Google Pagespeed Insights är ett välkänt webbplatsverktyg med vilket du kan kontrollera och optimera alla parametrar som är relevanta för sökmotorn. Du kan klicka på länken ovan, eller så kan du se det dagligen uppdaterade värdet av din sida i förvaltningssystemet.
I den här handledningen visar vi dig hur enkelt det är att sidpeed-poäng Från 100/100 att uppnå. Du kan också göra det.
I vårt exempel använde vi en demo-webbplats med alla typer av innehåll och ett välkänt tema, som också innehåller de vanliga plugins. Det är alltså precis vad du använder för att skapa bra webbplatser.
Här har vi valt följande temat The7 beslutat. Men det spelar egentligen ingen roll vilket tema du använder. Huvudsaken är att den är uppdaterad och erbjuder några inställningar för att skapa webbplatsen.
Detta är vad du behöver för att få en snabb webbplats.
- en snabba webbhotell med erfarenhet
- en ren ström WordPress
- korrekta inställningar för webbservern
- ett verktyg för optimeringar och caching
I det här exemplet använder vi WP Rocket. Dessa verktyg gör alla samma sak. De komprimerar textfiler, sammanfattar koden och skapar vid behov en statisk sida som en kopia.
På så sätt kan besökaren snabbt komma till sidan.
Statiska sidor påminner om html-kod från förr. Webbplatser som består av enkel html-kod och bilder är fortfarande snabbast. Men inte dynamisk. Med dessa plugins återskapas cacheminnet alltid så snart något har ändrats på sidan.
Tips: Inaktivera WordPress cronjob. Det är egentligen inte ett cronjobb i egentlig mening, men det anropas alltid när en besökare kommer till sidan. Hur det fungerar visar vi i en annan artikel.
Google Pagespeed Insights
Skriv in din nuvarande webbplats i Google och titta på resultatet.
Vanligtvis får du de första värdena i det gula området för att se om webbhotellet har en bra server.
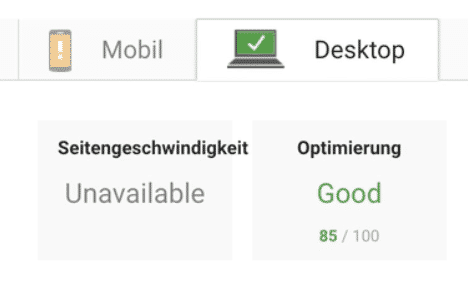
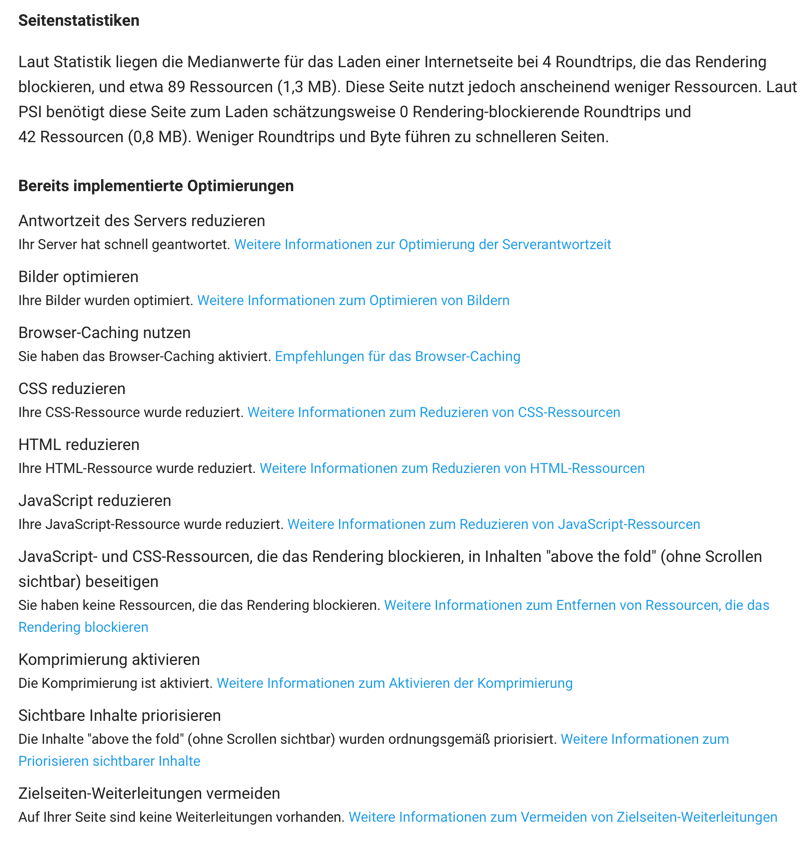
På vår standardinstallation visade PSI 85/100 i skrivbordsvyn.
Något missvisande är dock påståendet att servern har svarat långsamt. Här avses tiden till den första byte som överförs.
Det finns väldigt många faktorer som samverkar här. Ofta kan du minska den så kallade TTFB-tiden (time to first byte) om du åtgärdar alla andra punkter.
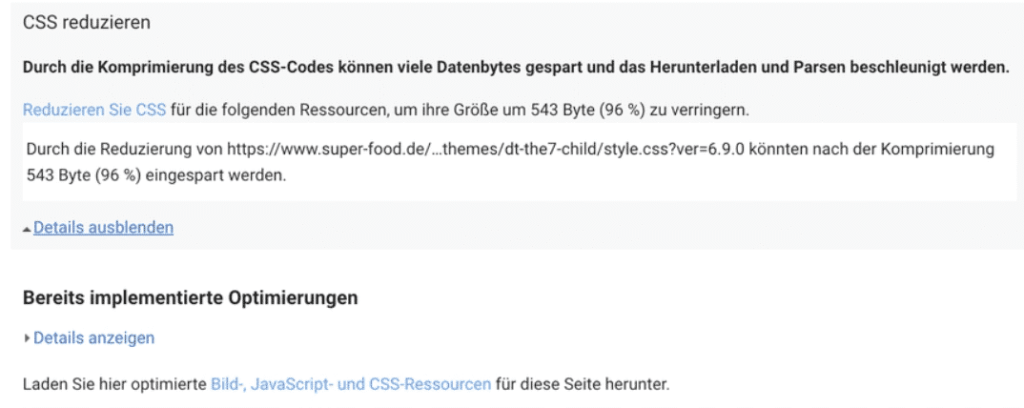
Google erbjuder bekvämt den optimerade koden för nedladdning för många punkter. Jag rekommenderar att du i princip bara använder tidigare optimerade bilder för att integrera dem på webbplatsen.
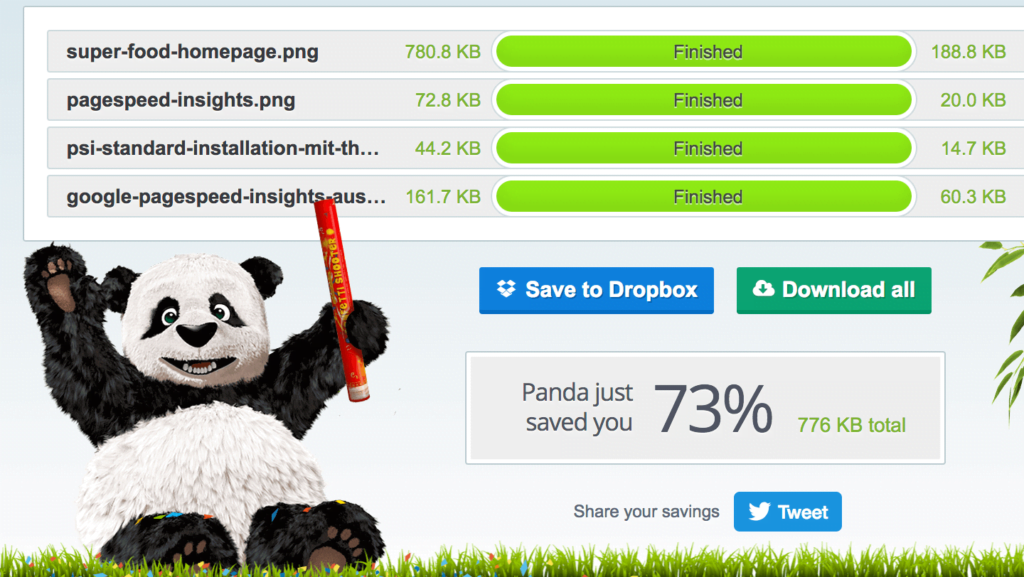
Du kan till och med göra det gratis, t.ex. med hjälp av Tinypng Panda göra.

