Google Pagespeed Insights è il noto strumento del sito web con il quale è possibile controllare e ottimizzare tutti i parametri rilevanti per il motore di ricerca. Potete cliccare sul link qui sopra, oppure potete vedere un valore aggiornato quotidianamente del vostro sito nel sistema di amministrazione.
In questo manuale vi mostriamo quanto sia facile usare il Punteggio di velocità della pagina da 100/100 da raggiungere. Puoi farlo anche tu.
Per il nostro esempio abbiamo utilizzato un sito web demo con tutti i tipi di contenuti e un tema ben noto, che comprende anche i soliti plugin. Quindi è esattamente la stessa cosa che si usa per creare buoni siti web.
Siamo qui per il tema The7 deciso. Ma non importa quale tema usiate. La cosa principale è che è aggiornato e offre alcune opzioni di impostazione per la creazione del sito web.
Ne avete bisogno per un sito web veloce.
- a webhoster veloce per esperienza
- una corrente pulita WordPress
- le impostazioni corrette per il server web
- uno strumento per l'ottimizzazione e il caching
In questo esempio usiamo WP Rocket. Questi strumenti fanno tutti la stessa cosa. Comprimono i file di testo, uniscono il codice e, se necessario, creano una pagina statica come copia.
In questo modo il visitatore può richiamare rapidamente la pagina.
Le pagine statiche ricordano il codice html di allora. I siti web che consistono di semplice codice html e immagini sono ancora i più veloci. Ma non dinamico. Con questi plugin la cache viene ricostruita più e più volte non appena qualcosa cambia nella pagina.
Suggerimento: Disattivare il WordPress Cronjob. Non è un vero e proprio cronjob nel vero senso della parola, ma viene sempre chiamato quando un visitatore arriva alla pagina. Vi mostreremo come funziona in un altro articolo.
Google Pagespeed Insights
Inserisci il tuo sito web attuale su google e vedi le prestazioni.
Normalmente si ottengono valori nell'intervallo giallo fino a 85 se il webhoster ha un buon server.
Nella nostra installazione standard PSI ci ha mostrato 85/100 nella vista del desktop.
Un po' fuorviante, tuttavia, è l'affermazione che il server ha risposto lentamente. Qui si intende il tempo al primo byte, che viene trasmesso.
Ci sono moltissimi fattori che giocano insieme. Spesso si riduce il cosiddetto TTFB (Time to first Byte) se si fissano tutti gli altri punti.
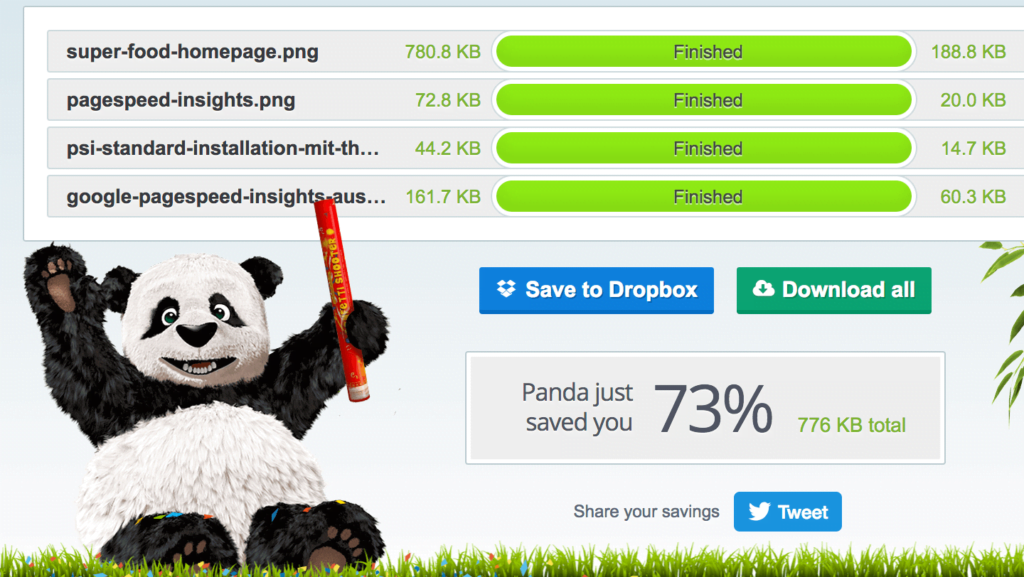
Google offre comodamente il codice ottimizzato per molti punti da scaricare. Ma consiglio di utilizzare solo immagini ottimizzate nel sito web.
Questo può essere fatto anche gratuitamente, ad esempio con il Tinypng Panda ...di occuparsene.

