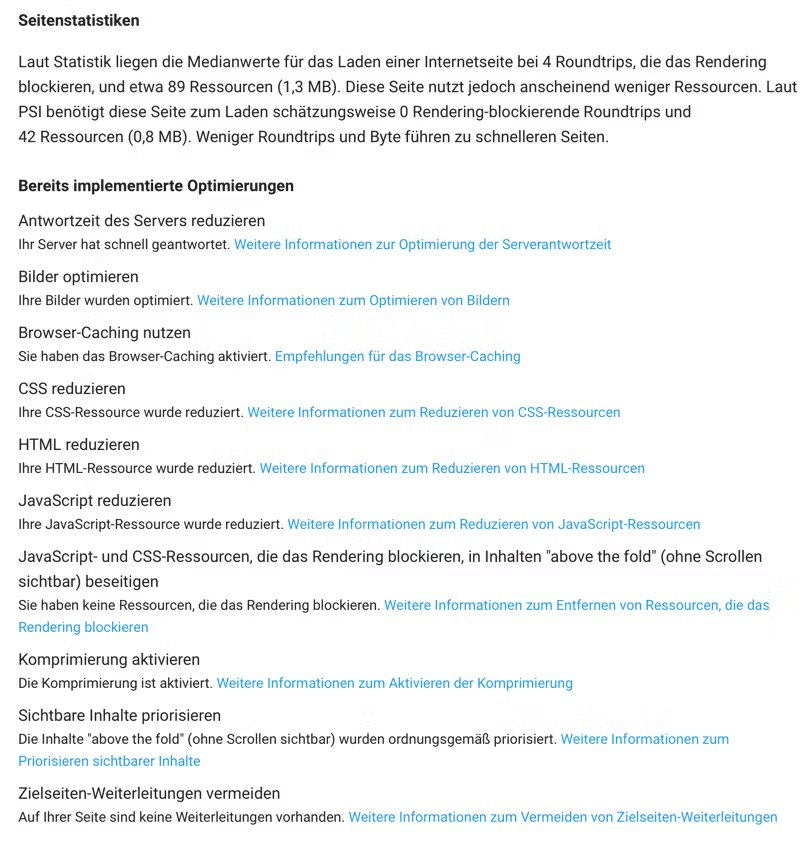
V našej predvolenej inštalácii nám PSI v zobrazení na pracovnej ploche ukazoval 85/100.
Trochu zavádzajúce je však tvrdenie, že server odpovedal pomaly. Tu sa myslí čas do prvého bajtu, ktorý sa prenáša.
Vzájomne sa tu ovplyvňuje veľmi veľa faktorov. Často skrátite takzvaný TTFB (čas do prvého bajtu), ak opravíte všetky ostatné body.
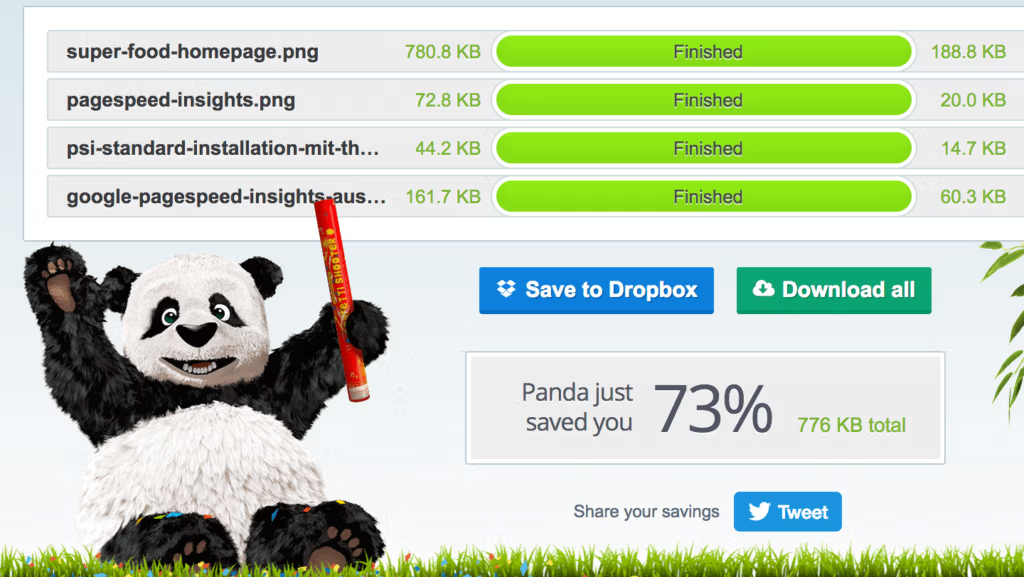
Spoločnosť Google pohodlne ponúka na stiahnutie optimalizovaný kód pre mnoho bodov. V tejto chvíli odporúčam, ale v zásade len predtým optimalizované obrázky integrovať do webovej stránky.
Môžete to urobiť aj zadarmo, napr. pomocou Tinypng Panda robiť.

