Google Pagespeed Insights je dobro znano orodje za spletne strani, s katerim lahko preverite in optimizirate vse parametre, pomembne za iskalnik. Kliknete lahko na zgornjo povezavo ali pa si v sistemu za upravljanje ogledate tudi dnevno posodobljeno vrednost svoje strani.
V tem vodniku vam enkrat pokažemo, kako enostavno je Rezultat hitrosti strani S spletne strani 100/100 doseči. To lahko storite tudi vi.
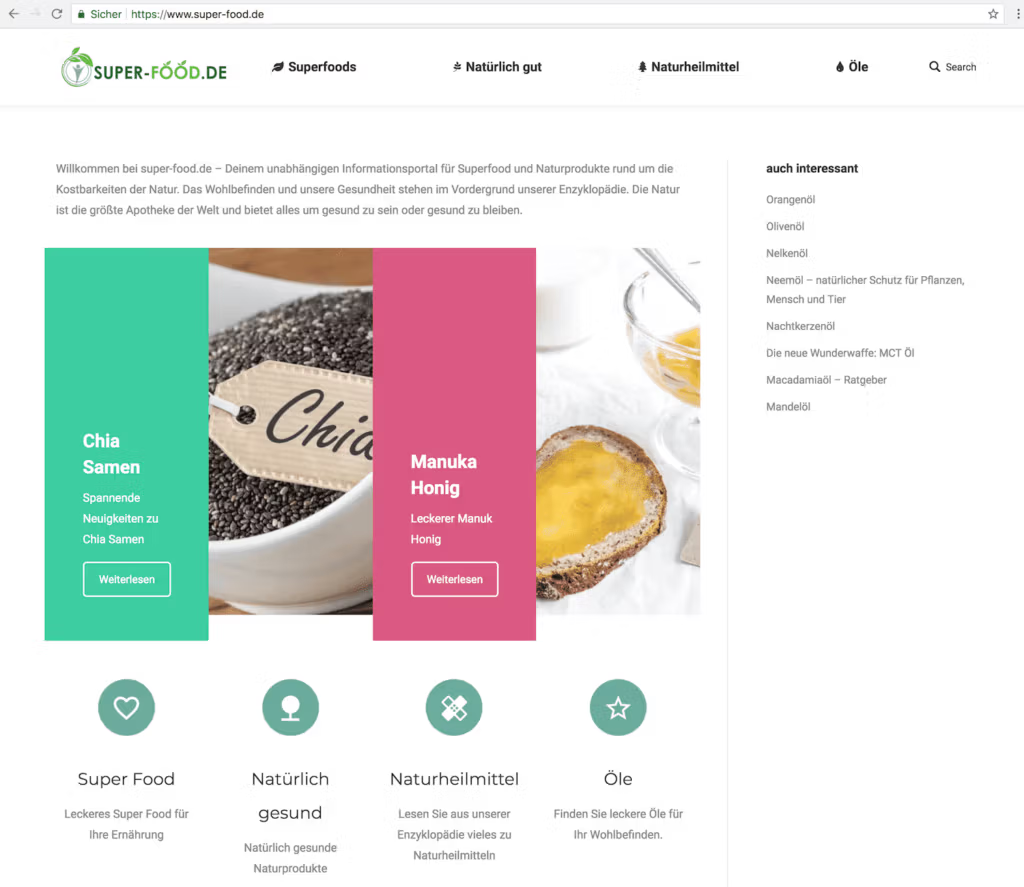
Za naš primer smo uporabili predstavitveno spletno mesto z vsemi vrstami vsebine in znano temo, ki vključuje tudi običajne vtičnike. Prav to je tisto, kar uporabljate za ustvarjanje dobrih spletnih strani.
Tu smo izbrali tema The7 odločil. Vendar ni pomembno, katero temo uporabljate. Glavna stvar je, da je posodobljen in ponuja nekaj nastavitev za ustvarjanje spletnega mesta.
To je tisto, kar potrebujete za hitro spletno stran.
- einen hitri spletni gostitelji z izkušnjami
- čisti tok WordPress
- pravilne nastavitve za spletni strežnik
- orodje za optimizacije in predpomnilnik
V tem primeru uporabljamo WP Rocket. Vsa ta orodja počnejo isto stvar. Stisnejo besedilne datoteke, povzamejo kodo in po potrebi ustvarijo statično stran kot kopijo.
Tako lahko obiskovalec hitro prikliče stran.
Statične strani spominjajo na kodo html iz preteklih let. Spletna mesta, ki so sestavljena iz preproste kode html in slik, so še vedno najhitrejša. Vendar ne dinamično. S temi vtičniki se predpomnilnik vedno znova ustvari, takoj ko se na strani nekaj spremeni.
Nasvet: Onemogočite WordPress cronjob. V resnici ne gre za cronjob v pravem pomenu besede, vendar se vedno pokliče, ko obiskovalec pride na stran. Kako to deluje, vam bomo predstavili v drugem članku.
Google Pagespeed Insights
Ko v Google vnesete svojo trenutno spletno stran in si ogledate uspešnost.
Običajno dobite prve vrednosti v rumenem območju, tako da 85 če ima spletni gostitelj dober strežnik.
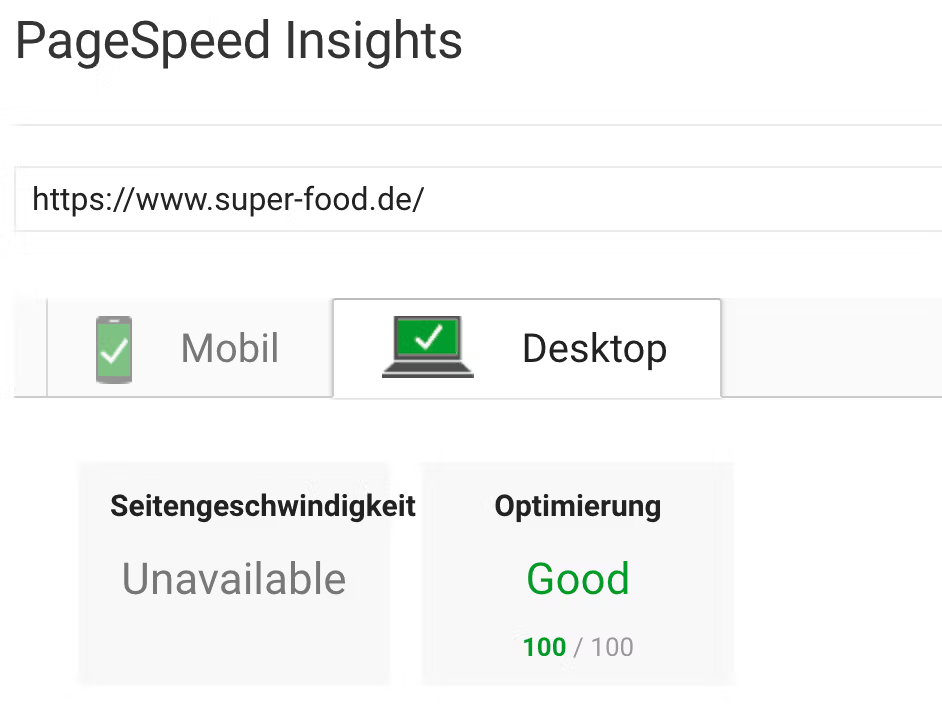
Pri privzeti namestitvi nam je PSI v pogledu namizja pokazal 85/100.
Nekoliko zavajajoča pa je trditev, da je strežnik odgovarjal počasi. Pri tem je mišljen čas do prvega bajta, ki se prenese.
Pri tem je zelo veliko dejavnikov, ki vplivajo drug na drugega. Pogosto boste skrajšali tako imenovani TTFB (čas do prvega bajta), če boste popravili vse druge točke.
Google priročno ponuja optimizirano kodo za prenos za številne točke. Na tej točki priporočam, da v spletno mesto vključite le predhodno optimizirane slike.
To lahko storite tudi brezplačno, npr. z Tinypng Panda storite.

