Google Pagespeed Insights er det velkendte website-værktøj, som du kan kontrollere og optimere alle parametre, der er relevante for søgemaskinen. Du kan klikke på linket ovenfor, eller du kan normalt også se en dagligt opdateret værdi af din side i administrationssystemet.
I denne vejledning viser vi dig, hvor nemt det er at pagespeed score Fra 100/100 at opnå. Du kan også gøre det.
I vores eksempel har vi brugt et demo-websted med alt muligt indhold og et velkendt tema, som også indeholder de sædvanlige plugins. Så det er præcis det, du bruger til at skabe gode websteder.
Vi har her valgt temaet The7 besluttet. Men det er egentlig ligegyldigt, hvilket tema du bruger. Det vigtigste er, at den er opdateret og tilbyder nogle få indstillinger til oprettelse af webstedet.
Det er det, du har brug for for at få et hurtigt websted.
- en hurtige webhostere med erfaring
- en ren strøm WordPress
- de korrekte indstillinger for webserveren
- et værktøj til optimering og caching
I dette eksempel bruger vi WP Rocket. Disse værktøjer gør alle det samme. De komprimerer tekstfiler, opsummerer koden og opretter en statisk side som en kopi, hvis det er nødvendigt.
Dette gør det muligt for den besøgende at få hurtigt adgang til siden.
