Инсайты Google Pagespeed Insights это известный инструмент сайта, с помощью которого можно проверить и оптимизировать все параметры, актуальные для поисковой системы. Вы можете нажать на ссылку выше, или вы можете увидеть ежедневно обновляемое значение вашего сайта в системе администрирования.
В этом руководстве мы покажем вам, как легко использовать индекс скорости страницы с 100/100 чтобы дотянуться. Ты тоже можешь это сделать.
Для нашего примера мы использовали демо-сайт со всевозможным контентом и известной темой, которая также включает в себя обычные плагины. Так что это то же самое, что вы используете для создания хороших сайтов.
Мы здесь для того, чтобы тема The7 решено. Но неважно, какую тему ты используешь. Главное, что он актуален и предлагает несколько вариантов настройки для создания сайта.
Тебе это нужно для быстрого сайта.
- a быстрый веб-хостер по опыту
- чистый текущий WordPress
- правильные настройки для веб-сервера
- инструмент оптимизации и кэширования
В данном примере мы используем WP Rocket. Все эти инструменты делают одно и то же. Они сжимают текстовые файлы, объединяют код и при необходимости создают статическую страницу в виде копии.
Это позволяет посетителю быстро вызвать страницу.
Статические страницы напоминают html-код того времени. Веб-сайты, состоящие из простого html-кода и изображений, по-прежнему являются самыми быстрыми. Но не динамичный. С помощью этих плагинов кэш перестраивается снова и снова, как только что-то меняется на странице.
Совет: Деактивируйте WordPress Cronjob. На самом деле это не совсем кронджоб в реальном смысле, но он всегда называется, когда посетитель заходит на страницу. Мы покажем вам, как это работает, в другой статье.
Инсайты Google Pagespeed Insights
Войдите на свой текущий сайт в Google и посмотрите производительность.
Обычно вы получаете значения в желтом диапазоне до 85, если у веб-хостера хороший сервер.
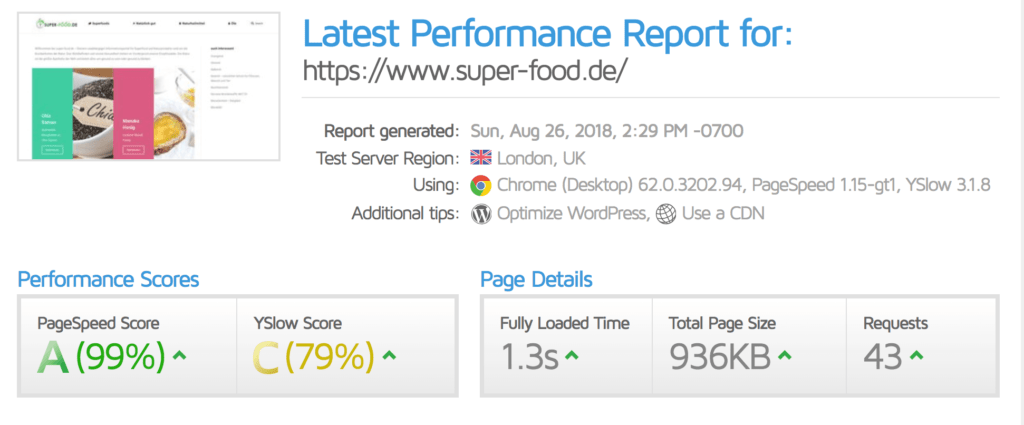
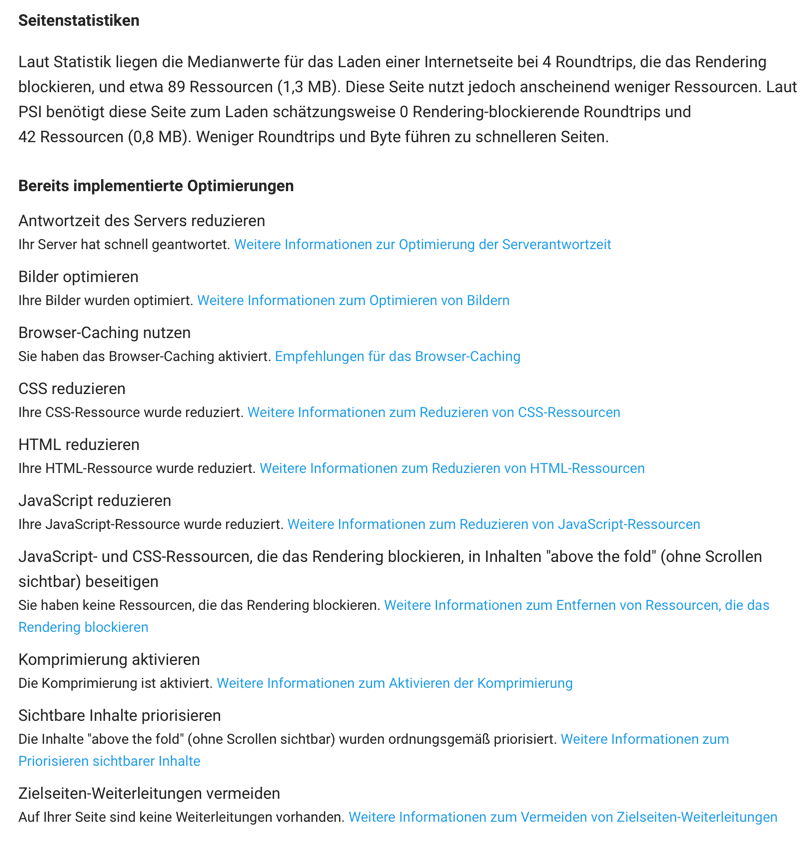
В нашей стандартной установке компания PSI показала нам 85/100 в представлении рабочего стола.
Однако, что-то вводит в заблуждение, так это утверждение, что сервер ответил медленно. Здесь подразумевается время до первого байта, которое передается.
Здесь очень много факторов, которые играют вместе. Часто вы уменьшаете так называемый TTFB (Время до первого байта), если вы исправите все остальные пункты.
Google удобно предлагает оптимизированный код для многих точек для скачивания. Но я рекомендую использовать на сайте только оптимизированные изображения.
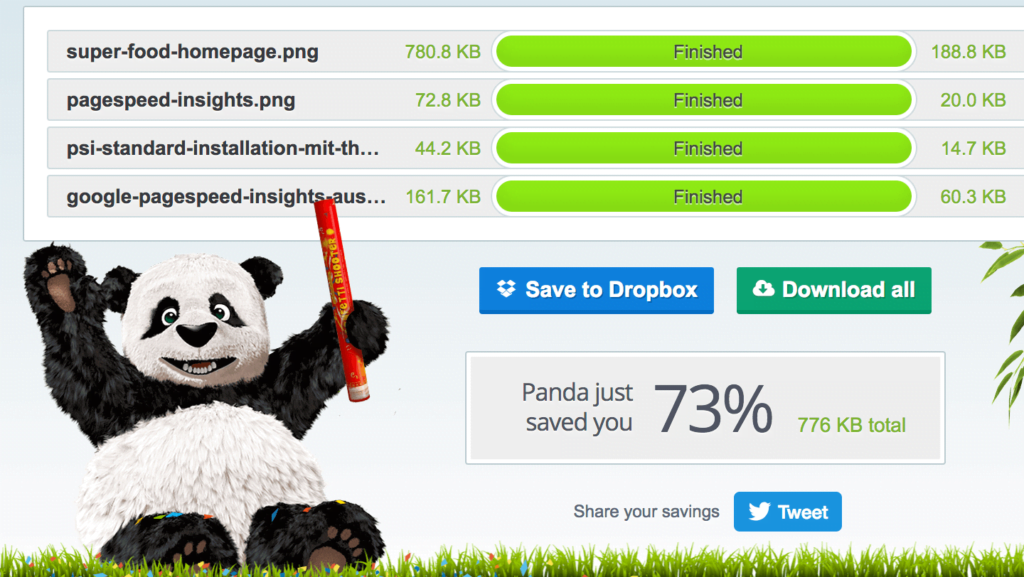
Это может быть сделано даже бесплатно, например, с помощью Tinypng Panda ...позаботиться об этом.