De flesta teman skapar dock sina egna bilder i olika storlekar, så det finns alltid ett behov av optimering.
Det är därför lämpligt att då och då optimera alla bildfiler på webbservern på nytt och skriva över dem igen.
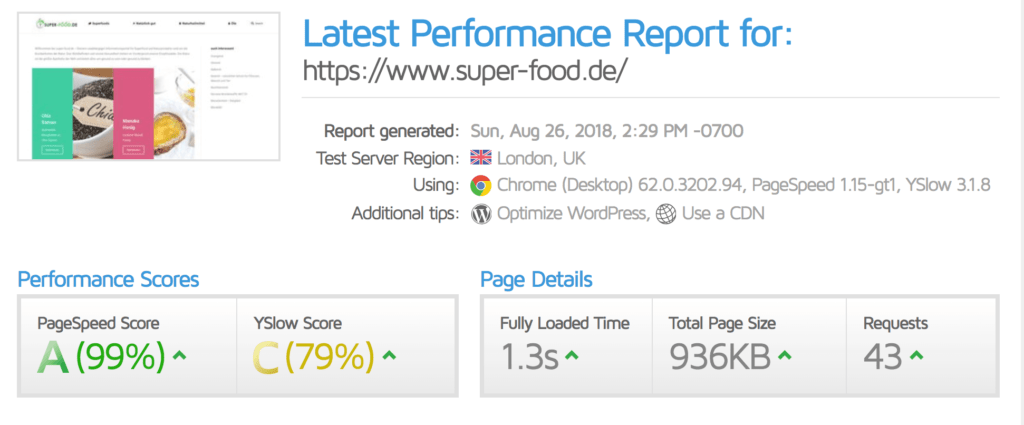
Pingdom, GTMetrix och andra.
Det finns naturligtvis också andra testplatser. Här finns dock ofta problemet att sökningen sker från utlandet och därför inte är tillräckligt meningsfull för att simulera den vanliga besökaren från Tyskland. Det är också viktigt att veta att vissa kontrollprogram inte kan hantera http/2 och inte tar hänsyn till fördelen med http/s, dvs. parallell överföring av data via en anslutning, och tolkar detta negativt.