Tuttavia, la maggior parte dei temi crea anche le proprie immagini in diverse dimensioni, in modo che ci sia sempre la necessità di nuove ottimizzazioni.
Si raccomanda pertanto di riottimizzare e sovrascrivere di tanto in tanto tutti i file di immagine sul server web.
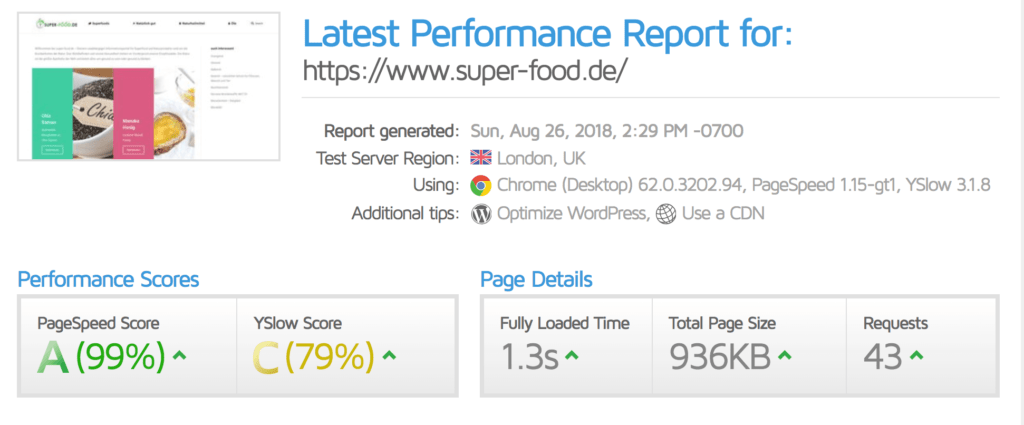
Pingdom, GTMetrix and Co.
Naturalmente ci sono anche altre pagine di controllo. Tuttavia, qui c'è spesso il problema che il recupero viene fatto dall'estero e quindi non è abbastanza significativo per simulare il solito visitatore dalla Germania. È anche importante sapere che alcuni programmi di prova non sono in grado di gestire http/2 e di ignorare esattamente il vantaggio di http/s, cioè la trasmissione parallela dei dati su una connessione, e interpretarlo negativamente.

TTFB o tempo di ricarica totale?
Fondamentalmente, ciò che conta è il risultato del tempo totale di caricamento. Il primo byte dipende da molti fattori difficili da influenzare. Una pagina non compressa di solito ha un valore TTFB molto basso rispetto ad una pagina perfettamente compressa. Ma il tempo di carico totale con la compressione è naturalmente più veloce per una pagina con molti contenuti. Come Google valuta questo alla fine è nebuloso. Abbiamo anche pagine che si caricano lentamente perché il software è obsoleto e ha un valore PSI di 68, ma con 28K parole chiave organiche riceviamo circa 1000 visitatori al giorno. Ma con siti comparabili il sito con i valori migliori sarà sicuramente elencato più in alto.
CDN e moduli di accelerazione
Esistono anche moduli che memorizzano i dati statici su altri server e li consegnano a seconda della posizione del visitatore. In questo modo si riduce il numero di connessioni al server e quindi anche il cosiddetto TTFB. Qui si possono utilizzare cache di akamai, cloudflare o incapsula che offrono anche compressione e ottimizzazione a seconda del servizio prenotato. È inclusa anche una piccola protezione (D)Dos, a condizione che il collegamento avvenga completamente attraverso questi fornitori.