Väčšina tém však vytvára aj vlastné obrázky rôznych veľkostí, takže je vždy potrebná optimalizácia.
Preto sa odporúča z času na čas jednoducho znovu optimalizovať všetky obrazové súbory na webovom serveri a znova ich prepísať.
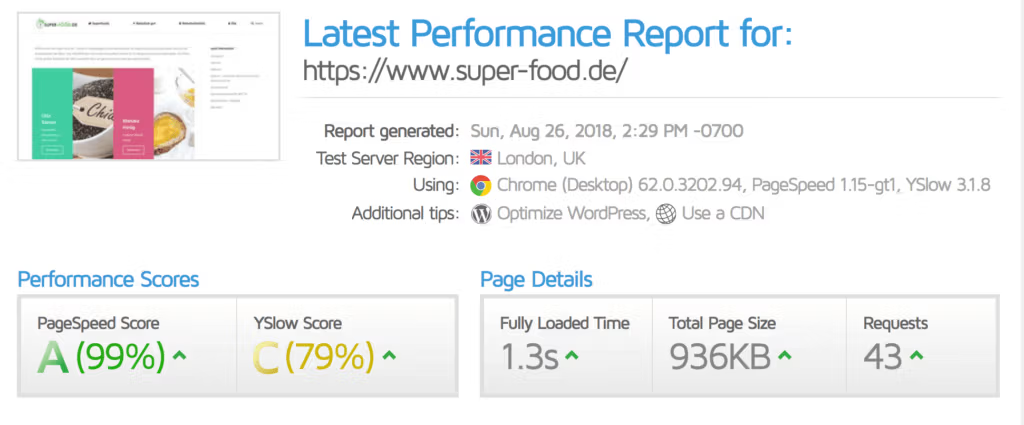
Pingdom, GTMetrix a spol.
Samozrejme, existujú aj ďalšie testovacie miesta. Tu sa však často vyskytuje problém, že vyhľadávanie prebieha zo zahraničia, a preto nie je dostatočne zmysluplné, aby simulovalo bežného návštevníka z Nemecka. Dôležité je tiež vedieť, že niektoré kontrolné programy si nevedia poradiť s http/2 a neberú do úvahy výhodu http/s, t. j. paralelný prenos údajov prostredníctvom jedného spojenia, a interpretujú to negatívne.