TTFB eller total laddningstid?
I princip är det resultatet av den totala laddningstiden som räknas. Den första bytena är beroende av många faktorer som endast i liten utsträckning kan påverkas. En sida som inte är komprimerad har vanligtvis ett mycket lägre TTFB-värde än en perfekt komprimerad sida. Men den totala laddningstiden med komprimering är naturligtvis snabbare för en sida med mycket innehåll. Hur Google i slutändan utvärderar detta är oklart. Vi har själva sidor som laddas långsamt eftersom programvaran är föråldrad och har ett PSI-värde på 68. 28 000 organiska sökord ger omkring 1 000 besökare per dag till webbplatsen. Men när det gäller jämförbara sidor är det säkert så att den sida som har de bättre värdena listas högre.
CDN- och accelerationsmoduler
Det finns också moduler som lagrar statisk data på andra servrar och levererar den beroende på var besökaren befinner sig. Detta minskar antalet anslutningar till servern och därmed även den så kallade TTFB. Här kan du använda cacher från akamai, cloudflare eller incapsula som också erbjuder komprimering och optimering beroende på den bokade tjänsten. Ett litet (D)Dos-skydd ingår också, förutsatt att anslutningen sker helt och hållet via dessa leverantörer.

Speedkit för Plesk
Till exempel finns det för Plesk ett insticksprogram som kan göra webbplatsen snabbare med några få klick. I mitt test var det dock precis tvärtom. Huvudproblemet med sådana plugins är att cacheminnet startar först när besökaren tittar på sidan en andra gång eller först upprättar en anslutning till systemet.
Fördelen är att du helt enkelt kan aktivera det hela utan att göra några ändringar i ditt system. Men nackdelen är då snarare bristen på snabbhet med 1 visningsbesökare. Därför ser du ingen förändring med de vanliga kontrollprogrammen, eftersom de alltid besöker sidan utan cachelagring som en helt ny användare.