Speedkit per Plesk
Ci sono ad esempio per Plesk un plugin che può rendere il sito web più veloce con pochi clic. Nel mio test, tuttavia, è successo esattamente il contrario. Il problema principale con tali plugin è il fatto che la cache inizia solo quando il visitatore guarda la pagina una seconda volta, o stabilisce per la prima volta una connessione al sistema.
Il vantaggio è che si può attivare facilmente senza apportare modifiche al sistema. Ma lo svantaggio è la velocità mancante per i visitatori di 1 View. Per questo motivo non si vede alcun cambiamento con i soliti programmi di controllo, perché visitano sempre il sito senza cache come un utente completamente nuovo.

Poiché la maggior parte dei visitatori arriva spesso alla pagina solo tramite un link di un motore di ricerca, non porta alcun vantaggio di velocità per questi visitatori. Con gli strumenti di bordo si può gestire abbastanza bene senza cache esterne. Anche in termini di protezione dei dati, specialmente DSGVO e il prossimo regolamento ePrivacy, l'uso di tali servizi non è adatto. Manca già un Contratto all'elaborazione dei dati dell'ordine al momento dell'ordinazione di questi servizi.
In questo modo si rende il sito web più veloce.
Il punto più importante: l'host web giusto.
Visto dall'esterno, tutti fornitore di web hosting lo stesso. Ma la differenza è così spesso nascosta.
Ci sono web hoster che fanno pubblicità con core e risorse dedicate, ma poi tutto questo funziona solo su hardware molto debole. Un piccolo core AMD di un server vecchio di 10 anni non è lo stesso di un core su un Intel Platinum Xeon dell'ultima versione.

La maggior parte dei provider oggi virtualizza anche l'intera infrastruttura. Spesso su strutture strane, come i sistemi di container, dove i nuclei prenotati dal cliente sono stati prenotati anche da altri 20 clienti. Bene e a causa dei costi della licenza software i fornitori di software costosi utilizzano sistemi di virtualizzazione reali come vmware o KVM, solitamente chiamati cloud.

Spesso è sufficiente l'hosting condiviso. Noi stessi abbiamo costruito siti web con migliaia di visitatori al mese. Questi anche eseguito in un piccolo conto di hosting, perché le macchine di web hosting sono di solito già molto grandi dimensioni già dal provider, in modo che possano servire centinaia di siti web.