Vendar pa večina tem ustvarja tudi lastne slike različnih velikosti, zato je vedno potrebna optimizacija.
Zato je priporočljivo občasno preprosto ponovno optimizirati vse slikovne datoteke v spletnem strežniku in jih ponovno prepisati.
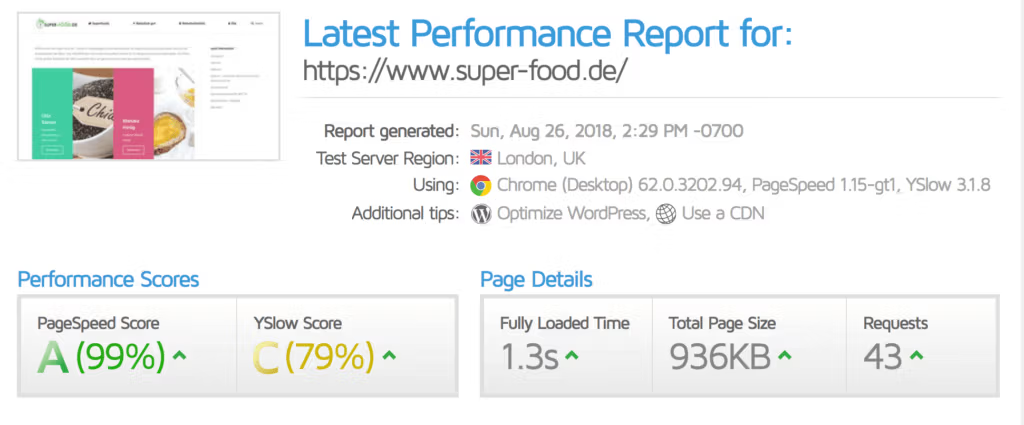
Pingdom, GTMetrix in drugi.
Seveda obstajajo tudi druga testna mesta. Pri tem pa se pogosto pojavlja težava, da je iskanje potekalo iz tujine in zato ni dovolj smiselno za simulacijo običajnega obiskovalca iz Nemčije. Pomembno je tudi vedeti, da nekateri programi za preverjanje ne znajo uporabljati protokola http/2 in ne upoštevajo prednosti protokola http/s, tj. vzporednega prenosa podatkov prek ene povezave, ter to interpretirajo negativno.