Statiske sider minder om html-kode fra gamle dage. Websteder, der består af simpel html-kode og billeder, er stadig de hurtigste. Men ikke dynamisk. Med disse plugins genskabes cachen altid, så snart der er ændret noget på siden.
Tip: Deaktivere WordPress cronjob. Det er egentlig ikke et cronjob i egentlig forstand, men det kaldes altid, når en besøgende kommer til siden. Hvordan det fungerer, viser vi dig i en anden artikel.
Google Pagespeed Insights
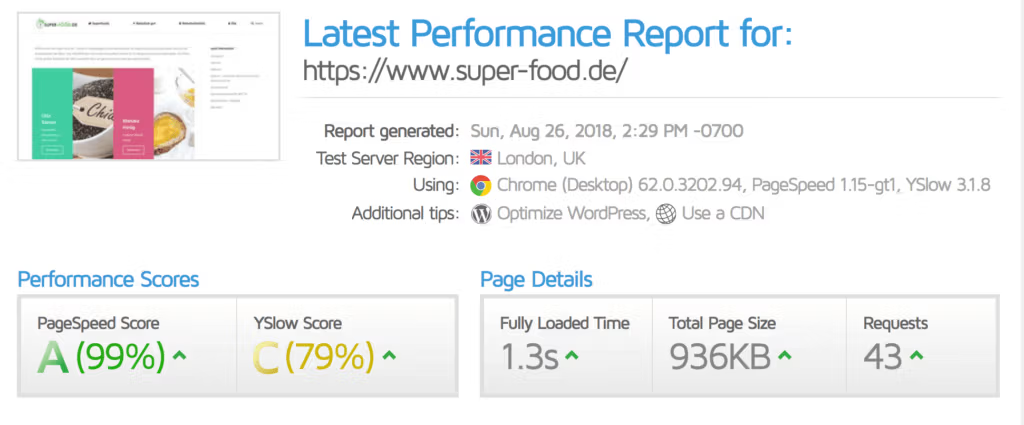
Indtast din nuværende hjemmeside i Google og se på resultaterne.
Normalt får du de første værdier i det gule område, så du kan se, om webhotellet har en god server.
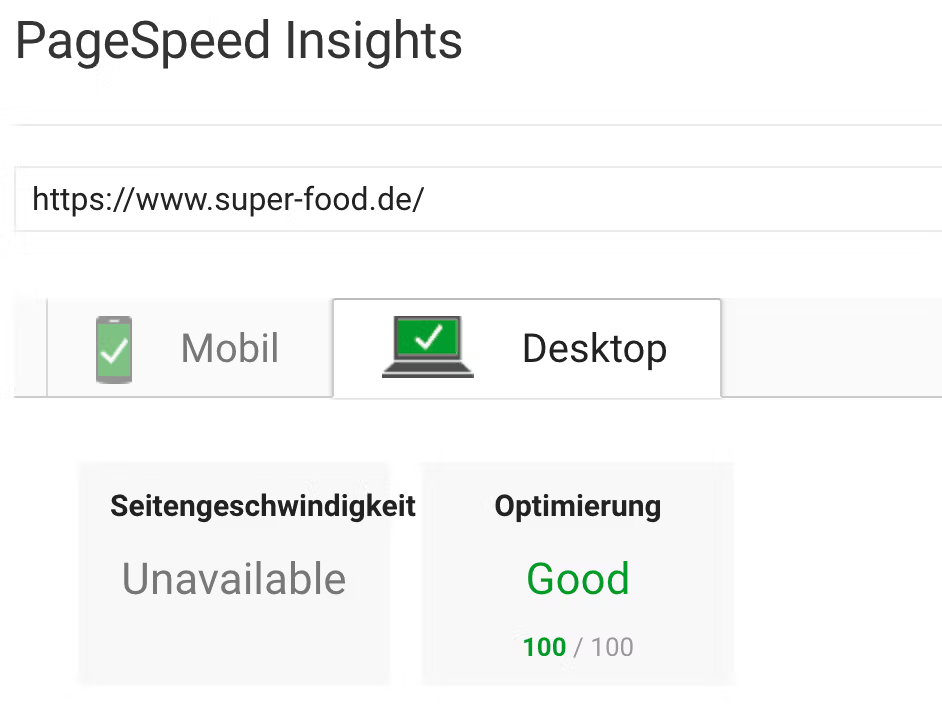
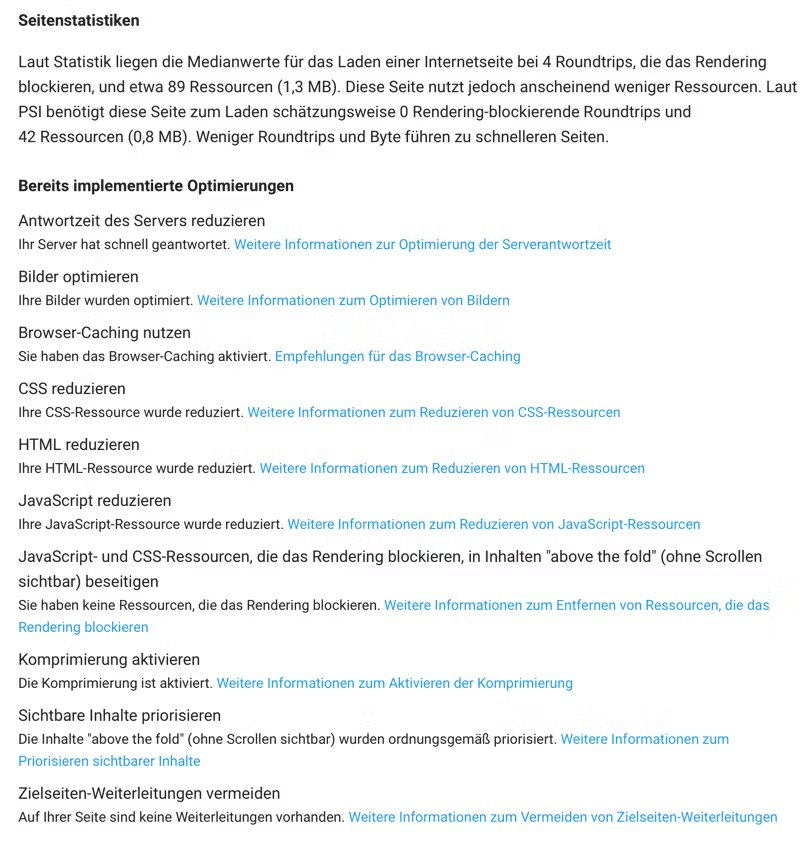
På vores standardinstallation viste PSI os 85/100 på skrivebordsvisningen.
Lidt misvisende er dog udsagnet om, at serveren har svaret langsomt. Her menes tiden til den første byte, som overføres.
Der er rigtig mange faktorer, der spiller sammen her. Ofte vil du reducere den såkaldte TTFB (time to first byte), hvis du retter alle andre punkter.
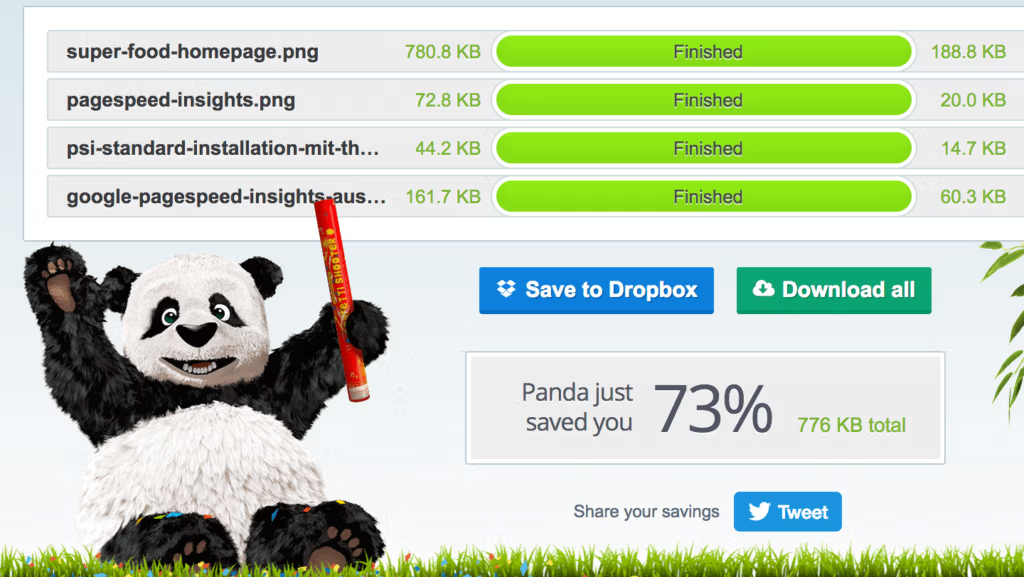
Google tilbyder bekvemt den optimerede kode til download for mange punkter. Jeg anbefaler på dette tidspunkt, men i princippet kun tidligere optimerede billeder til at integrere i hjemmesiden.
Du kan endda gøre det gratis, f.eks. med Tinypng Panda gøre.

