Google Pagespeed Insights is the well-known website tool with which you can check and optimize all parameters relevant for the search engine. You can click on the link above, or you can see a daily updated value of your site in the administration system.
In this manual we show you how easy it is to use the page speed score from 100/100 to reach. You can do it too.
For our example we used a demo website with all kinds of content and a well-known theme, which also includes the usual plugins. So it's exactly the same thing you use to create good websites.
We're here for the theme The7 decided. But it doesn't really matter which theme you use. The main thing is that it is up-to-date and offers a few setting options for the creation of the website.
You need that for a fast website.
- a fast webhoster by experience
- a clean current WordPress
- the correct settings for the web server
- a tool for optimization and caching
In this example we use WP Rocket. These tools all do the same thing. They compress text files, merge the code and, if necessary, create a static page as a copy.
This enables the visitor to call up the page quickly.
Static pages are reminiscent of html code from back then. Websites that consist of simple html code and images are still the fastest. But not dynamic. With these plugins the cache is rebuilt again and again as soon as something changes on the page.
Tip: Deactivate the WordPress Cronjob. It is not really a cronjob in the real sense, but it is always called when a visitor comes to the page. We will show you how this works in another article.
Google Pagespeed Insights
Enter your current website on google and see the performance.
Normally you will get values in the yellow range up to 85 if the webhoster has a good server.
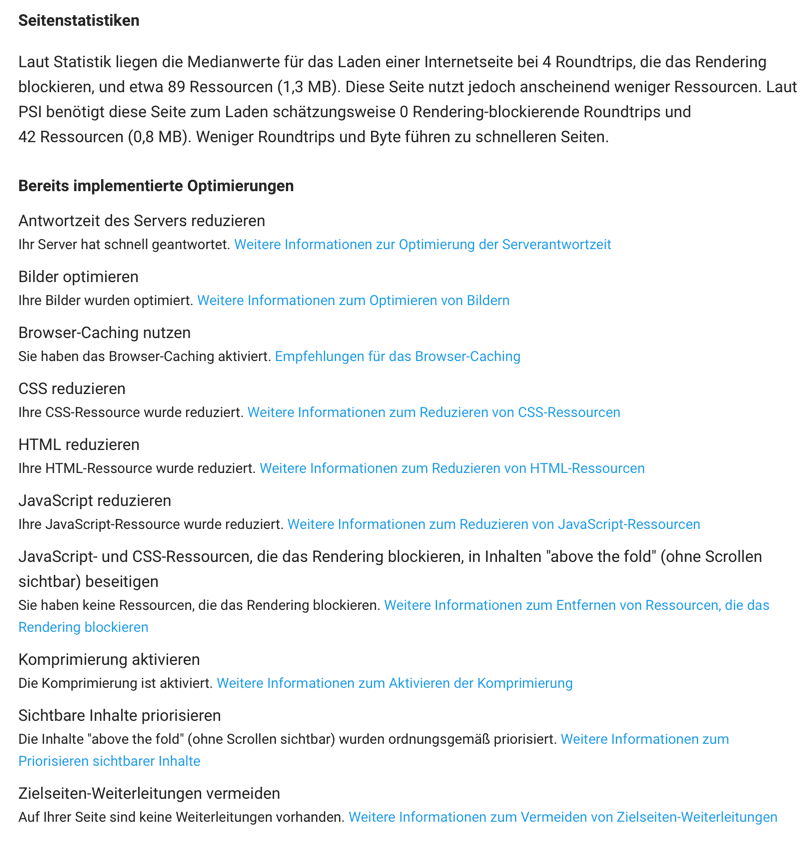
In our standard installation PSI showed us 85/100 in the desktop view.
Somewhat misleading, however, is the statement that the server responded slowly. Here the time to the first byte is meant, which is transmitted.
There are very many factors that play together here. Often you will reduce the so-called TTFB (Time to first Byte) if you fix all other points.
Google conveniently offers the optimized code for many points for download. But I recommend to use only optimized images in the website.
This can even be done free of charge e.g. with the Tinypng Panda ...to take care of it.