Tuttavia, la maggior parte dei siti web non avrà bisogno dell'energia elettrica che ha prenotato, quindi rimane sempre molta energia.
Quando si sceglie un webhoster, basta cercare un account di prova e caricare il vostro sito web lì senza impegno. Di solito è possibile raggiungerlo attraverso un sottodominio e testarne la velocità. Se non è niente, basta passare a un altro fornitore.
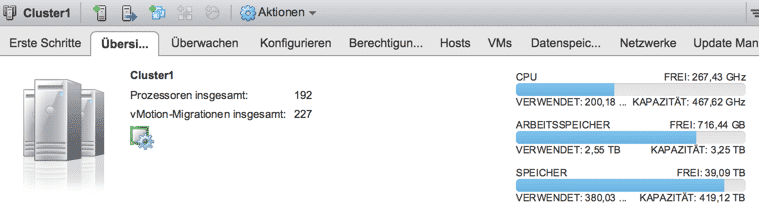
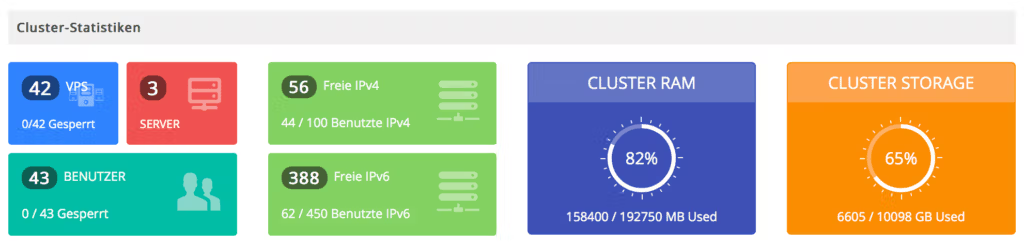
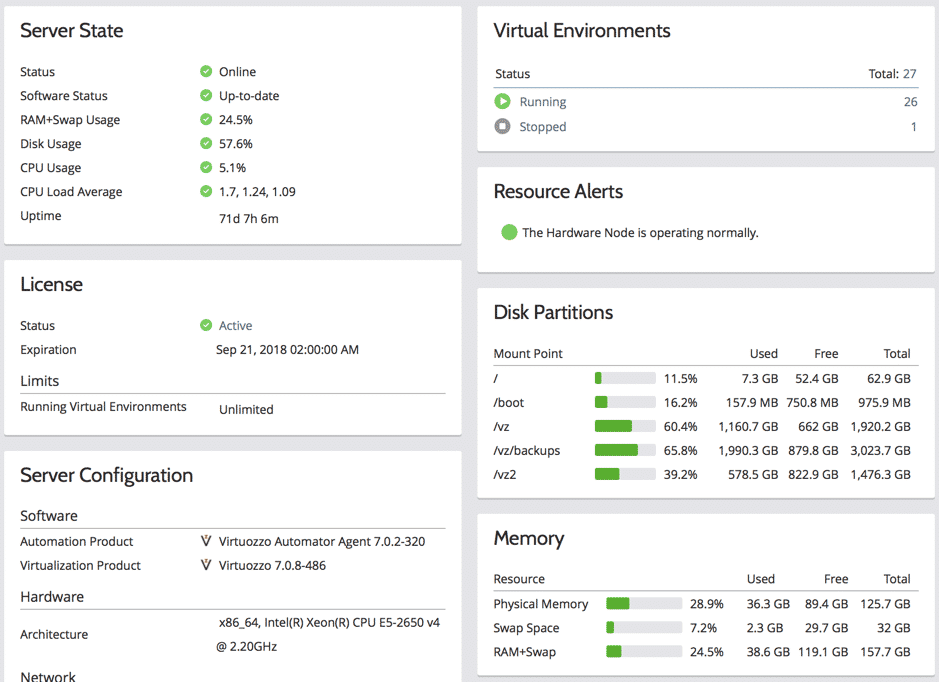
In questo esempio la pagina demo si trova su un Server SEO la webhoster.de AG dove ottenete un account rivenditore Plesk con 10 indirizzi IP per i vostri progetti.
L'hardware utilizzato è un server Dell R740 con SSD server MLC come array di raid.
L'interfaccia di amministrazione è Plesk Onyx nella versione attuale.
È stato installato un WordPress standard con i seguenti plugin attivi:
- Affiliato di Amazon per WordPress
- NextScripts: Aiuto per l'aggiornamento di SNAP Pro
- NextScripts: Social Networks Poster per auto
- SEO Smart Links Business
- Codici di avviamento definitivo
- Indice Plus
- I7 Elementi
- Componenti aggiuntivi per WPBakery Page Builder
- Costruttore di pagine di WPBakery
- Yoast SEO Premium
- WP Rocket
Il modello di design
Il7 è usato come tema.
Il design della pagina è costituito da modelli del Tema o del Page Builder. Le sottopagine hanno di solito 2500-3000 parole e molte immagini e tabelle.
Pertanto è sempre importante controllare non solo la pagina iniziale, ma anche le pagine secondarie.
Il nostro sito demo si chiama www.super-food.de ed è accessibile anche sotto questo dominio. In modo che possiate verificare voi stessi tutti i test. In un altro articolo mostriamo solo come si può costruire un grande sito web con poche risorse in un tempo molto breve. Forse anche questo è qualcosa per voi. Il sito web viene copiato di tanto in tanto su altri sistemi a scopo di test per creare prove di confronto.
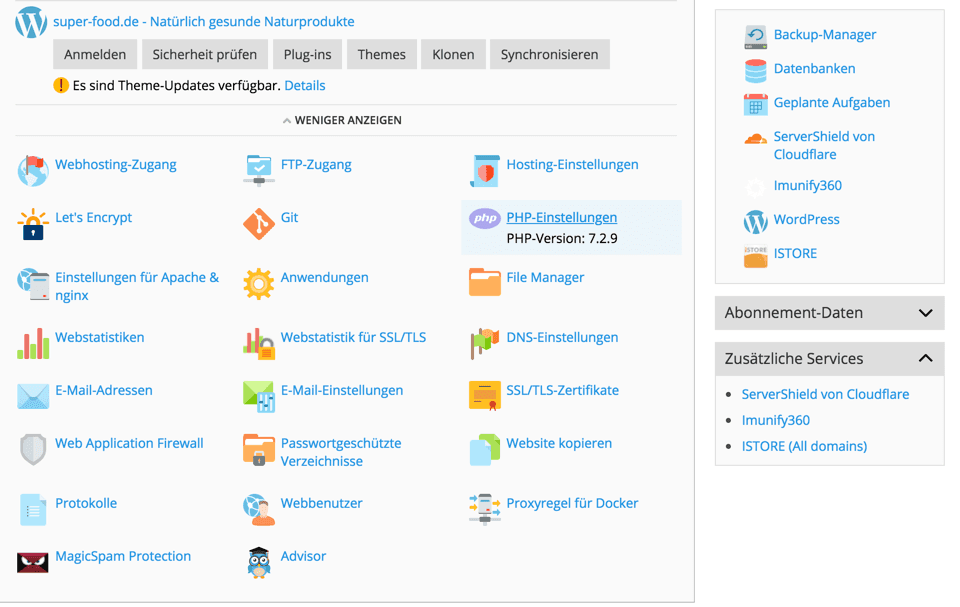
Per configurare il server web tramite Plesk
Prima di tutto, il server web deve essere impostato tramite Plesk. Ci sono sempre raccomandazioni per utilizzare nginx come server web puro. Ma non lo facciamo perché essenzialmente non sono supportati i file .htaccess e la maggior parte delle funzioni WordPress dei plugin possono essere convertite solo con maggiore sforzo, altrimenti sono inefficaci. Non vi è inoltre alcun vantaggio in termini di velocità.