De fleste temaer opretter dog også deres egne billeder i forskellige størrelser, så der er altid behov for optimering.
Det er derfor tilrådeligt fra tid til anden at genoptimere alle billedfiler på webserveren og overskrive dem igen.
Pingdom, GTMetrix og Co.
Der findes naturligvis også andre teststeder. Her er der imidlertid ofte det problem, at søgningen finder sted fra udlandet og derfor ikke er meningsfuld nok til at simulere den sædvanlige besøgende fra Tyskland. Det er også vigtigt at vide, at nogle kontrolprogrammer ikke kan håndtere http/2 og ikke tager højde for fordelen ved http/s, dvs. den parallelle overførsel af data via én forbindelse, og fortolker dette negativt.

TTFB eller samlet opladningstid?
I princippet er det resultatet af den samlede indlæsningstid, der tæller. Den første byte er afhængig af mange faktorer, som kun i ringe grad kan påvirkes. En side, der ikke er komprimeret, har normalt en meget lav TTFB-værdi i forhold til en perfekt komprimeret side. Men den samlede indlæsningstid med komprimering er naturligvis hurtigere for en side med meget indhold. Det er uklart, hvordan Google i sidste ende vurderer dette. Vi har selv sider, der indlæses langsomt, fordi softwaren er forældet, og som har en PSI-værdi på 68. 28.000 organiske søgeord giver ca. 1000 besøgende om dagen til vores websted. Men når der er tale om sammenlignelige sider, vil den side med de bedre værdier helt sikkert blive opført højere.
CDN- og accelerationsmoduler
Der findes også moduler, der gemmer statiske data på andre servere og leverer dem afhængigt af den besøgendes placering. Dette reducerer antallet af forbindelser til serveren og dermed også den såkaldte TTFB. Her kan du bruge caches fra akamai, cloudflare eller incapsula, som også tilbyder komprimering og optimering afhængigt af den bookede tjeneste. En lille (D)Dos-beskyttelse er også inkluderet, forudsat at forbindelsen udelukkende sker via disse udbydere.