Тем не менее, большинство тем также создают свои собственные изображения в различных размерах, так что всегда есть необходимость в новой оптимизации.
Поэтому рекомендуется время от времени просто переоптимизировать и перезаписать все файлы изображений на веб-сервере.
Pingdom, GTMetrix and Co.
Конечно, есть и другие страницы проверки. Однако здесь часто возникает проблема, что поиск производится из-за рубежа и поэтому не имеет достаточного смысла, чтобы имитировать обычного посетителя из Германии. Важно также знать, что некоторые тестовые программы не могут работать с http/2 и точно игнорируют преимущество http/s, т.е. параллельную передачу данных по соединению, и интерпретируют это отрицательно.

TTFB или общее время зарядки?
В основном, важен результат общего времени погрузки. Первый байт зависит от многих факторов, на которые трудно повлиять. Страница, которая не сжата, обычно имеет очень низкое значение TTFB, чем идеально сжатая страница. Но общее время загрузки при сжатии, конечно, быстрее для страницы с большим количеством контента. Как Google оценивает это, в конце концов, расплывчато. У нас даже есть страницы, которые загружаются медленно, потому что программное обеспечение устарело и PSI значение 68, но с 28K органических ключевых слов мы получаем около 1000 посетителей в день. Но при сопоставимых сайтах сайт с лучшими значениями, несомненно, будет перечислен выше.
CDN и модули ускорения
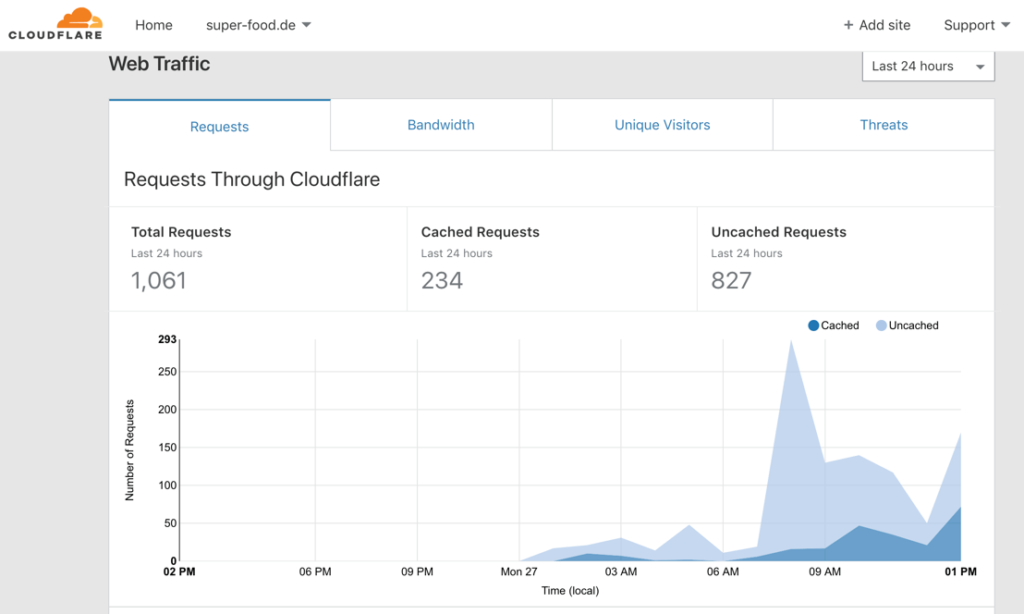
Существуют также модули, которые хранят статические данные на других серверах и доставляют их в зависимости от местоположения посетителя. Это уменьшает количество соединений с сервером и, таким образом, уменьшает так называемый TTFB. Здесь могут быть использованы кэши от akamai, cloudflare или инкапсула, которые также предлагают сжатие и оптимизацию в зависимости от зарезервированного сервиса. Маленькая (D)Dos защита тоже включена, до тех пор, пока соединение полностью осуществляется через этих оферентов.