Eftersom de flesta besökare ofta bara kommer till sidan via en länk från en sökmotor, ger det inga hastighetsfördelar för dessa besökare. Med de inbyggda verktygen kan du klara dig ganska bra utan externa cacheminnen. Även när det gäller dataskydd, särskilt DSGVO och den kommande ePrivacy-förordningen, är det olämpligt att använda sådana tjänster. Den saknar redan en Kontrakt för beställd databehandling när du beställer dessa tjänster.
Det är så du gör webbplatsen snabbare.
Den viktigaste punkten: Rätt webbhotell.
Utifrån ser de alla ut som Leverantör av webbhotell samma. Men skillnaden är så ofta dold.
Det finns webbhotell som annonserar med kärnor och dedikerade resurser, men allt detta fungerar bara på mycket svag hårdvara. En liten AMD-kärna från en tio år gammal server är inte samma sak som en kärna i en Intel Platinum Xeon av den senaste versionen.

De flesta leverantörer virtualiserar också hela sin infrastruktur. Ofta på konstiga strukturer som containersystem där de kärnor som kunden bokade också bokades av 20 andra kunder. Bra och på grund av kostnaderna för programvarulicenser dyra leverantörer använder ordentliga virtualiseringssystem som vmware eller KVM, vanligtvis kallade moln.

Ofta räcker det med ett delat webbhotell. Vi har själva byggt webbplatser med tiotusentals besökare per månad. Dessa kan också köras på ett litet webbhotellskonto, eftersom webbhotellsmaskiner vanligtvis redan är mycket stora och dimensionerade av leverantören, så att de kan betjäna hundratals webbplatser.