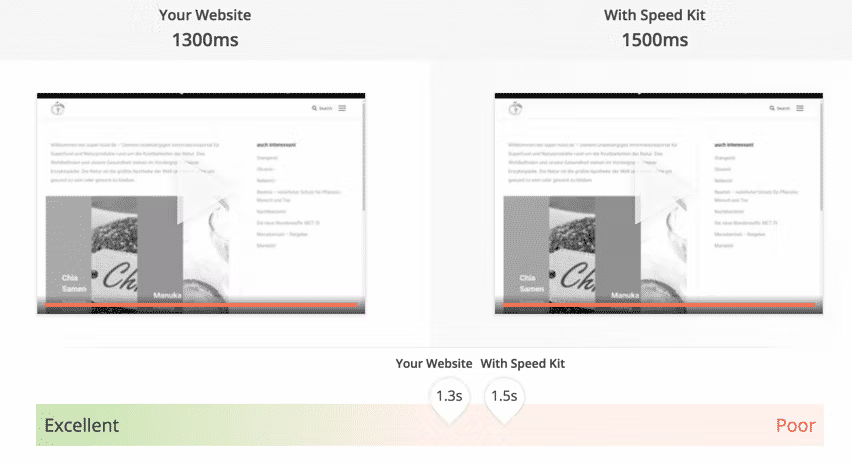
Speedkit til Plesk
Der er f.eks. for Plesk et plugin, der kan gøre webstedet hurtigere med få klik. I min test var det imidlertid præcis det modsatte tilfældet. Hovedproblemet med sådanne plug-ins er, at cachen først starter, når den besøgende ser siden en anden gang eller først etablerer en forbindelse til systemet.
Fordelen er, at du blot kan aktivere det hele uden at foretage nogen ændringer i dit system. Men ulempen er så snarere den manglende hastighed med 1 view besøgende. Derfor kan du heller ikke se nogen ændring med de sædvanlige kontrolprogrammer, fordi de altid besøger siden uden caching som en helt ny bruger.

Da de fleste besøgende ofte kun kommer til siden via et link fra en søgemaskine, er der ingen hastighedsfordel for disse besøgende. Med de indbyggede værktøjer kan du klare dig ganske godt uden eksterne caches. Brugen af sådanne tjenester er heller ikke hensigtsmæssig med hensyn til databeskyttelse, især DSGVO og den kommende ePrivacy-forordning. Der er allerede nu en mangel på Kontrakt for bestilt databehandling ved bestilling af disse tjenester.
Det er sådan, du gør webstedet hurtigere.
Det vigtigste punkt: Den rigtige webhosting.
Udefra ser de alle ud som Webhosting-udbyder det samme. Men forskellen er så ofte skjult.
Der er webhoteller, der reklamerer med kerner og dedikerede ressourcer, men alt dette kører kun på meget svag hardware. En lille AMD-kerne fra en 10 år gammel server er ikke det samme som en kerne på en Intel Platinum Xeon i den nyeste version.

De fleste udbydere virtualiserer i dag også hele deres infrastruktur. Ofte på mærkelige strukturer som containersystemer, hvor de kerner, som kunden havde bestilt, også var bestilt af 20 andre kunder. Godt og på grund af softwarelicensomkostningerne dyre udbydere bruger ordentlige virtualiseringssystemer som f.eks. vmware eller KVM, som normalt kaldes cloud.

Ofte er en delt hosting tilstrækkelig. Vi har selv bygget websteder med titusindvis af besøgende om måneden. Disse kører også på en lille hostingkonto, fordi webhostingmaskinerne normalt allerede er meget store af udbyderen, så de kan betjene hundredvis af websteder.