Impostazioni PHP in Plesk
Utilizziamo l'attuale versione 7.2.9 del php con le impostazioni predefinite. Alla voce di menu Impostazioni PHP si possono di solito impostare le opzioni da soli. In caso contrario, il provider di webhosting deve farlo.

Impostazioni per Apache & nginx
Nelle impostazioni per nginx o Apache impostiamo solo i valori già predefiniti dal provider. Quindi niente di speciale. Solo per motivi di sicurezza i link simbolici sono disattivati e la compressione standard è attivata.
nginx lavoreremo solo come server proxy con l'elaborazione intelligente di file statici. Fondamentalmente si può anche fare a meno di nginx completamente. Ma poi http/2 non funzionerà più e si verificheranno altri problemi. Quindi lasciamo tutto ai valori di default.
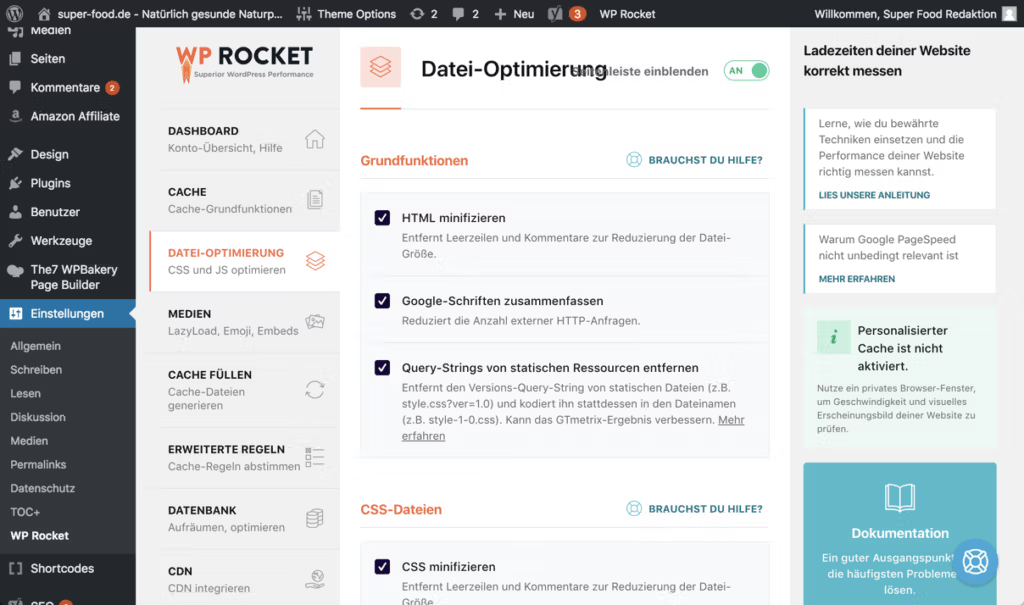
WordPress Dashboard
La nostra pagina demo sta già funzionando abbastanza bene. Ma per raggiungere il 100/100 abbiamo bisogno di alcune modifiche come la minificazione, quindi la combinazione di CSS e Javascript come raccomanda Google.
Di solito non si può copiare tutto da soli, ma è per questo che ci sono utili piccoli aiutanti che fanno il lavoro.
In questo test utilizziamo il plugin WP-Rocket. Ma anche la maggior parte degli altri può farlo.

