Google Pagespeed Insights est l'outil bien connu du site web avec lequel vous pouvez vérifier et optimiser tous les paramètres pertinents pour le moteur de recherche. Vous pouvez cliquer sur le lien ci-dessus, ou vous pouvez voir une valeur mise à jour quotidiennement de votre site dans le système d'administration.
Dans ce manuel, nous vous montrons à quel point il est facile d'utiliser le score de vitesse de page à partir de 100/100 à atteindre. Vous aussi, vous pouvez le faire.
Pour notre exemple, nous avons utilisé un site de démonstration avec toutes sortes de contenus et un thème bien connu, qui comprend également les plugins habituels. C'est donc exactement la même chose que ce que vous utilisez pour créer de bons sites web.
Nous sommes ici pour le thème The7 décidé. Mais peu importe le thème que vous utilisez. L'essentiel est qu'il soit à jour et offre quelques options de paramétrage pour la création du site.
Vous avez besoin de cela pour un site web rapide.
- a hébergeur web rapide par expérience
- un WordPress propre et actuel
- les paramètres corrects du serveur web
- un outil d'optimisation et de mise en cache
Dans cet exemple, nous utilisons Fusée WP. Ces outils font tous la même chose. Ils compriment les fichiers texte, fusionnent le code et, si nécessaire, créent une page statique sous forme de copie.
Cela permet au visiteur d'appeler la page rapidement.