TTFB alebo celkový čas nabíjania?
V podstate sa počíta výsledok celkového času načítania. Prvý bajt závisí od mnohých faktorov, ktoré sa dajú ovplyvniť len slabo. Stránka, ktorá nie je komprimovaná, má zvyčajne veľmi nízku hodnotu TTFB ako dokonale komprimovaná stránka. Celkový čas načítania s kompresiou je však samozrejme rýchlejší pre stránku s veľkým množstvom obsahu. Ako to nakoniec Google vyhodnotí, je nejasné. My sami máme stránky, ktoré sa načítavajú pomaly, pretože softvér je zastaraný a majú hodnotu PSI 68. 28 tisíc organických kľúčových slov prináša na stránku približne 1000 návštevníkov denne. Pri porovnateľných stránkach sa však stránka s lepšími hodnotami určite umiestni vyššie.
Moduly CDN a akcelerácie
Existujú aj moduly, ktoré ukladajú statické údaje na iných serveroch a poskytujú ich v závislosti od polohy návštevníka. Tým sa zníži počet pripojení k serveru, a tým sa zníži aj takzvaný TTFB. Tu môžete použiť vyrovnávacie pamäte od spoločností akamai, cloudflare alebo incapsula, ktoré tiež ponúkajú kompresiu a optimalizáciu v závislosti od rezervovanej služby. Zahrnutá je aj malá ochrana (D)Dos za predpokladu, že sa pripojenie uskutočňuje úplne prostredníctvom týchto poskytovateľov.

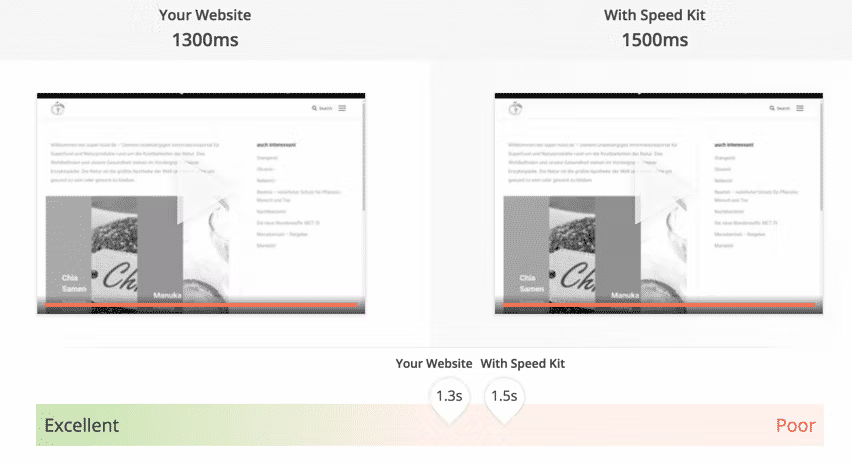
Speedkit pre Plesk
Existujú napríklad pre Plesk zásuvný modul, ktorý dokáže zrýchliť webovú stránku pomocou niekoľkých kliknutí. V mojom teste sa však ukázal presný opak. Hlavným problémom takýchto zásuvných modulov je skutočnosť, že vyrovnávacia pamäť sa spustí až vtedy, keď sa návštevník pozrie na stránku druhýkrát alebo prvýkrát nadviaže spojenie so systémom.
Výhodou je, že môžete celú vec jednoducho aktivovať bez toho, aby ste v jeho systéme vykonali akékoľvek zmeny. Nevýhodou je potom ale skôr nedostatok rýchlosti pri 1 zobrazení návštevníkov. Z tohto dôvodu nevidíte žiadnu zmenu ani pri bežných kontrolných programoch, pretože vždy navštívia stránku bez ukladania do vyrovnávacej pamäte ako úplne nový používateľ.

Keďže väčšina návštevníkov často prichádza na stránku len prostredníctvom odkazu z vyhľadávača, títo návštevníci nemajú žiadnu výhodu v rýchlosti. S nástrojmi na palube si môžete celkom dobre poradiť aj bez externých vyrovnávacích pamätí. Používanie takýchto služieb nie je vhodné ani z hľadiska ochrany údajov, najmä DSGVO a pripravovaného nariadenia o súkromí a elektronických komunikáciách. Už teraz je nedostatok Zmluva za objednané spracovanie údajov pri objednávaní týchto služieb.
Takto sa webové stránky zrýchlia.
Najdôležitejší bod: správny webový hosting.
Zvonku sa všetci tvária ako Poskytovateľ webhostingu to isté. Rozdiel je však často skrytý.
Existujú webhostingy, ktoré inzerujú jadrá a vyhradené zdroje, ale potom to všetko beží len na veľmi slabom hardvéri. Malé jadro AMD z 10 rokov starého servera nie je rovnaké ako jadro na najnovšej verzii Intel Platinum Xeon.