TTFB ali skupni čas polnjenja?
V bistvu šteje rezultat skupnega časa nalaganja. Prvi bajt je odvisen od številnih dejavnikov, na katere je mogoče le slabo vplivati. Stran, ki ni stisnjena, ima običajno zelo nizko vrednost TTFB kot popolnoma stisnjena stran. Vendar je skupni čas nalaganja s stiskanjem seveda hitrejši za stran z veliko vsebine. Kako bo Google na koncu to ocenil, je nejasno. Sami imamo strani, ki se nalagajo počasi, ker je programska oprema zastarela in imajo vrednost PSI 68. 28K organskih ključnih besed na spletno mesto pripelje približno 1000 obiskovalcev na dan. Pri primerljivih straneh pa je stran z boljšimi vrednostmi zagotovo uvrščena višje.
CDN in pospeševalni moduli
Obstajajo tudi moduli, ki shranjujejo statične podatke na drugih strežnikih in jih posredujejo glede na lokacijo obiskovalca. S tem se zmanjša število povezav s strežnikom in s tem tudi tako imenovani TTFB. Pri tem lahko uporabite predpomnilnike podjetij akamai, cloudflare ali incapsula, ki glede na rezervirano storitev ponujajo tudi stiskanje in optimizacijo. Vključena je tudi majhna zaščita (D)Dos, če je povezava v celoti vzpostavljena prek teh ponudnikov.

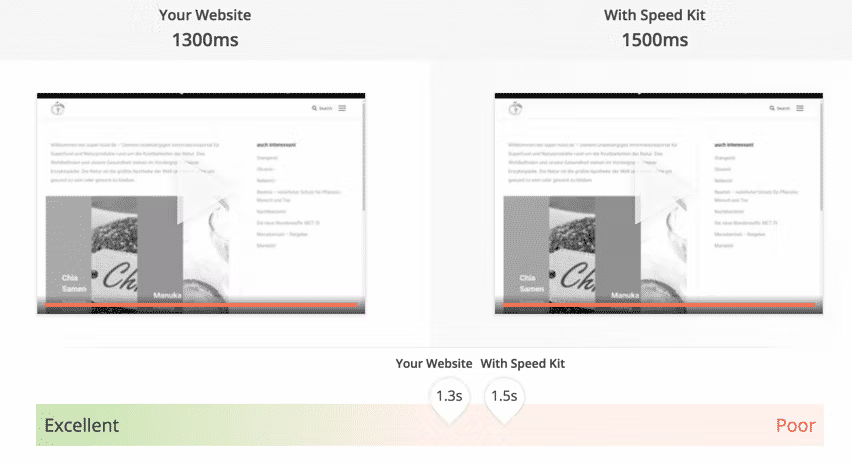
Speedkit za Plesk
Obstajajo na primer za Plesk vtičnik, s katerim lahko spletno mesto pospešite z nekaj kliki. Pri mojem testu pa je bilo ravno obratno. Glavna težava takšnih vtičnikov je dejstvo, da se predpomnilnik začne uporabljati šele, ko obiskovalec drugič pogleda stran ali prvič vzpostavi povezavo s sistemom.
Prednost je, da lahko preprosto aktivirate celotno stvar, ne da bi spremenili njegov sistem. Toda pomanjkljivost je potem, ampak pomanjkanje hitrosti z obiskovalci 1 pogled. Zaradi tega tudi pri običajnih programih za preverjanje ne vidite nobenih sprememb, saj vedno obiščejo stran brez predpomnilnika kot popolnoma nov uporabnik.