Les pages statiques rappellent le code html de l'époque. Les sites web qui se composent d'un simple code html et d'images sont toujours les plus rapides. Mais pas dynamique. Avec ces plugins, le cache est reconstruit encore et encore dès que quelque chose change sur la page.
Conseil : Désactivez le WordPress Cronjob. Ce n'est pas vraiment un cronjob au sens propre du terme, mais il est toujours appelé lorsqu'un visiteur arrive sur la page. Nous vous montrerons comment cela fonctionne dans un autre article.
Google Pagespeed Insights
Entrez votre site web actuel sur Google et voyez la performance.
Normalement, vous obtiendrez des valeurs dans la plage jaune jusqu'à 85 si l'hébergeur a un bon serveur.
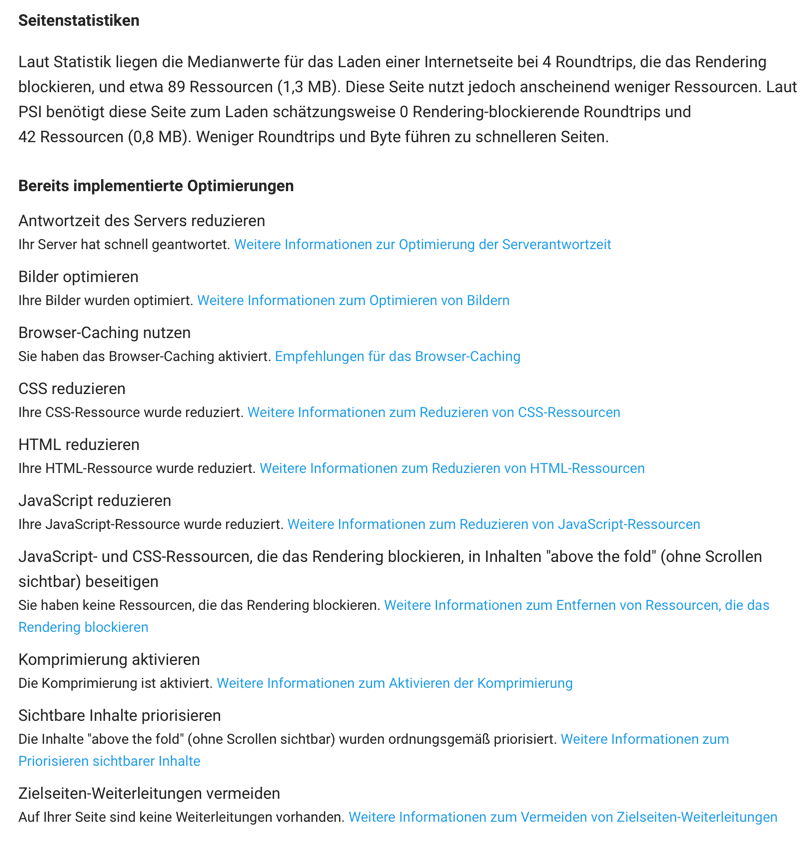
Dans notre installation standard, PSI nous a montré 85/100 dans la vue du bureau.
L'affirmation selon laquelle le serveur a réagi lentement est cependant quelque peu trompeuse. On entend ici le temps jusqu'au premier octet, qui est transmis.
Il y a de très nombreux facteurs qui jouent ensemble ici. Souvent, vous réduisez le temps de passage au premier octet (TTFB) si vous fixez tous les autres points.
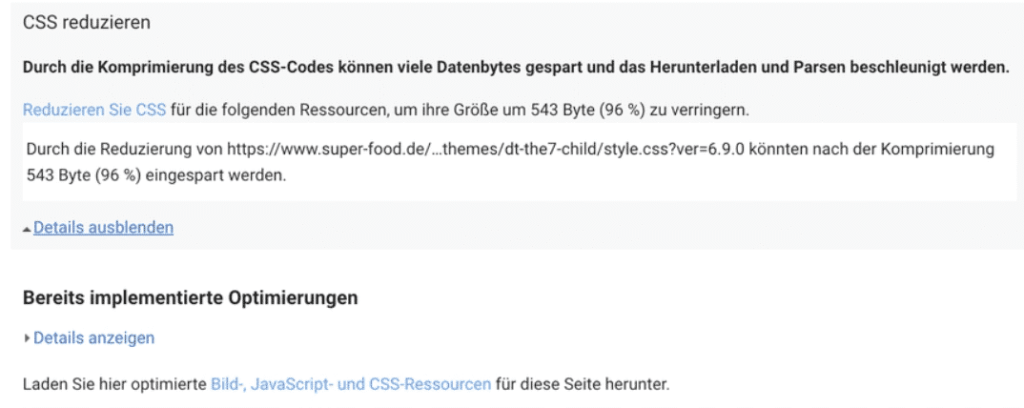
Google propose le code optimisé pour de nombreux points à télécharger. Mais je recommande de n'utiliser que des images optimisées dans le site web.
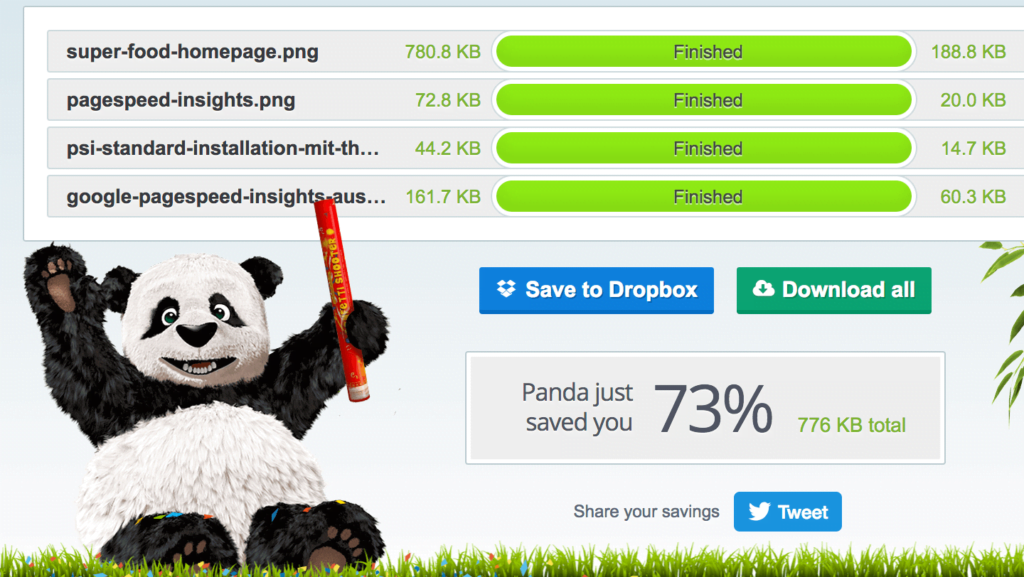
Cela peut même être fait gratuitement, par exemple avec le Tinypng Panda ...pour s'en occuper.