Väčšina poskytovateľov dnes virtualizuje aj celú svoju infraštruktúru. Často na zvláštnych štruktúrach, ako sú kontajnerové systémy, kde si jadrá rezervované zákazníkom rezervovalo aj 20 ďalších zákazníkov. Dobré a kvôli nákladom na softvérové licencie drahé poskytovatelia používajú správne virtualizačné systémy, ako je vmware alebo KVM, zvyčajne nazývané cloud.

Často stačí zdieľaný hosting. Sami sme vytvorili webové stránky s desiatkami tisíc návštevníkov mesačne. Tie tiež bežia v malom hostingovom účte, pretože webhostingové stroje sú zvyčajne už veľmi veľké dimenzované poskytovateľom, takže môžu slúžiť stovkám webových stránok.

Väčšina webových stránok však rezervovaný výkon nepotrebuje, takže vždy zostane dostatok energie.
Pri výbere webového hostiteľa sa jednoducho uistite, že máte skúšobné konto a nezáväzne tam nahrajte svoju webovú stránku. Zvyčajne sa k nim môžete dostať prostredníctvom subdomény a otestovať rýchlosť. Ak to nič nie je, jednoducho prejdite k inému poskytovateľovi.
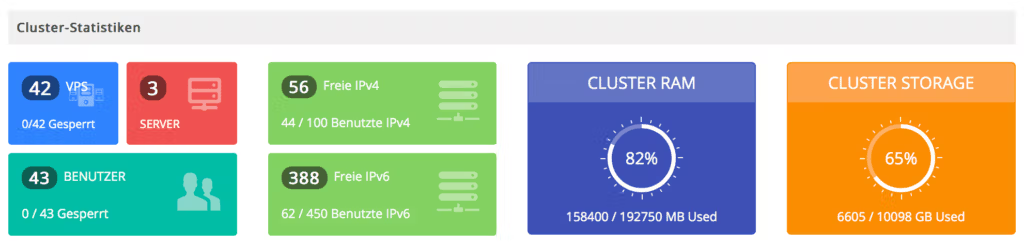
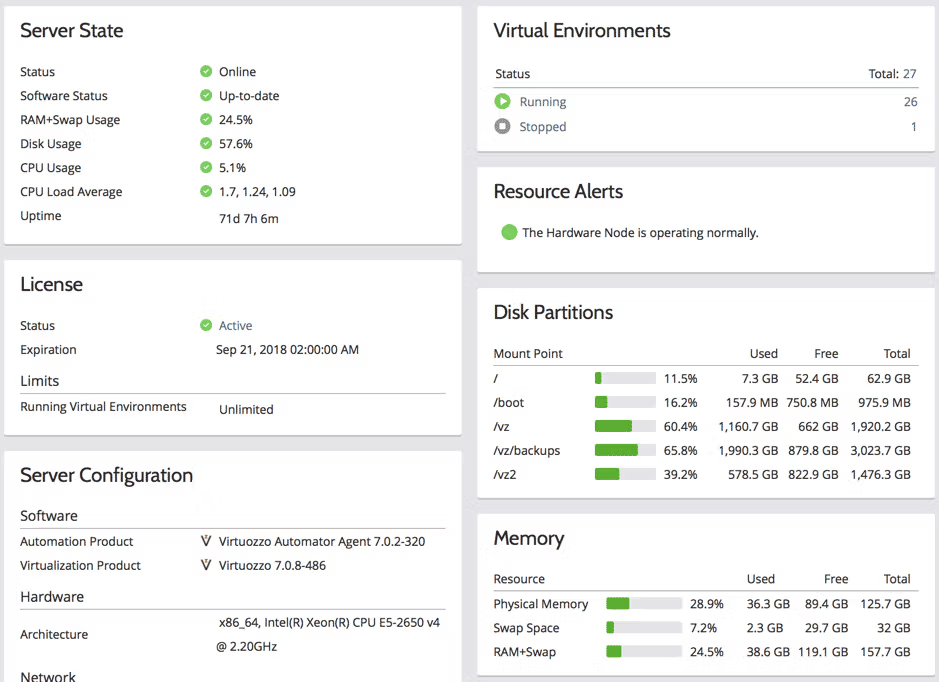
V tomto príklade sa demonštračná stránka nachádza na SEO server spoločnosti webhoster.de AG, kde získate predajné konto Plesk s 10 IP adresami pre svoje projekty.
Použitý hardvér je server Dell R740 so serverovými diskami SSD MLC ako pole raid.
Rozhranie pre správu je Plesk Onyx v aktuálnej verzii.