Ker večina obiskovalcev na stran pogosto pride le prek povezave iz iskalnika, ti obiskovalci nimajo prednosti glede hitrosti. Z vgrajenimi orodji lahko dobro shajate brez zunanjih predpomnilnikov. Uporaba takšnih storitev tudi ni primerna z vidika varstva podatkov, zlasti DSGVO in prihodnje uredbe o zasebnosti in elektronskih komunikacijah. Že zdaj primanjkuje Pogodba za naročeno obdelavo podatkov pri naročanju teh storitev.
Tako boste spletno mesto naredili hitrejše.
Najpomembnejša točka: pravi spletni gostitelj.
Od zunaj so vsi videti kot Ponudnik spletnega gostovanja enako. Vendar je razlika pogosto skrita.
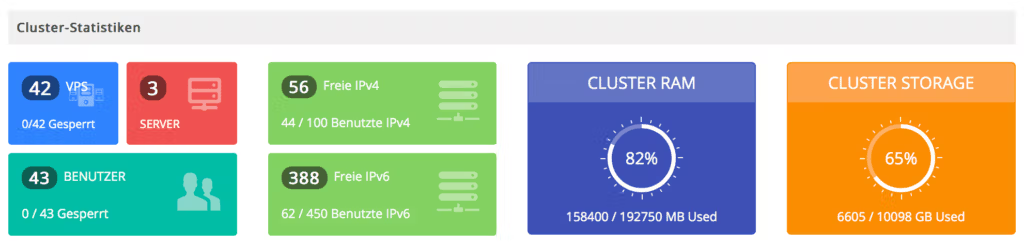
Obstajajo spletni gostitelji, ki oglašujejo jedra in namenske vire, vendar vse to deluje le na zelo šibki strojni opremi. Majhno jedro AMD iz 10 let starega strežnika ni enako jedru v Intelovem platinastem Xeonu najnovejše različice.

Večina ponudnikov danes virtualizira tudi svojo celotno infrastrukturo. Pogosto na čudnih strukturah, kot so sistemi zabojnikov, kjer je jedra, ki jih je rezervirala stranka, rezerviralo tudi 20 drugih strank. Dobro in zaradi stroškov licence programske opreme dragih ponudnikov uporabljajo ustrezne virtualizacijske sisteme, kot so vmware ali KVM, običajno imenovane oblak.

Pogosto zadostuje deljeno gostovanje. Sami smo zgradili spletna mesta z več deset tisoč obiskovalci na mesec. Ti delujejo tudi na majhnem računu za gostovanje, saj so stroji za spletno gostovanje običajno že zelo veliki, tako da lahko služijo več sto spletnim mestom.