Спидкит для Плеска
Например, есть плагин для Plesk, который может сделать сайт быстрее с помощью нескольких кликов. Но в моем тесте все было наоборот. Основная проблема с такими плагинами заключается в том, что кэш запускается только тогда, когда посетитель просматривает страницу второй раз или подключается к системе первым.
Преимущество заключается в том, что вы можете легко активировать его, не внося никаких изменений в вашу систему. Но недостатком является недостающая скорость для 1 View посетителей. По этой причине вы не видите никаких изменений в обычных программах проверки, потому что они всегда заходят на сайт без кэширования, как совершенно новый пользователь.

Так как большинство посетителей часто заходят на сайт только по ссылке в поисковой системе, то для таких посетителей нет преимущества в скорости. С помощью бортовых инструментов вы сможете хорошо уживаться без внешних кэшей. Также с точки зрения защиты данных, особенно DSGVO и предстоящего регулирования ePrivacy, использование таких услуг не подходит. При заказе этих услуг уже нет договора на обработку данных.
Таким образом, вы делаете сайт быстрее.
Самый важный момент: правильный веб-хост.
Снаружи все видели. хостинг-провайдер то же самое. Но разница так часто скрывается.
Есть хостеры, которые рекламируют с помощью ядер и выделенных ресурсов, но потом все это работает только на очень слабом оборудовании. Небольшое ядро AMD от 10-летнего сервера - это не то же самое, что ядро на Intel Platinum Xeon последней версии.

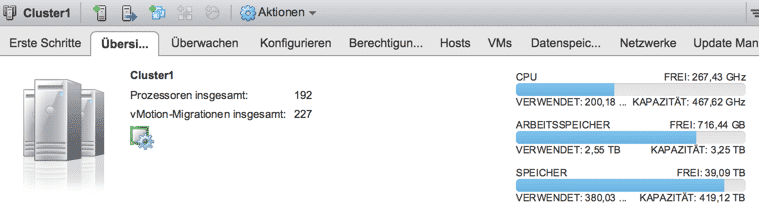
Большинство провайдеров сегодня также виртуализируют всю свою инфраструктуру. Часто на странных конструкциях, таких как контейнерные системы, где ядра, забронированные заказчиком, были также забронированы 20 другими заказчиками. Хорошо и из-за стоимости лицензии на программное обеспечение дорогие провайдеры используют реальные системы виртуализации, такие как vmware или KVM, обычно называемые облака.

Часто достаточно виртуального хостинга. Мы сами создали сайты с тысячами посетителей в месяц. Они также работают на небольшом хостинговом аккаунте, потому что хостинг-машины, как правило, уже имеют очень большой размер у провайдера, так что они могут обслуживать сотни веб-сайтов.