However, most themes also create their own images in different sizes, so that there is always a need for new optimization.
It is therefore recommended to occasionally simply re-optimize and overwrite all image files on the web server.
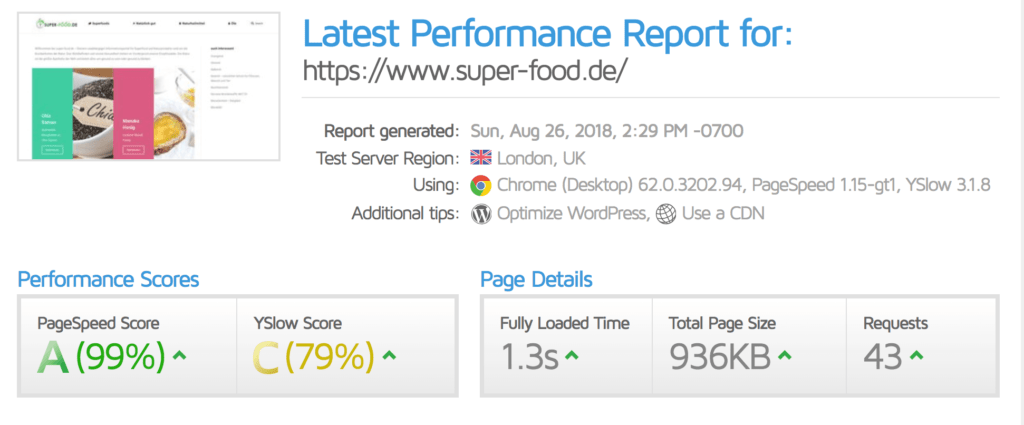
Pingdom, GTMetrix and Co.
There are of course other check pages as well. However, here there is often the problem that the retrieval is made from abroad and therefore not meaningful enough to simulate the usual visitor from Germany. It is also important to know that some test programs cannot handle http/2 and exactly ignore the advantage of http/s, i.e. the parallel transmission of data over a connection, and interpret this negatively.

TTFB or total charging time?
Basically the result of the total loading time is what counts. The first byte depends on many factors which are difficult to influence. A page that is not compressed usually has a very low TTFB value than a perfectly compressed page. But the total load time with compression is of course faster for a page with a lot of content. How google rates this in the end is nebulous. We even have pages that load slowly because the software is outdated and a PSI value of 68, but with 28K organic keywords we get about 1000 visitors per day. But with comparable sites the site with the better values will surely be listed higher.
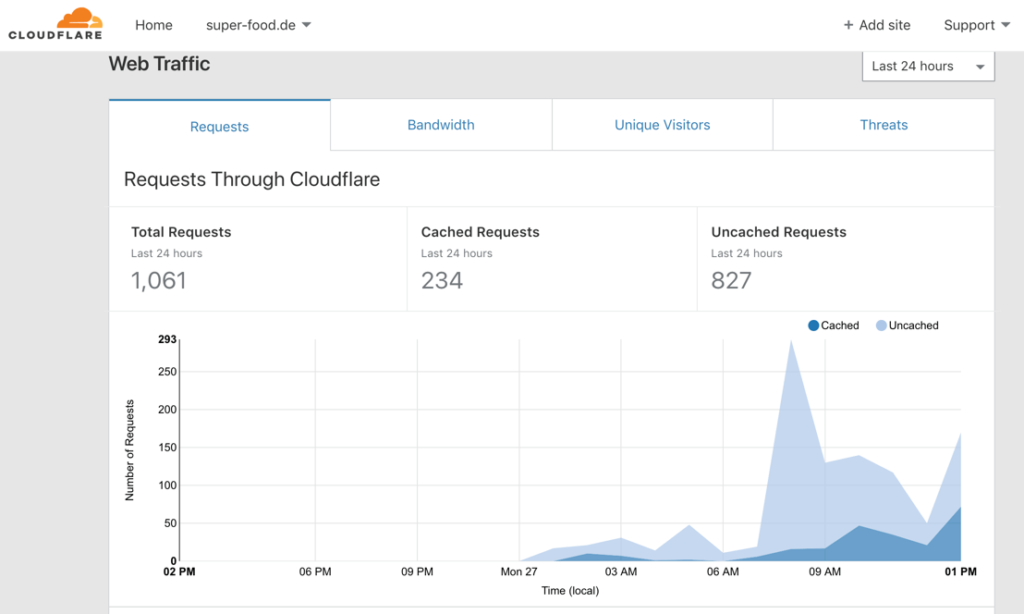
CDN and acceleration modules
There are also modules that store static data on other servers and deliver it depending on the location of the visitor. This reduces the number of connections to the server and thus also reduces the so-called TTFB. Here caches from akamai, cloudflare or incapsula can be used which also offer compression and optimization depending on the booked service. A small (D)Dos protection is also included, as long as the connection is made completely via these providers.