Vendar pa večina spletnih strani ne bo potrebovala rezervirane moči, zato je vedno na voljo veliko preostale energije.
Pri izbiri spletnega gostitelja se prepričajte, da imate testni račun, in vanj brez obveznosti naložite svojo spletno stran. Običajno jih lahko dosežete prek poddomene in preizkusite hitrost. Če ni nič, preklopite na drugega ponudnika.
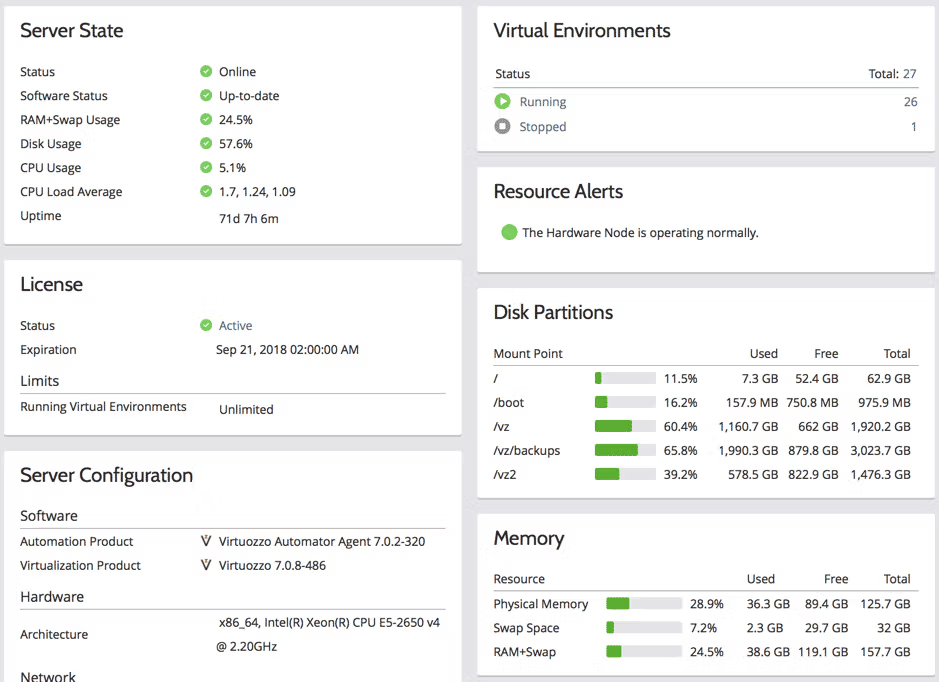
V tem primeru je predstavitvena stran na Strežnik SEO Webhoster.de AG, kjer dobite Plesk Reseller Account z 10 IP naslovi za vaše projekte.
Uporabljena strojna oprema je strežnik Dell R740 s strežniškimi SSD MLC kot poljem RAID.
Vmesnik za upravljanje je Plesk Onyx v trenutni različici.
Nameščen je bil standardni WordPress z naslednjimi aktivnimi vtičniki:
- Amazon Affiliate za WordPress
- NaslednjiSkripti: Pomočnik za nadgradnjo SNAP Pro
- NaslednjiSkripti: Družbena omrežja Auto Poster
- SEO pametne povezave Poslovanje
- Bližnjice Ultimate
- Kazalo vsebine Plus
- 7 elementov
- Zadnji dodatki za WPBakery Page Builder
- WPBakery Page Builder
- Yoast SEO Premium
- WP Rocket
Predloga za oblikovanje
Kot tema je uporabljena številka 7.
Oblikovanje strani je sestavljeno iz predlog teme ali gradnika strani. Podstrani imajo običajno od 2500 do 3000 besed ter veliko slik in tabel.
Zato je vedno pomembno, da poleg domače strani preverite tudi podstrani.
Naše predstavitveno spletno mesto se imenuje www.super-food.de in je prav tako na voljo v tej domeni. Tako lahko vse teste preverite sami. V drugem članku smo samo pokazali, kako v kratkem času zgraditi veliko spletno stran z malo sredstvi. Morda je to tudi nekaj za vas. Spletno mesto bo občasno kopirano v druge sisteme za namene testiranja.
Nastavitev spletnega strežnika prek programa Plesk
Najprej je treba spletni strežnik nastaviti prek programa Plesk. Vedno obstajajo priporočila za uporabo nginxa kot čistega spletnega strežnika. Vendar tega ne počnemo, ker v bistvu ni podprtih datotek .htaccess in večino funkcij vtičnikov WordPress je mogoče pretvoriti le z večjim naporom, sicer so neučinkoviti. To tudi ne prinaša prednosti pri hitrosti.