Bol nainštalovaný štandardný WordPress s nasledujúcimi aktívnymi pluginmi:
- Amazon Affiliate pre WordPress
- ĎalšieSkripty: Pomocník pri aktualizácii aplikácie SNAP Pro
- ĎalšieSkripty: Sociálne siete Automatický plagát
- SEO Smart Links Business
- Kódy skratiek Ultimate
- Obsah Plus
- The7 Elements
- Konečné doplnky pre WPBakery Page Builder
- WPBakery Page Builder
- Yoast SEO Premium
- WP Rocket
Šablóna dizajnu
Ako motív sa používa číslo 7.
Dizajn stránky sa skladá zo šablón témy alebo nástroja na tvorbu stránok. Podstránky majú zvyčajne 2500-3000 slov a veľa obrázkov a tabuliek.
Preto je vždy dôležité skontrolovať nielen domovskú stránku, ale aj podstránky.
Naša ukážková stránka sa volá www.super-food.de a je prístupný aj v tejto doméne. Všetky testy si teda môžete overiť sami. V inom článku si práve ukážeme, ako v krátkom čase vytvoriť veľkú webovú stránku s malými zdrojmi. Možno je to niečo aj pre vás. Webová stránka sa z času na čas skopíruje do iných systémov na účely testovania.
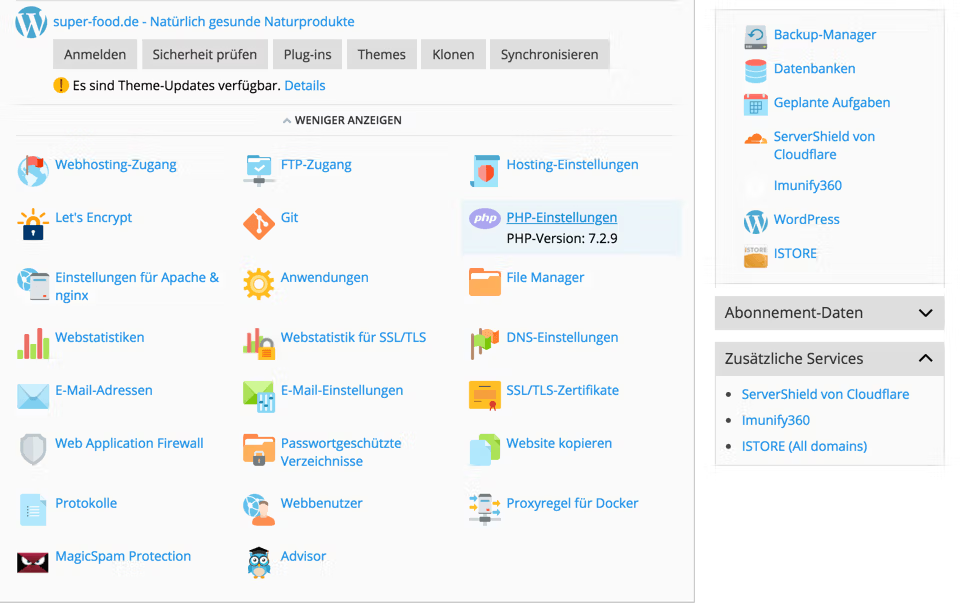
Nastavenie webového servera prostredníctvom služby Plesk
Najskôr je potrebné nastaviť webový server prostredníctvom služby Plesk. Vždy sa odporúča používať nginx ako čistý webový server. To však nerobíme, pretože v podstate nie sú podporované žiadne súbory .htaccess a väčšina funkcií pluginov WordPress sa dá previesť len s väčším úsilím, inak sú neúčinné. Neexistuje ani žiadna výhoda rýchlosti.