De fleste websteder har dog ikke brug for den strøm, de har reserveret, så der er altid masser af strøm tilovers.
Når du vælger en webhost, skal du blot sørge for at have en testkonto og uploade dit websted der, uden at det er en forpligtelse. Du kan normalt nå dem via et underdomæne og teste hastigheden. Hvis det ikke er noget, skal du bare skifte til en anden udbyder.
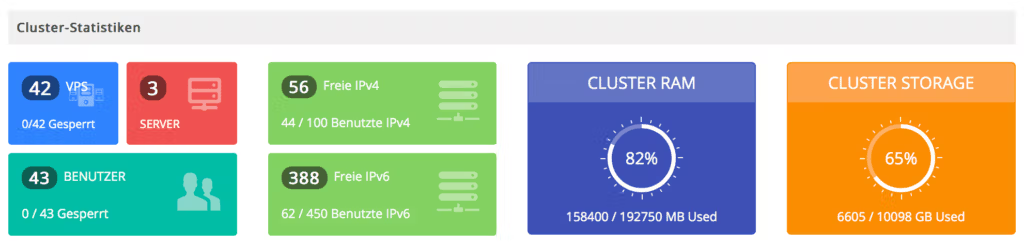
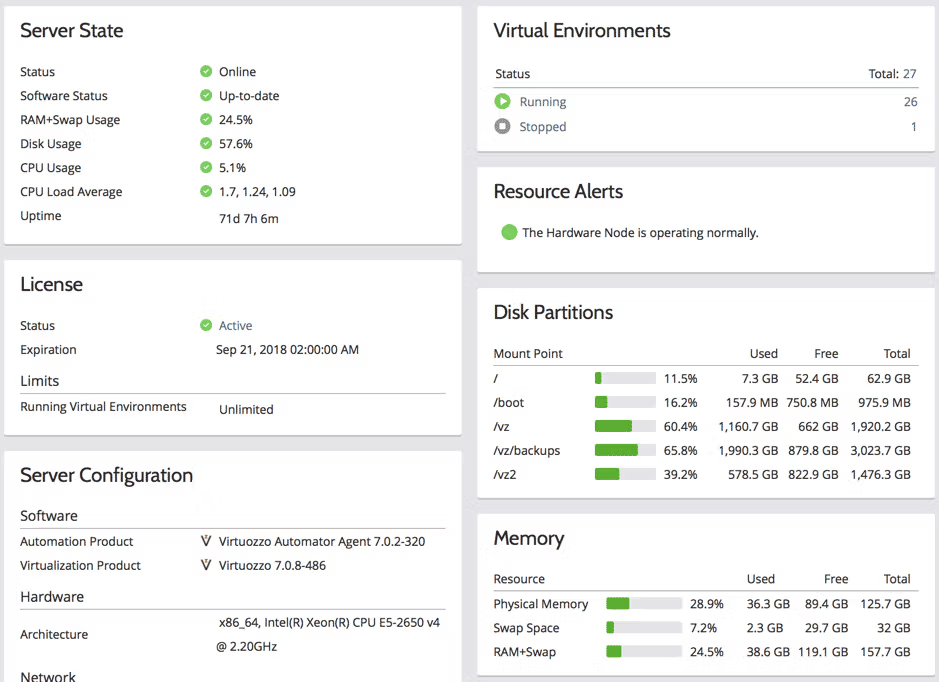
I dette eksempel er demosiden på en SEO-server af webhoster.de AG, hvor du får en Plesk Reseller-konto med 10 IP-adresser til dine projekter.
Den anvendte hardware er en Dell R740-server med MLC-server-SSD'er som et raid array.
Ledelsesgrænsefladen er Plesk Onyx i den nuværende version.
Der blev installeret en standard WordPress med følgende aktive plugins:
- Amazon Affiliate til WordPress
- NæsteSkripter: SNAP Pro opgraderingshjælper
- NæsteSkripter: Sociale netværk Auto Poster
- SEO Smart Links Business
- Shortcodes Ultimate
- Indholdsfortegnelse Plus
- De7 elementer
- Ultimative tilføjelser til WPBakery Page Builder
- WPBakery Page Builder
- Yoast SEO Premium
- WP Rocket
Designskabelonen
Den7 anvendes som tema.
Sidens design består af skabeloner fra temaet eller side builderen. Undersiderne har normalt 2500-3000 ord og mange billeder og tabeller.
Derfor er det også altid vigtigt at kontrollere ikke kun forsiden, men også undersiderne.
Vores demosite hedder www.super-food.de og er også tilgængelig under dette domæne. Så du kan selv kontrollere alle testene. I en anden artikel viser vi, hvordan du kan opbygge et stort websted med få ressourcer på kort tid. Måske er det også noget for dig. Webstedet vil fra tid til anden blive kopieret til andre systemer med henblik på test.
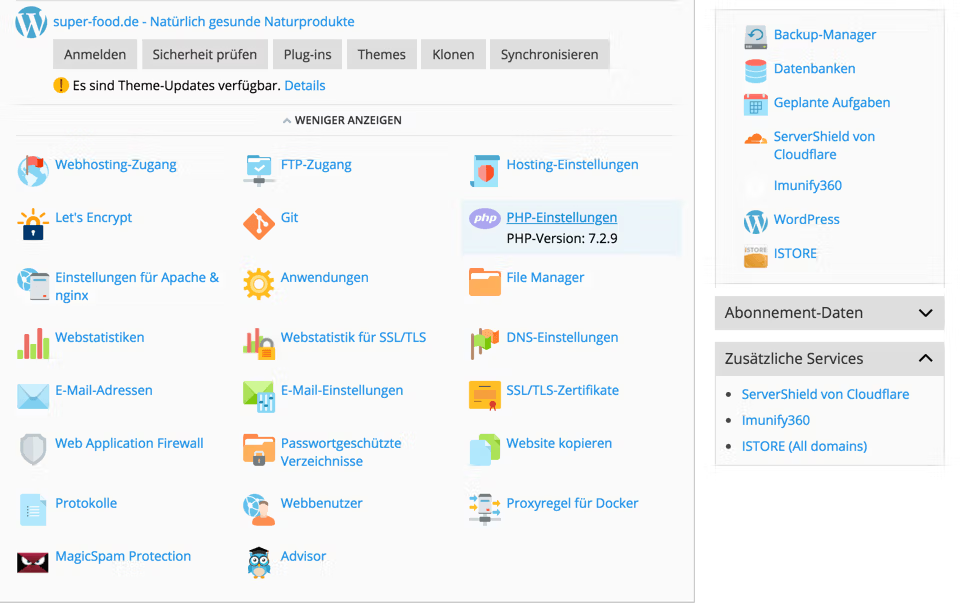
Sådan konfigurerer du webserveren via Plesk
Først og fremmest skal webserveren konfigureres via Plesk. Der er altid anbefalinger om at bruge nginx som en ren webserver. Men det gør vi ikke, fordi der stort set ikke understøttes .htaccess-filer, og de fleste WordPress-funktioner i plugins kan kun konverteres med en større indsats, ellers er de ineffektive. Der er heller ingen hastighedsfordel ved dette.