De flesta webbplatser kommer dock inte att behöva den ström som de har bokat, så det finns alltid gott om ström kvar.
När du väljer ett webbhotell kan du se till att du har ett testkonto och ladda upp din webbplats där utan att det innebär några skyldigheter. Du kan vanligtvis nå dem via en underdomän och testa hastigheten. Om det inte är något, byt till en annan leverantör.
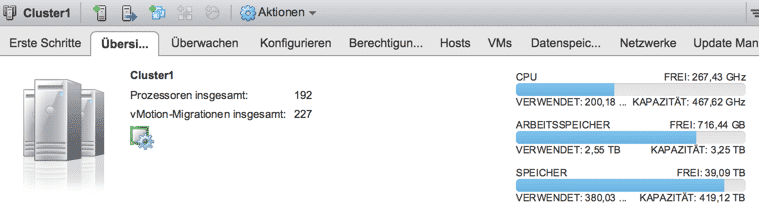
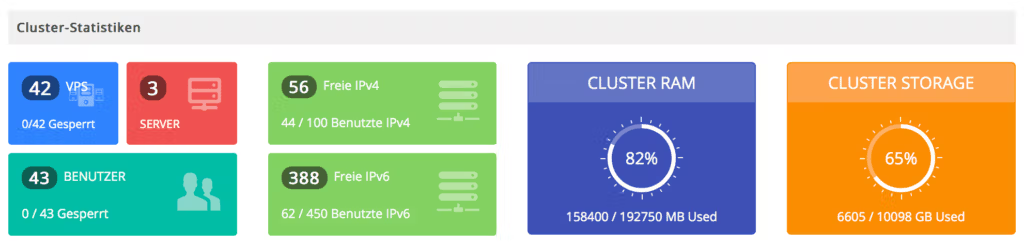
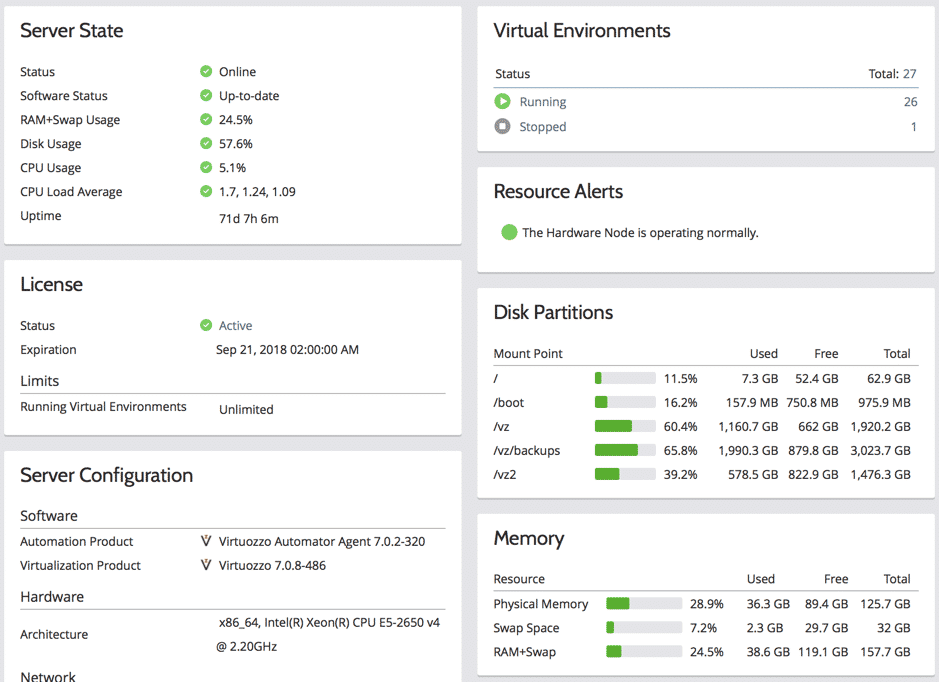
I det här exemplet finns demosidan på en SEO-server av webhoster.de AG där du får ett Plesk återförsäljarkonto med 10 IP-adresser för dina projekt.
Den maskinvara som används är en Dell R740-server med MLC-server-SSD-diskar i en raid array.
Hanteringsgränssnittet är Plesk Onyx i den aktuella versionen.
En standard-Wordpress med följande aktiva plugins installerades:
- Amazon Affiliate för WordPress
- NästaSkript: SNAP Pro Uppgraderingshjälpare
- NästaSkript: Sociala nätverk Auto Poster
- SEO Smart Links Företag
- Kortkoder Ultimate
- Innehållsförteckning Plus
- De 7 elementen
- Ultimativa tillägg för WPBakery Page Builder
- WPBakery sidbyggare
- Yoast SEO Premium
- WP Rocket
Designmall
Den 7 används som tema.
Sidans utformning består av mallar från temat eller sidbyggaren. Undersidorna innehåller vanligtvis 2500-3000 ord och många bilder och tabeller.
Därför är det alltid viktigt att kontrollera inte bara startsidan utan även undersidorna.
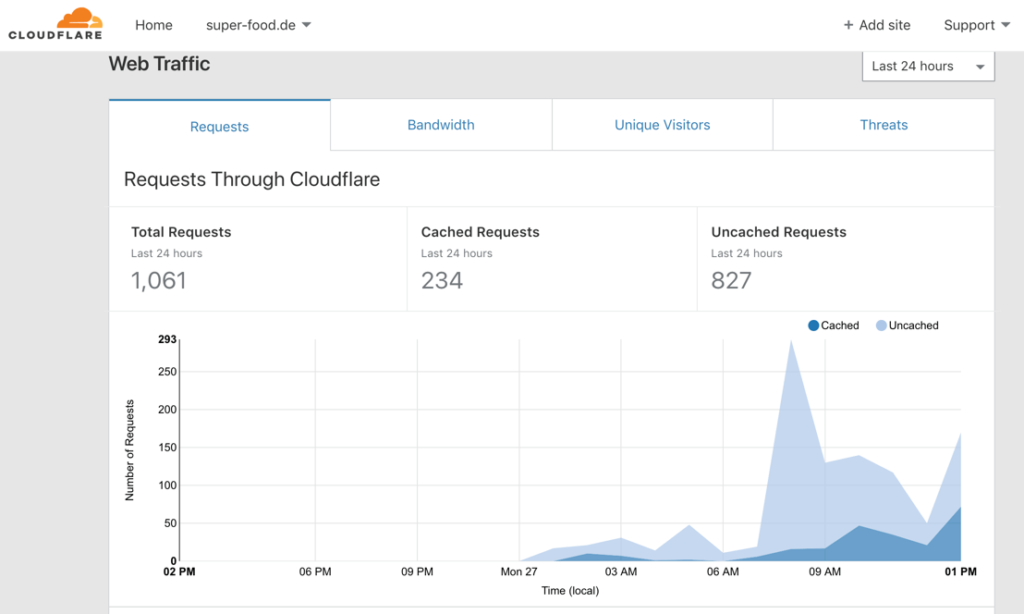
Vår demosida heter www.super-food.de och är också tillgänglig under denna domän. Du kan alltså själv kontrollera alla tester. I en annan artikel visar vi hur man bygger en stor webbplats med få resurser på kort tid. Kanske är detta också något för dig. Webbplatsen kommer att kopieras till andra system från tid till annan i testsyfte.
Konfigurera webbservern via Plesk
Först och främst måste webbservern konfigureras via Plesk. Det finns alltid rekommendationer om att använda nginx som en ren webbserver. Men det gör vi inte, eftersom inga .htaccess-filer stöds och de flesta WordPress-funktioner i insticksprogrammen endast kan konverteras med större ansträngning, annars är de ineffektiva. Detta ger inte heller någon hastighetsfördel.