Nastavenia PHP v službe Plesk
Používame aktuálnu verziu php 7.2.9 s predvolenými nastaveniami. V položke menu Nastavenia PHP môžete zvyčajne nastaviť možnosti sami. Ak nie, musí to urobiť poskytovateľ webhostingu.

Nastavenia pre Apache a nginx
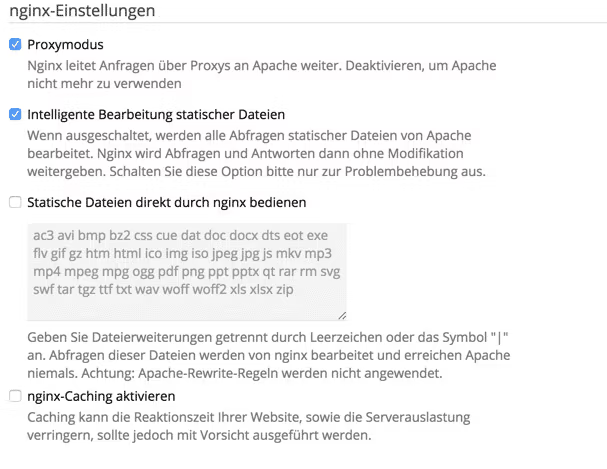
V nastaveniach pre nginx alebo Apache nastavujeme len hodnoty, ktoré už boli preddefinované poskytovateľom. Takže nič zvláštne. Tu sú symbolické odkazy vypnuté len z bezpečnostných dôvodov a je povolená predvolená kompresia.
nginx budeme používať len ako proxy server s inteligentným spracovaním statických súborov. V podstate sa môžete zaobísť aj bez nginxu úplne. Potom však http/2 prestane fungovať a objavia sa ďalšie problémy. Takže celú vec ponecháme s predvolenými hodnotami.
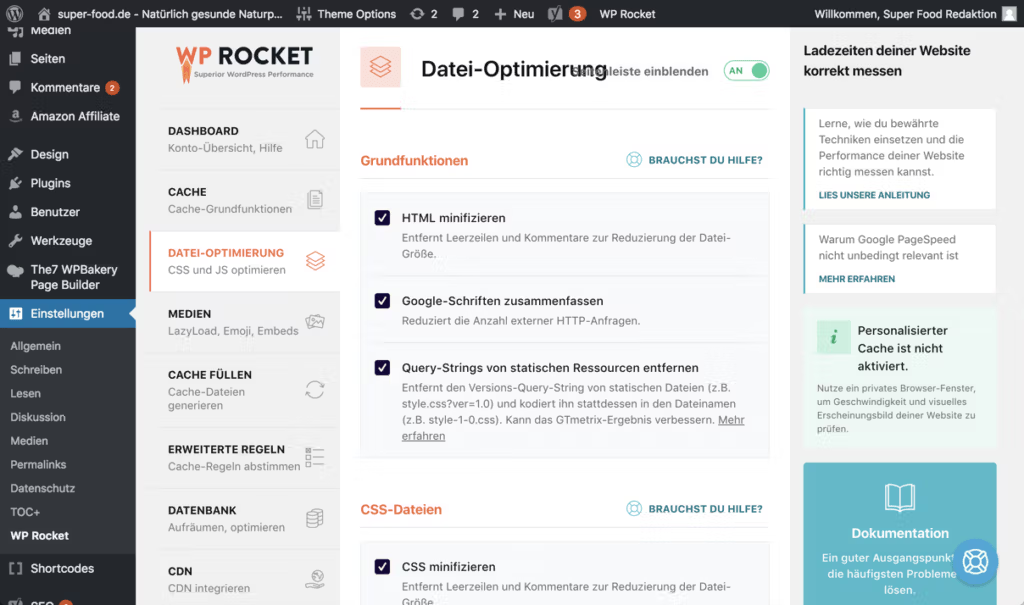
Prístrojový panel WordPress
Naša ukážková stránka už v skutočnosti funguje celkom dobre. Ale na dosiahnutie 100/100 potrebujeme niekoľko úprav, ako je minifikácia, teda zhrnutie CSS a Javascriptu, ako odporúča Google.
Toto všetko zvyčajne nemôžete skopírovať sami, ale existujú užitočné pomocné nástroje, ktoré túto úlohu zvládnu.
V tomto teste používame plugin WP-Rocket. Ale to dokáže aj väčšina ostatných.