Тем не менее, большинство сайтов не нуждаются в зарезервированной мощности, так что всегда остается достаточно мощности.
При выборе веб-хостера просто найдите тестовый аккаунт и загрузите туда свой сайт без обязательств. Обычно вы можете добраться до него через поддомен и проверить скорость. Если ничего страшного, просто переключись на другого провайдера.
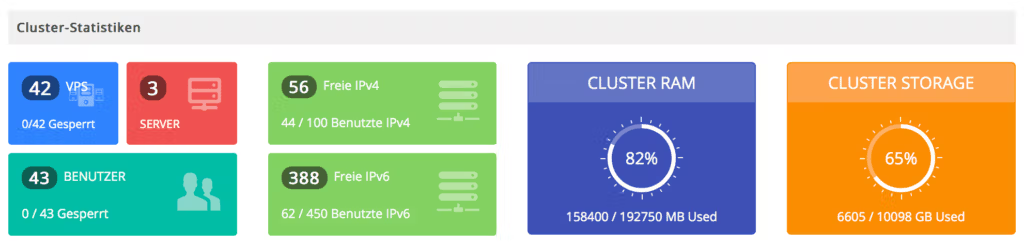
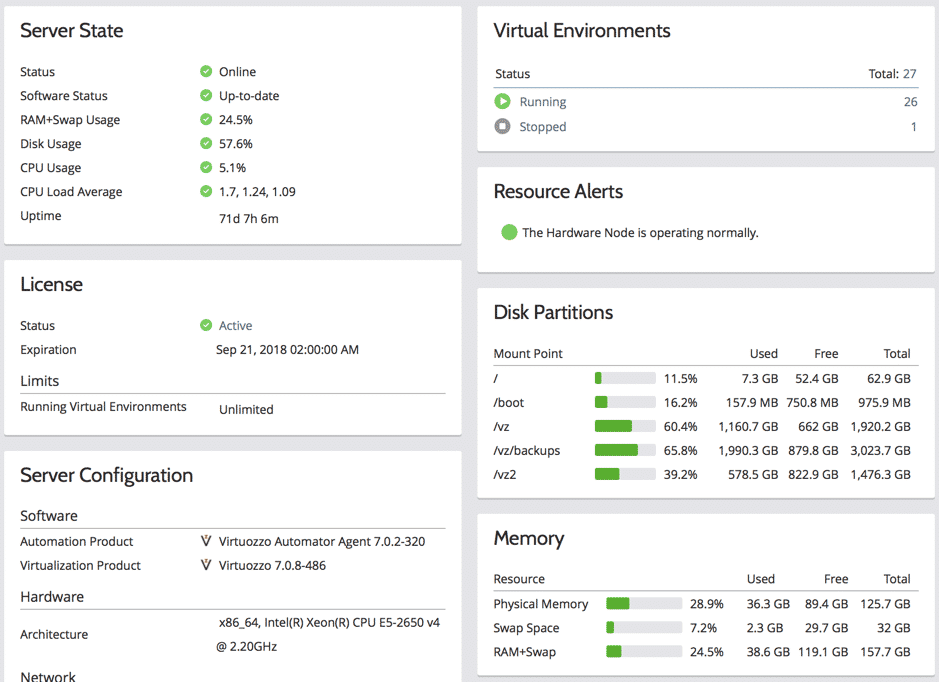
В данном примере демонстрационная страница находится на SEO-сервер webhoster.de AG, где вы получаете аккаунт реселлера Plesk с 10 IP-адресами для ваших проектов.
В качестве аппаратного обеспечения используется сервер Dell R740 с MLC-серверными SSD-накопителями в качестве массива рейдов.
Административный интерфейс Плеск Оникс в текущей версии.
Установлен стандартный WordPress со следующими активными плагинами:
- Amazon Affiliate for WordPress
- NextScripts: Помощник по обновлению SNAP Pro
- NextScripts: Социальные сети Автомобильный плакат
- SEO Умные ссылки Бизнес
- Shortcodes Ultimate
- Содержание плюс
- 7 Элементы
- Окончательные дополнения для создателя страницы WPBakery
- WPBakery Page Builder
- Йост СЭО Премиум
- WP Rocket
Шаблон проектирования
The7 используется в качестве темы.
Дизайн страницы состоит из шаблонов из Темы или Конструктора страниц. Подстраницы обычно содержат 2500-3000 слов и множество картинок и таблиц.
Поэтому всегда важно проверять не только стартовую страницу, но и подстраницы.
Наш демонстрационный сайт называется www.super-food.de и также доступен в этом домене. Так что ты можешь проверить все тесты самостоятельно. В другой статье мы просто покажем, как можно построить большой сайт с небольшим количеством ресурсов за очень короткое время. Может быть, это тоже что-то для тебя. Сайт время от времени копируется в другие системы для тестирования с целью создания сравнительных тестов.
Чтобы настроить веб-сервер через Plesk
Прежде всего, веб-сервер должен быть настроен через Plesk. Всегда есть рекомендации по использованию nginx в качестве чистого веб-сервера. Но мы этого не делаем, потому что, по сути, .htaccess файлы не поддерживаются, и большинство функций WordPress плагинов могут быть преобразованы только с большими усилиями, в противном случае они неэффективны. Также нет преимущества в скорости.