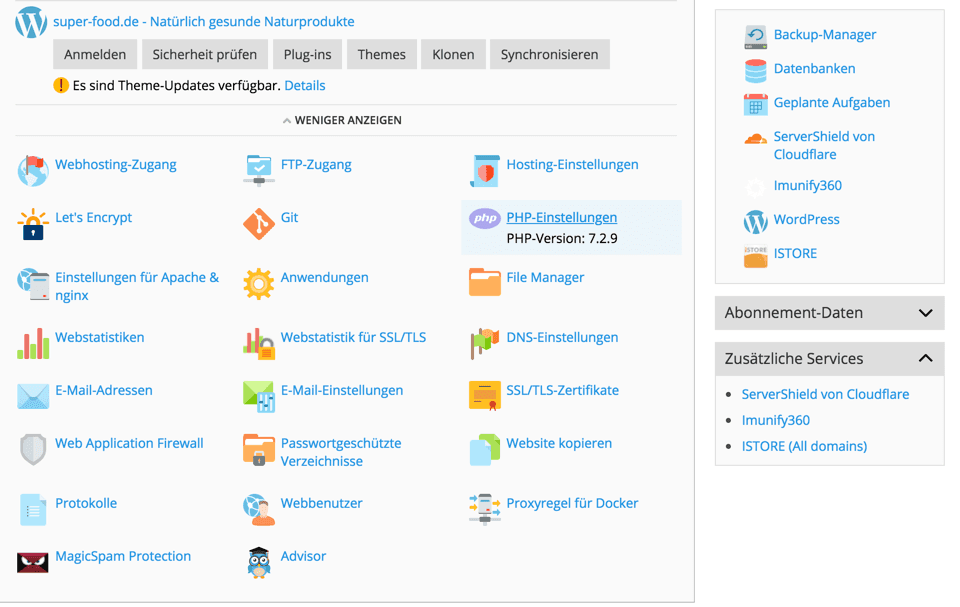
PHP-inställningar i Plesk
Vi använder den aktuella php-versionen 7.2.9 med standardinställningar. Under menyalternativet PHP-inställningar kan du vanligtvis ställa in alternativen själv. Om inte, måste webbhotellet göra detta.