Cependant, la plupart des thèmes créent également leurs propres images dans des tailles différentes, de sorte qu'il y a toujours un besoin de nouvelle optimisation.
Il est donc recommandé de simplement ré-optimiser et écraser de temps en temps tous les fichiers images sur le serveur web.
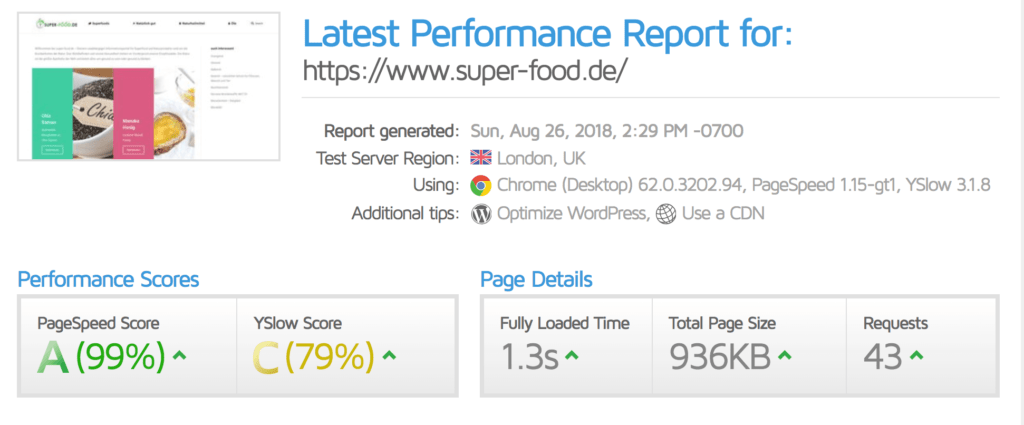
Pingdom, GTMetrix et Cie.
Il y a bien sûr d'autres pages de contrôle également. Cependant, le problème est souvent que la recherche est effectuée depuis l'étranger et n'est donc pas assez significative pour simuler le visiteur habituel en provenance d'Allemagne. Il est également important de savoir que certains programmes de test ne peuvent pas gérer http/2 et ignorent exactement l'avantage de http/s, c'est-à-dire la transmission parallèle de données sur une connexion, et l'interprètent négativement.