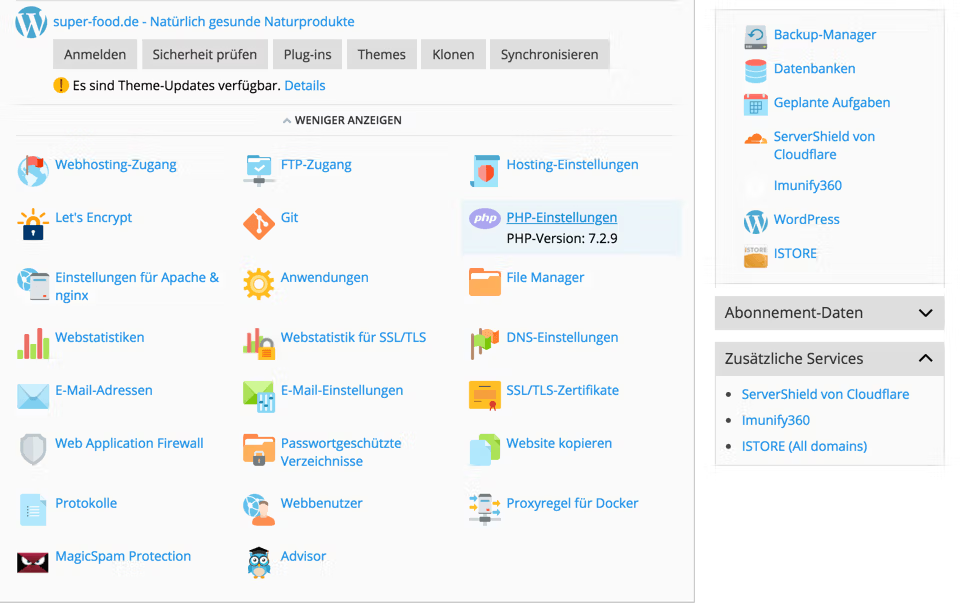
Nastavitve PHP v Plesku
Uporabljamo trenutno različico php 7.2.9 s privzetimi nastavitvami. V meniju PHP nastavitve lahko običajno sami nastavite možnosti. Če ne, mora to storiti ponudnik spletnega gostovanja.

Nastavitve za Apache in nginx
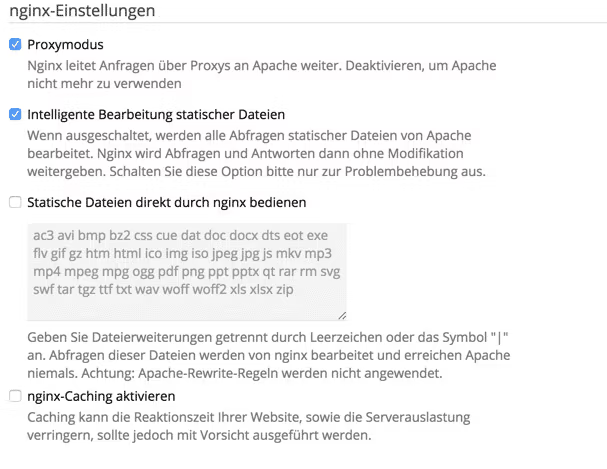
V nastavitvah za nginx ali Apache nastavimo samo vrednosti, ki jih je ponudnik že vnaprej določil. Torej nič posebnega. Tu so le iz varnostnih razlogov onemogočene simbolne povezave in omogočeno je privzeto stiskanje.
nginx bomo uporabljali le kot posredniški strežnik z inteligentno obdelavo statičnih datotek. V bistvu se lahko popolnoma odpoveste tudi nginxu. Toda potem http/2 ne deluje več in pojavijo se druge težave. Zato pustimo vse skupaj s privzetimi vrednostmi.
Nadzorna plošča WordPress
Naša predstavitvena stran dejansko že dobro deluje. Da pa bi dosegli 100/100, potrebujemo nekaj sprememb, kot je minifikacija, torej povzetek CSS in Javascript, kot priporoča Google.
Običajno vsega tega ne morete kopirati sami, vendar obstajajo uporabni pomočniki, ki to opravijo.
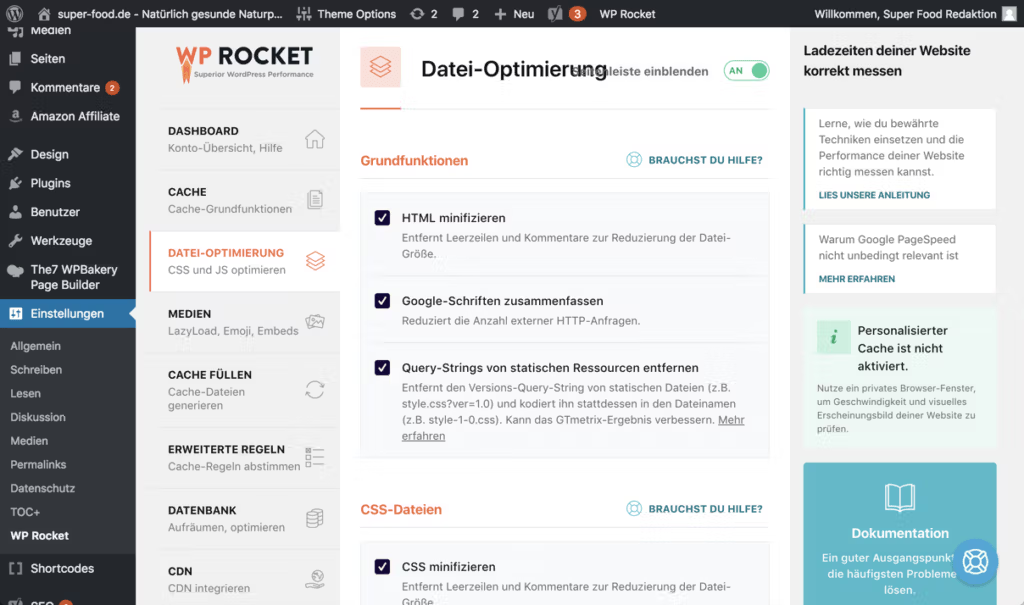
V tem testu uporabljamo vtičnik WP-Rocket. To lahko stori tudi večina drugih.