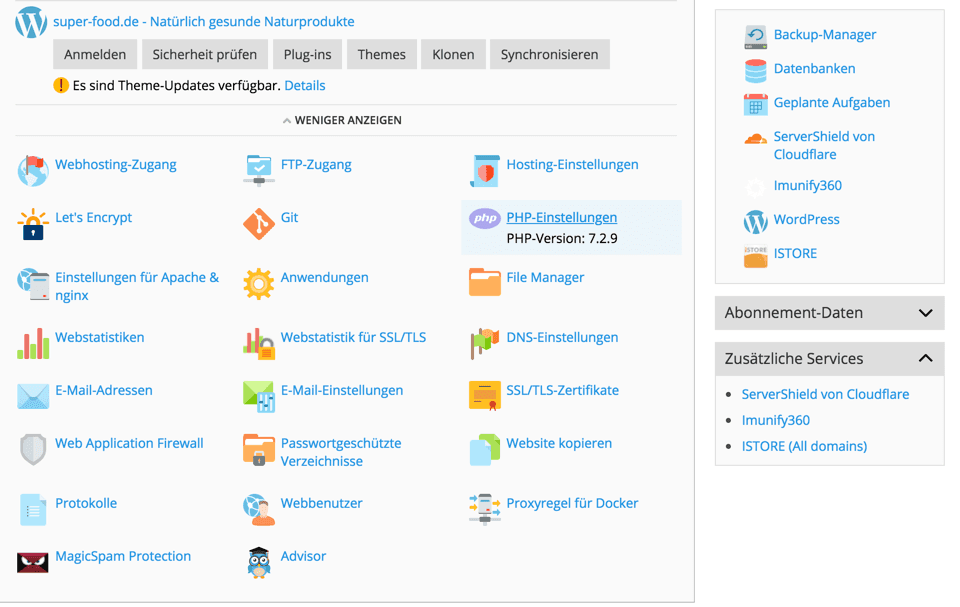
Настройки PHP в Plesk
Мы используем текущую php версию 7.2.9 с настройками по умолчанию. В пункте меню Настройки PHP вы обычно можете установить параметры самостоятельно. Если нет, то это должен сделать провайдер веб-хостинга.

Настройки для Apache & nginx
В настройках для nginx или Apache мы устанавливаем только те значения, которые уже предопределены провайдером. Так что ничего особенного. Только из соображений безопасности символьные ссылки деактивируются, а стандартное сжатие активируется.
nginx мы будем работать только как прокси-сервер с интеллектуальной обработкой статических файлов. В принципе, вы также можете обойтись без nginx полностью. Но тогда http/2 больше не будет работать и возникнут другие проблемы. Так что мы просто оставим все на значениях по умолчанию.
Приборная панель WordPress
Наша демо-страница уже достаточно хорошо работает. Но для достижения 100/100 нам нужны некоторые модификации, такие как минификация, поэтому комбинация CSS и Javascript, как рекомендует Google.
Обычно вы не можете скопировать все самостоятельно, но именно поэтому есть полезные маленькие помощники, которые делают эту работу.
В данном тесте мы используем плагин WP-Rocket. Но большинство других тоже могут это сделать.