La TTFB ou le temps total de chargement ?
En fait, c'est le résultat du temps total de chargement qui compte. Le premier octet dépend de nombreux facteurs qui sont difficiles à influencer. Une page qui n'est pas compressée a généralement une valeur TTFB très faible par rapport à une page parfaitement compressée. Mais le temps de chargement total avec la compression est bien sûr plus rapide pour une page avec beaucoup de contenu. La façon dont Google évalue cela en fin de compte est nébuleuse. Nous avons même des pages qui se chargent lentement parce que le logiciel est obsolète et que la valeur PSI est de 68, mais avec 28 000 mots-clés organiques, nous obtenons environ 1000 visiteurs par jour. Mais avec des sites comparables, le site ayant les meilleures valeurs sera certainement mieux classé.
CDN et modules d'accélération
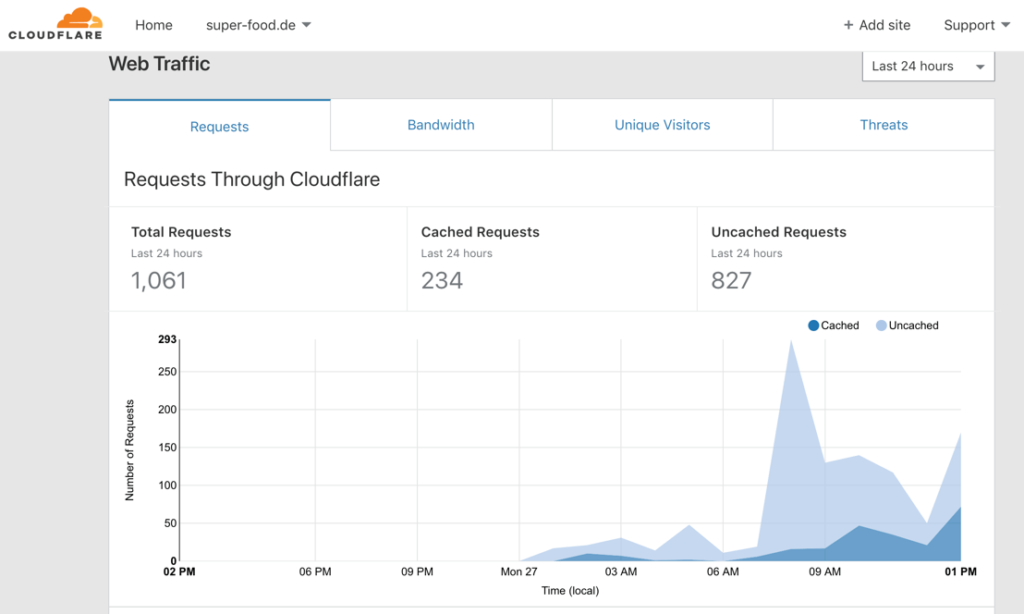
Il existe également des modules qui stockent des données statiques sur d'autres serveurs et les délivrent en fonction de l'endroit où se trouve le visiteur. Cela permet de réduire le nombre de connexions au serveur et donc de réduire également la "TTFB". Il est possible d'utiliser des caches d'akamai, de cloudflare ou d'incapsula qui offrent également une compression et une optimisation en fonction du service réservé. Une petite protection (D)Dos est également incluse, pour autant que la connexion soit entièrement réalisée via ces fournisseurs.