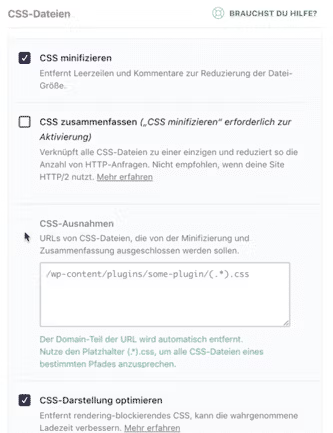
V nastavitvah v razdelku Optimizacija datotek preprosto kliknemo vse elemente, razen nastavitev, ki so škodljive za http/2. To so datoteke CSS, za katere je "Zmanjšajte CSS" in "Optimizacija prikaza CSS„.

V nastavitvah Javascript morate spremeniti nastavitve "Zmanjšanje Javascripta" in "Zakasnjeno nalaganje Javascript" in "Varni način za jQuery (priporočljivo)".

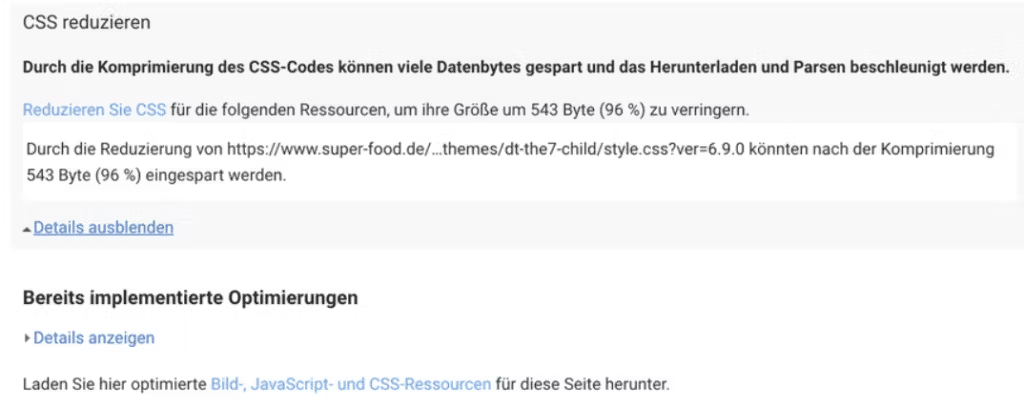
To je bilo že skoraj vse. Z vtičnikom se vrednost PSI strani dvigne na 94/100. Zdaj manjka le še nekaj manjših optimizacij slikovnih datotek ali kode CSS, ki nekako niso bile stisnjene v tako imenovani otroški temi. Priročno je, da Google zagotavlja te datoteke, vendar optimizirane, tako da jih lahko preprosto zamenjate prek upravitelja datotek.

Upamo, da vam je naš majhen vodič pomagal pri optimizaciji. Torej je vse mogoče. Vendar se stvari spreminjajo vsak dan. Zato morate svoj WordPress vedno posodabljati, saj v nasprotnem primeru nove funkcije niso več podprte.
Celoten videoposnetek boste kmalu našli na našem kanalu Youtube.