Inställningar för Apache och nginx
I inställningarna för nginx eller Apache ställer vi bara in de värden som redan är fördefinierade av leverantören. Inget speciellt alltså. Här är symboliska länkar inaktiverade av säkerhetsskäl och standardkomprimeringen är aktiverad.
nginx kommer vi endast att använda som proxyserver med intelligent behandling av statiska filer. I princip kan du också klara dig helt utan nginx. Men då fungerar inte http/2 längre och andra problem uppstår. Så vi lämnar allting med standardvärdena.
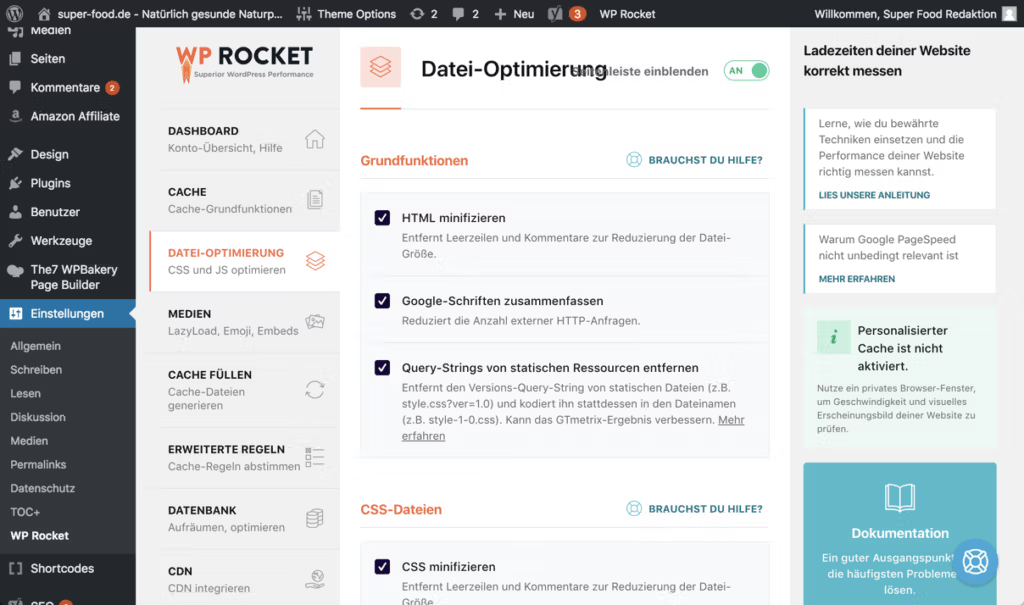
WordPress instrumentpanel
Vår demosida fungerar faktiskt redan ganska bra. Men för att nå 100/100 behöver vi göra några ändringar, t.ex. minifiering, dvs. sammanfattning av CSS och Javascript som Google rekommenderar.
Du kan vanligtvis inte kopiera allt detta själv, men det finns användbara hjälpmedel som gör jobbet.
Vi använder insticksprogrammet WP-Rocket i det här testet. Men de flesta andra kan också göra det.

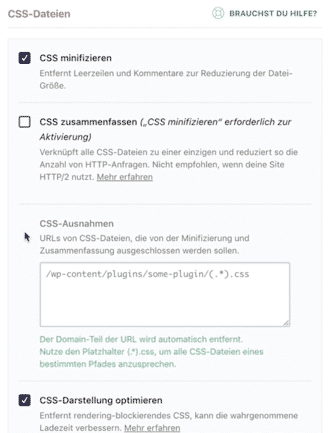
I inställningarna, i avsnittet Filoptimering, klickar vi helt enkelt på alla objekt utom de inställningar som är skadliga för http/2. Dessa är för CSS-filerna i "Minimera CSS" och "Optimera visning av CSS„.

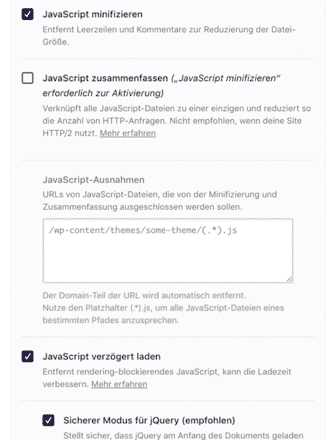
I Javascript-inställningarna måste du ändra inställningarna "Minimera Javascript" och "Javascript fördröjd laddning" samt "Säkert läge för jQuery (rekommenderas)".

Det var det redan nästan. Med insticksprogrammet ökar sidan i PSI-värdet till 94/100. Nu saknas bara några mindre optimeringar av bildfilerna eller CSS-koden, som på något sätt inte komprimerades i det så kallade barntemat. Det är praktiskt att Google tillhandahåller dessa filer i optimerad form, så att du helt enkelt kan ersätta dem via filhanteraren.

Vi hoppas att vår lilla handledning har hjälpt dig med optimeringen. Allt är alltså möjligt. Men saker och ting förändras också varje dag. Det är därför du måste hålla din WordPress uppdaterad, eftersom nya funktioner annars inte längre stöds.
Du kommer snart att hitta en komplett video på vår Youtube-kanal.