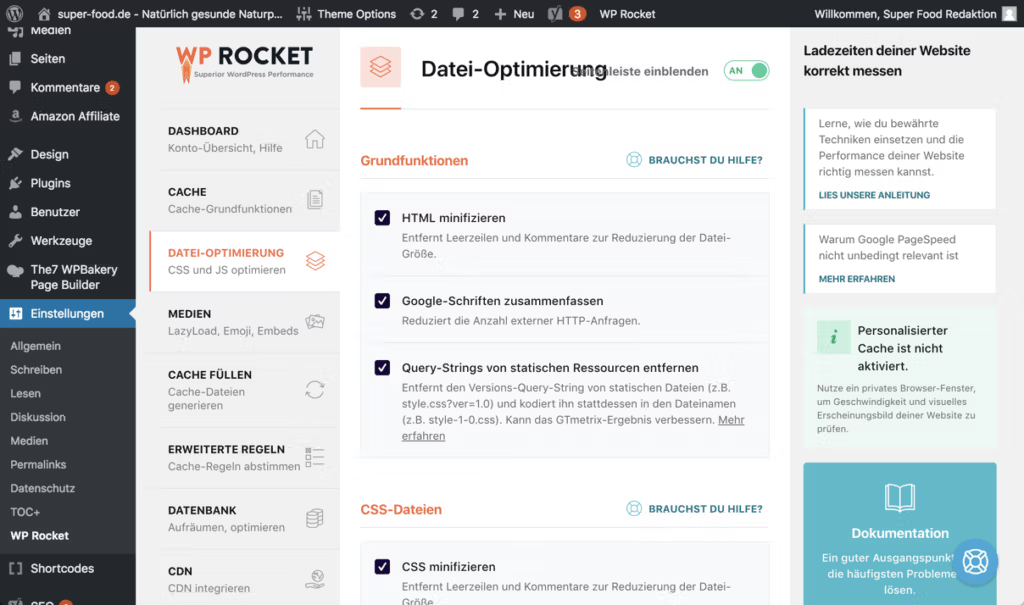
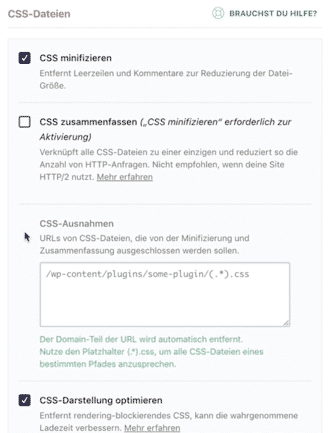
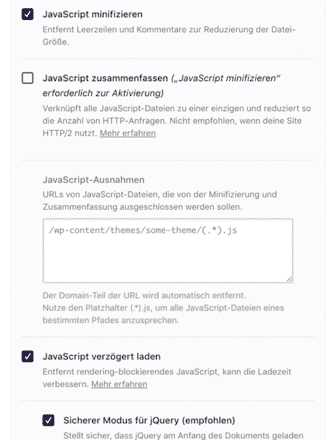
В настройках мы просто нажимаем на все элементы в разделе Оптимизация файла, за исключением настроек, которые вредны для http/2. Для CSS-файлов это "Минимизировать CSS" и "Оптимизировать CSS-дисплей„.

В настройках Javascript необходимо изменить настройки ".Уменьшить Javascript" и "Javascript задержка загрузкииБезопасный режим для jQuery (рекомендуется)".

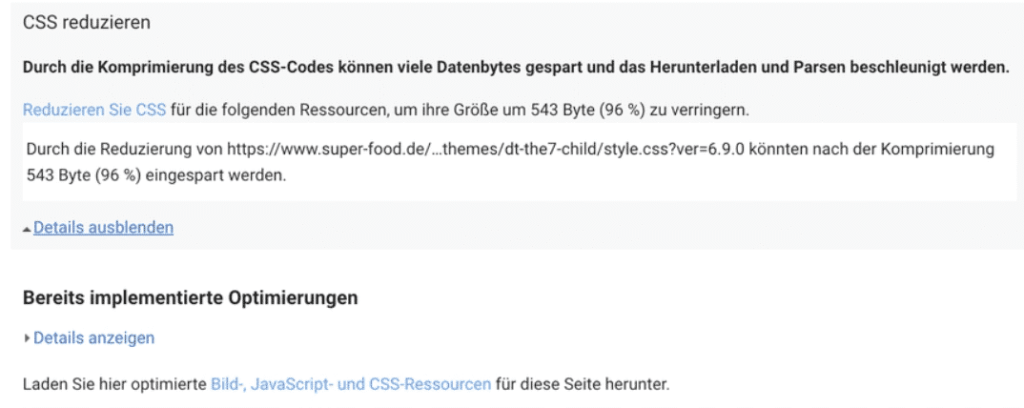
Почти всё. С плагином значение PSI страницы возрастает до 94/100. Теперь не хватает лишь нескольких небольших оптимизаций графических файлов или CSS кода, которые каким-то образом не были сжаты с так называемой "Детской темой". На практике Google предоставляет эти файлы оптимизированные, так что вы можете легко заменить их файловым менеджером.

Мы надеемся, что наше маленькое руководство помогло вам с оптимизацией. Так что все возможно. Но все меняется каждый день. Поэтому вы должны всегда держать WordPress в актуальном состоянии, в противном случае новые функции больше не будут поддерживаться.
Скоро вы найдете полное видео на нашем канале Youtube.