Speedkit pour Plesk
Par exemple, il existe un plugin pour Plesk qui peut rendre le site web plus rapide en quelques clics. Mais dans mon test, c'est exactement le contraire qui s'est produit. Le principal problème de ces plugins est que le cache ne démarre que lorsque le visiteur consulte la page une seconde fois ou se connecte au système pour la première fois.
L'avantage est que vous pouvez facilement l'activer sans apporter de modifications à votre système. Mais l'inconvénient est le manque de vitesse pour les visiteurs de 1 View. C'est pourquoi vous ne voyez aucun changement avec les programmes de vérification habituels, car ils visitent toujours le site sans se mettre en cache comme un tout nouvel utilisateur.

Comme la plupart des visiteurs ne viennent sur le site que par un lien de moteur de recherche, il n'y a pas d'avantage de vitesse pour ces visiteurs. Avec les outils embarqués, vous pouvez vous passer de caches externes. En termes de protection des données, notamment le DSGVO et le futur règlement sur la vie privée en ligne, l'utilisation de ces services n'est pas non plus adaptée. Il manque déjà un contrat de traitement des données lors de la commande de ces services.
Ainsi, vous rendez le site plus rapide.
Le point le plus important : le bon hébergeur.
Vu de l'extérieur, tout le monde fournisseur d'hébergement web la même chose. Mais la différence est si souvent cachée.
Il existe des hébergeurs qui font de la publicité avec des cœurs et des ressources dédiées, mais tout cela ne fonctionne que sur du matériel très faible. Un petit cœur AMD d'un serveur vieux de 10 ans n'est pas le même qu'un cœur sur un Intel Platinum Xeon de la dernière version.

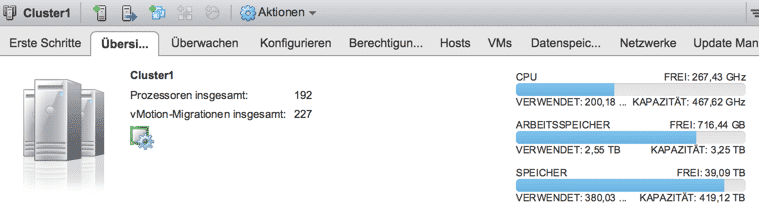
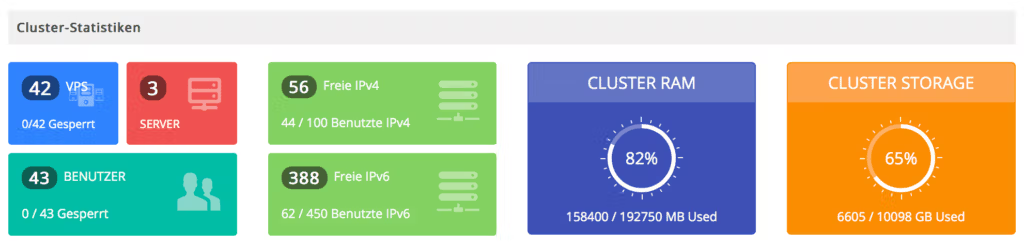
Aujourd'hui, la plupart des fournisseurs virtualisent également l'ensemble de leur infrastructure. Souvent sur des structures étranges comme des systèmes de conteneurs où les carottes réservées par le client étaient également réservées par 20 autres clients. Bien et en raison des coûts de licence des logiciels, les fournisseurs onéreux utilisent de véritables systèmes de virtualisation comme vmware ou KVM, généralement appelés "cloud".