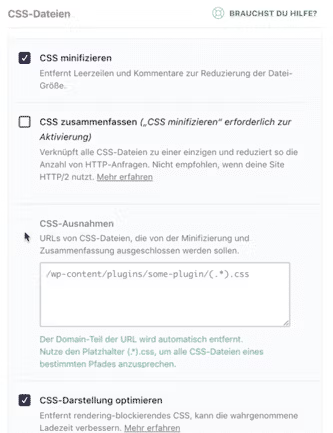
V nastaveniach v časti Optimalizácia súborov jednoducho klikneme na všetky položky okrem nastavení, ktoré sú škodlivé pre http/2. Ide o súbory CSS "Minifikácia CSS" a "Optimalizácia zobrazenia CSS„.

V nastaveniach Javascriptu musíte zmeniť nastavenia "Minifikácia Javascriptu" a "Javascript oneskorené načítanie", ako aj "Bezpečný režim pre jQuery (odporúčané)".

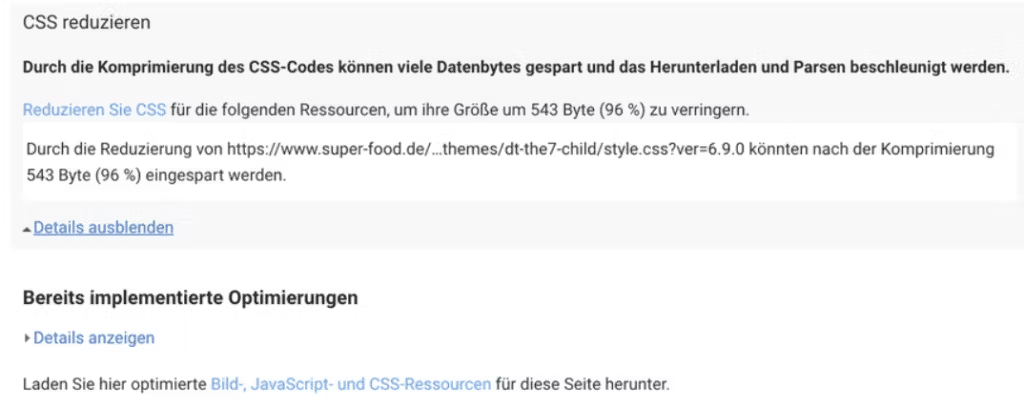
To už bolo takmer všetko. S pluginom stránka stúpa v hodnote PSI na 94/100. Teraz chýba už len niekoľko drobných optimalizácií obrázkových súborov alebo kódu CSS, ktoré v takzvanej detskej téme akosi neboli komprimované. Spoločnosť Google poskytuje tieto súbory, ale optimalizované, takže ich môžete jednoducho nahradiť pomocou správcu súborov.

Dúfame, že vám náš malý návod pomohol s optimalizáciou. Takže všetko je možné. Situácia sa však mení každý deň. Preto musíte svoj WordPress vždy aktualizovať, inak už nebudú podporované nové funkcie.
Kompletné video nájdete čoskoro na našom kanáli Youtube.