PHP-indstillinger i Plesk
Vi bruger den aktuelle php-version 7.2.9 med standardindstillingerne. Under menupunktet PHP-indstillinger kan du normalt selv indstille indstillingerne. Hvis ikke, skal webhostingudbyderen gøre dette.

Indstillinger for Apache og nginx
I indstillingerne for nginx eller Apache indstiller vi kun de værdier, der allerede er foruddefineret af udbyderen. Så intet særligt. Her er de symbolske links deaktiveret af sikkerhedshensyn, og standardkomprimeringen er aktiveret.
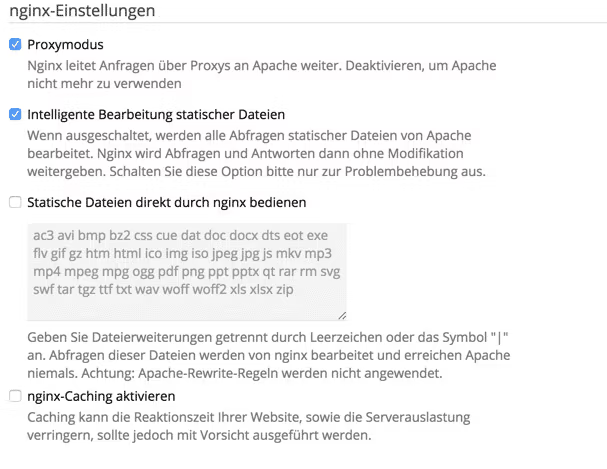
nginx vi vil kun som en proxyserver med den intelligente behandling af statiske filer. I princippet kan du også helt undvære nginx. Men så virker http/2 ikke længere, og der opstår andre problemer. Så vi lader det hele bare stå med standardværdierne.
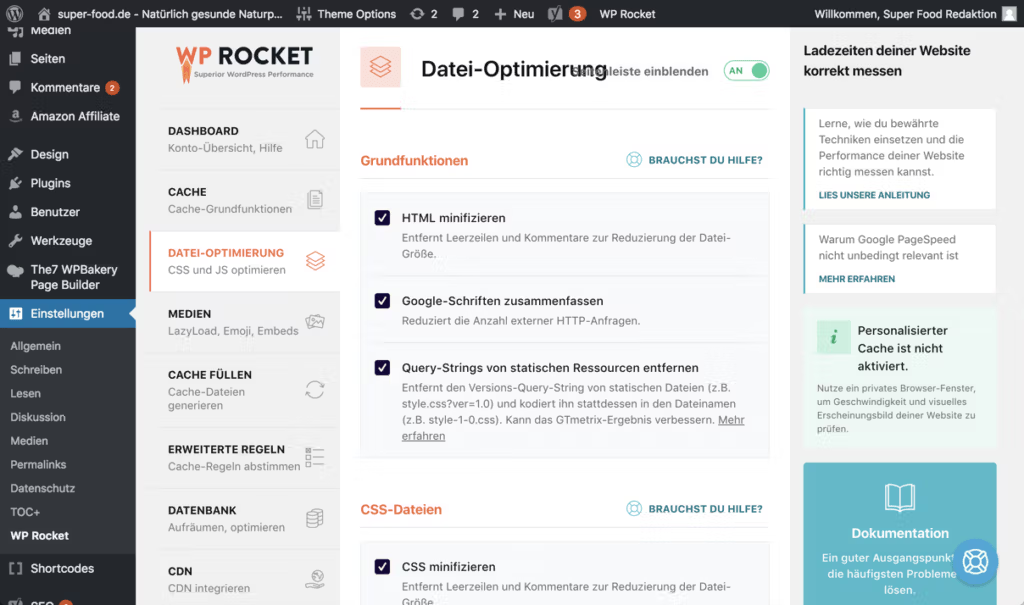
WordPress instrumentbræt
Vores demoside kører faktisk allerede ret godt. Men for at nå 100/100 skal vi foretage nogle få ændringer som f.eks. minificering, dvs. en sammenfatning af CSS og Javascript, som Google anbefaler.
Du kan normalt ikke kopiere alt dette sammen selv, men der findes nyttige hjælpemidler, som gør arbejdet.
Vi bruger plugin WP-Rocket i denne test. Men de fleste andre kan også gøre det.