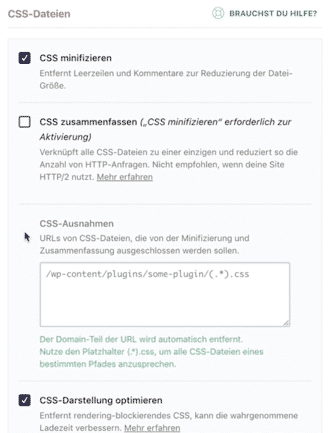
Nelle impostazioni, basta cliccare su tutte le voci della sezione Ottimizzazione dei file, ad eccezione delle impostazioni che sono dannose per http/2. Per i file CSS questi sono i file "Minify CSS"e" e "Ottimizzare la visualizzazione CSS„.

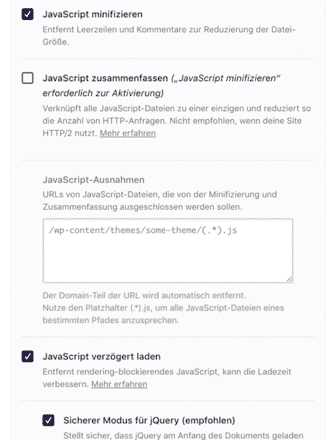
Nelle impostazioni Javascript è necessario modificare le impostazioni "Minify Javascript"e" e "Caricamento ritardato Javascript"e il"Modalità sicura per jQuery (raccomandato)".

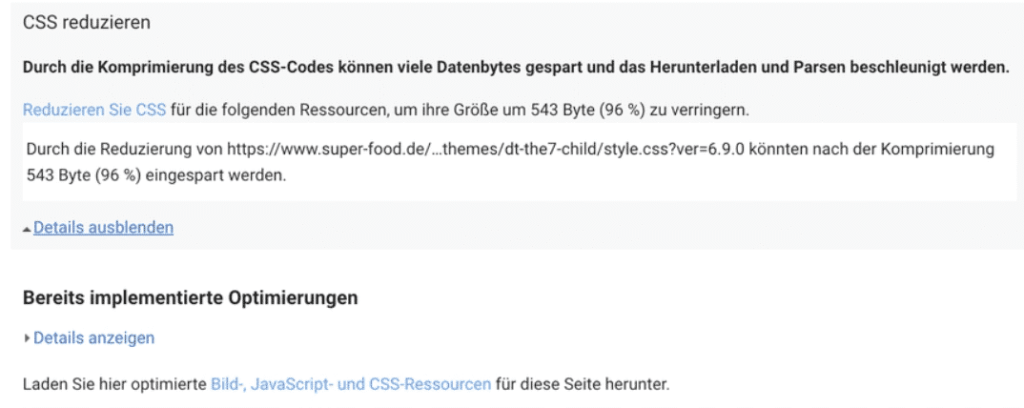
Ci siamo quasi. Con il plugin il valore PSI della pagina sale a 94/100. Ora mancano solo alcune piccole ottimizzazioni dei file immagine o del codice CSS, che in qualche modo non erano compressi con il cosiddetto Child Theme. In pratica, google fornisce questi file ottimizzati, in modo da poterli sostituire facilmente con il file manager.

Speriamo che il nostro piccolo tutorial vi abbia aiutato nell'ottimizzazione. Quindi tutto è possibile. Ma le cose cambiano ogni giorno. Per questo motivo è necessario mantenere sempre aggiornato il proprio WordPress, altrimenti le nuove funzionalità non saranno più supportate.
Troverete presto un video completo sul nostro canale Youtube.