Souvent, l'hébergement partagé est suffisant. Nous avons nous-mêmes créé des sites web avec des milliers de visiteurs par mois. Ces derniers fonctionnent également sur un petit compte d'hébergement, car les machines d'hébergement sont généralement déjà très dimensionnées par le fournisseur, de sorte qu'elles peuvent desservir des centaines de sites web.

Cependant, la plupart des sites web n'auront pas besoin de l'énergie qu'ils ont réservée, il reste donc toujours beaucoup d'énergie.
Pour choisir un hébergeur, il suffit de chercher un compte test et d'y télécharger votre site web sans engagement. Vous pouvez généralement l'atteindre via un sous-domaine et tester la vitesse. Si ce n'est rien, il suffit de passer à un autre fournisseur.
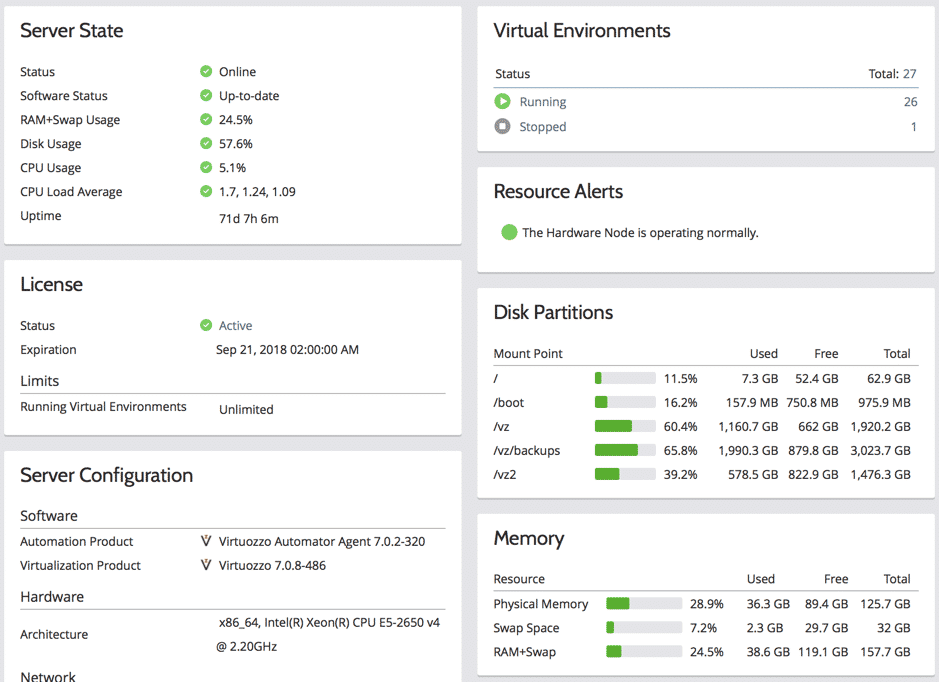
Dans cet exemple, la page de démonstration est située sur un Serveur SEO le site webhoster.de AG où vous obtenez un compte de revendeur Plesk avec 10 adresses IP pour vos projets.
Le matériel utilisé est un serveur Dell R740 avec des SSD de serveur MLC comme tableau de raid.
L'interface d'administration est Plesk Onyx dans la version actuelle.
Un WordPress standard avec les plugins actifs suivants a été installé :
- Affiliation d'Amazon pour WordPress
- NextScripts : Assistant de mise à niveau SNAP Pro
- NextScripts : Réseaux sociaux Affiche pour la voiture
- SEO Smart Links Business
- Codes courts ultimes
- Table des matières Plus
- Les 7 éléments
- Les derniers addons pour WPBakery Page Builder
- Créateur de pages de boulangerie WPBakery
- Prime à l'optimisation des moteurs de recherche
- Fusée WP
Le modèle de conception
Le 7 est utilisé comme thème.
La conception de la page se compose de modèles du Thème ou du Créateur de page. Les sous-pages comportent généralement 2500-3000 mots et de nombreuses images et tableaux.
Il est donc toujours important de vérifier non seulement la page d'accueil, mais aussi les sous-pages.
Notre site de démonstration s'appelle www.super-food.de et est également accessible sous ce domaine. Vous pouvez donc vérifier vous-même tous les tests. Dans un autre article, nous montrons simplement comment vous pouvez construire un grand site web avec peu de ressources en très peu de temps. Peut-être que c'est aussi quelque chose pour vous. Le site web est copié sur d'autres systèmes de temps en temps à des fins de test pour créer des tests de comparaison.
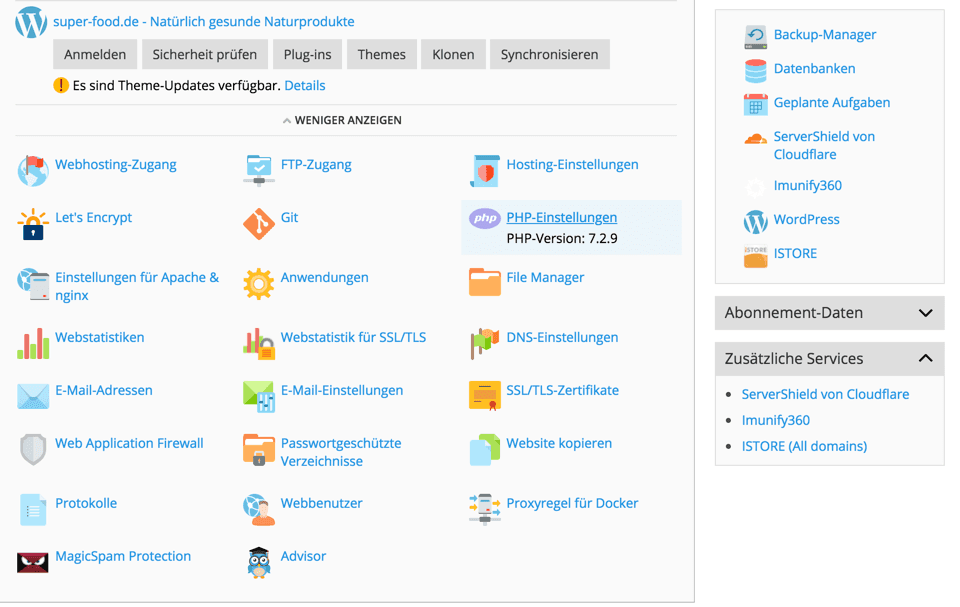
Pour mettre en place le serveur web via Plesk
Tout d'abord, le serveur web doit être mis en place via Plesk. Il est toujours recommandé d'utiliser nginx comme un pur serveur web. Mais nous ne le faisons pas parce qu'essentiellement aucun fichier .htaccess n'est pris en charge et que la plupart des fonctions WordPress des plugins ne peuvent être converties qu'avec plus d'efforts, sinon elles sont inefficaces. Il n'y a pas non plus d'avantage de rapidité.