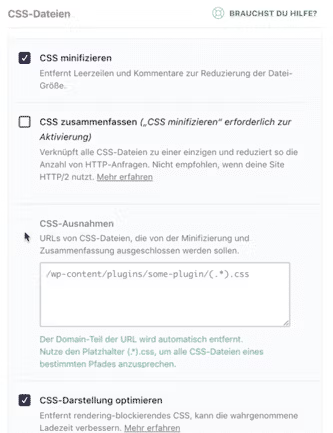
I indstillingerne i afsnittet Filoptimering klikker vi blot på alle punkterne undtagen de indstillinger, der er skadelige for http/2. Disse er for CSS-filerne "Mindsk CSS" og "Optimering af CSS-visning„.

I Javascript-indstillingerne skal du ændre indstillingerne "Mindsk Javascript" og "Javascript forsinket indlæsning" samt "Sikker tilstand for jQuery (anbefalet)".

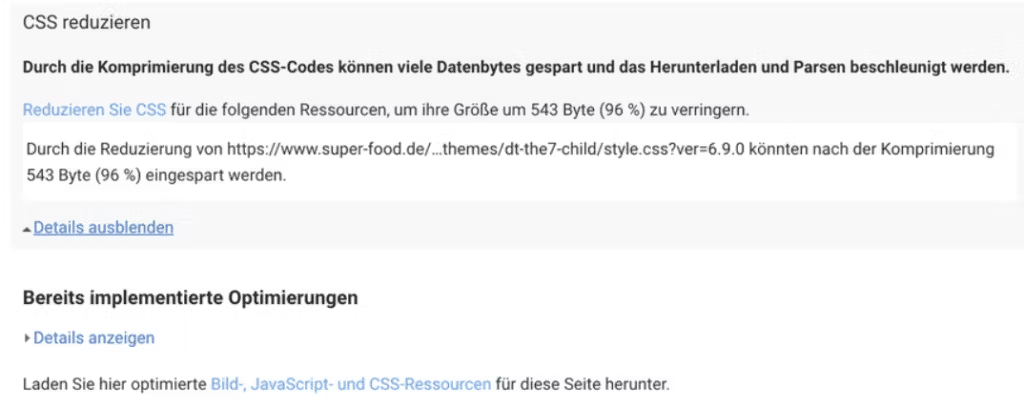
Det var det allerede næsten. Med plugin'et stiger siden i PSI-værdien til 94/100. Nu mangler der kun nogle få mindre optimeringer af billedfilerne eller CSS-koden, som på en eller anden måde ikke blev komprimeret i det såkaldte child theme. Det er praktisk, at google leverer disse filer, men optimeret, så du kan erstatte dem via filhåndteringsprogrammet.

Vi håber, at vores lille vejledning har hjulpet dig med optimeringen. Så alt er muligt. Men tingene ændrer sig også hver dag. Derfor skal du altid holde din WordPress opdateret, da nye funktioner ellers ikke længere understøttes.
Du vil snart finde en komplet video på vores Youtube-kanal.