Paramètres PHP dans Plesk
Nous utilisons la version actuelle de php 7.2.9 avec les paramètres par défaut. Dans le menu "Paramètres PHP", vous pouvez généralement définir vous-même les options. Si ce n'est pas le cas, c'est au fournisseur d'hébergement qu'il incombe de le faire.

Paramètres pour Apache et nginx
Dans les paramètres de nginx ou d'Apache, nous ne fixons que les valeurs déjà prédéfinies par le fournisseur. Donc rien de spécial. Pour des raisons de sécurité uniquement, les liens symboliques sont désactivés et la compression standard est activée.
nginx nous ne travaillerons comme serveur proxy qu'avec le traitement intelligent des fichiers statiques. En principe, on peut aussi se passer complètement de nginx. Mais alors, http/2 ne fonctionnera plus et d'autres problèmes se poseront. Nous laissons donc l'ensemble aux valeurs par défaut.
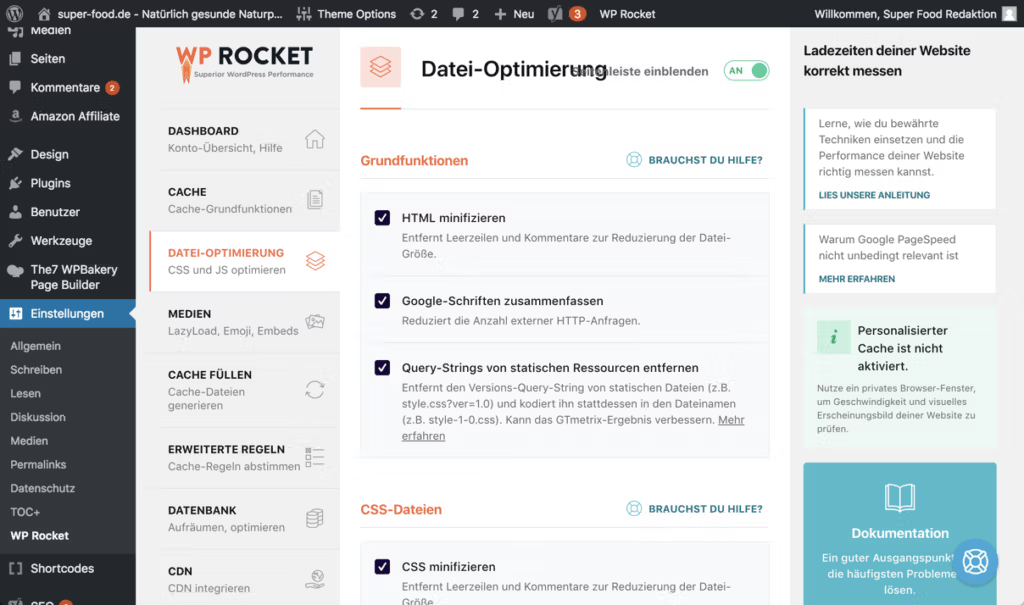
Tableau de bord WordPress
Notre page de démo fonctionne déjà très bien. Mais pour atteindre les 100/100, nous avons besoin de quelques modifications comme la minification, donc la combinaison de CSS et de Javascript comme le recommande Google.
En général, vous ne pouvez pas tout copier vous-même, mais c'est pourquoi il existe des petits assistants utiles qui font le travail.
Nous utilisons le plugin WP-Rocket dans ce test. Mais la plupart des autres peuvent le faire aussi.

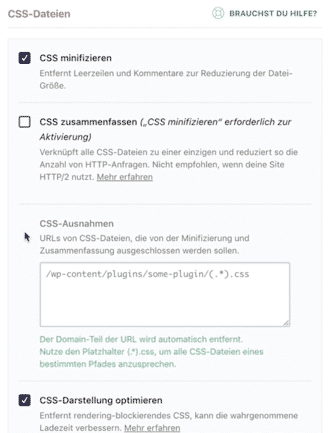
Dans les paramètres, il suffit de cliquer sur tous les éléments de la section Optimisation des fichiers, à l'exception des paramètres qui sont nuisibles à http/2. Pour les fichiers CSS, ce sont les "Réduire le CSS"et "Optimiser l'affichage CSS„.

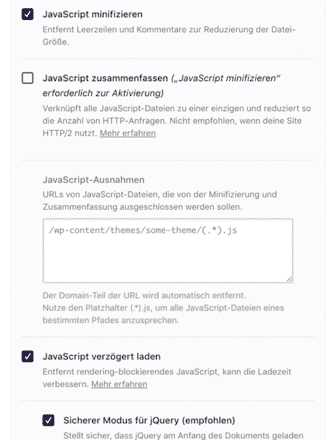
Dans les paramètres Javascript, vous devez modifier les paramètres "Minifier Javascript"et "Chargement différé de Javascript" et le "Mode sécurisé pour jQuery (recommandé)".

C'était presque fini. Avec le plugin, la valeur PSI de la page s'élève à 94/100. Il ne manque plus que quelques petites optimisations des fichiers images ou du code CSS, qui n'ont pas été compressés avec le soi-disant Child Theme. Concrètement, Google fournit ces fichiers optimisés, afin que vous puissiez les remplacer facilement avec le gestionnaire de fichiers.

Nous espérons que notre petit tutoriel vous a aidé à l'optimiser. Tout est donc possible. Mais les choses changent tous les jours. Vous devez donc toujours garder votre WordPress à jour, sinon les nouvelles fonctionnalités ne seront plus prises en charge.
Vous trouverez bientôt une vidéo complète sur notre chaîne Youtube.