Speedkit for Plesk
There are e.g. for Plesk a plugin that can make the website faster with a few clicks. In my test, however, exactly the opposite was the case. The main problem with such plugins is the fact that the cache only starts when the visitor looks at the page a second time, or first establishes a connection to the system.
The advantage is that you can easily activate it without making any changes to your system. But the disadvantage is the missing speed for 1 View visitors. For this reason you don't see any change with the usual check programs, because they always visit the site without caching like a completely new user.

Since most visitors often only come to the page via a link of a search engine, it brings no speed advantage for these visitors. With on-board tools you can manage quite well without external caches. Also in terms of data protection, especially DSGVO and the upcoming ePrivacy Regulation, the use of such services is not suitable. It already lacks a Contract to the order data processing when ordering these services.
This way you make the website faster.
The most important point: The right web host.
Seen from the outside, everyone web hosting provider the same. But the difference is so often hidden.
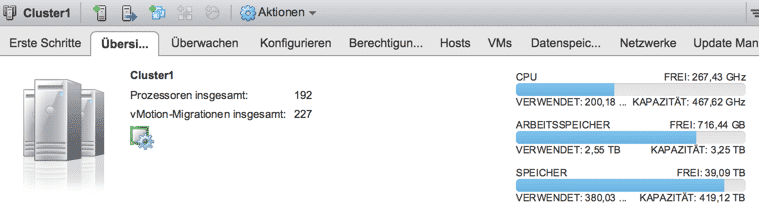
There are web hosters who advertise with cores and dedicated resources, but then all this only runs on very weak hardware. A small AMD core from a 10 year old server is not the same as a core on an Intel Platinum Xeon of the latest version.

Most providers today also virtualize their entire infrastructure. Often on strange structures like container systems where the cores booked by the customer were also booked by 20 other customers. Good and because of the software license costs expensive providers use real virtualization systems like vmware or KVM, usually called cloud.

Often shared hosting is sufficient. We ourselves have built websites with thousands of visitors per month. These also run in a small hosting account, because web hosting machines are usually already very large dimensioned by the provider, so that they can serve hundreds of websites.

However, most websites will not need the power they have booked, so there is always plenty of power left.
When choosing a webhoster, simply look for a test account and upload your website there without obligation. You can usually reach it via a subdomain and test the speed. If it's nothing, just switch to another provider.
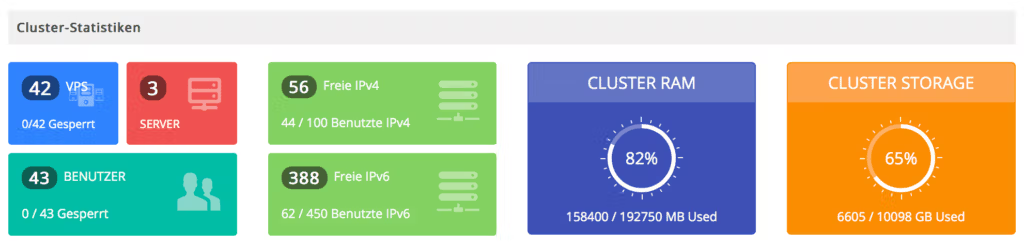
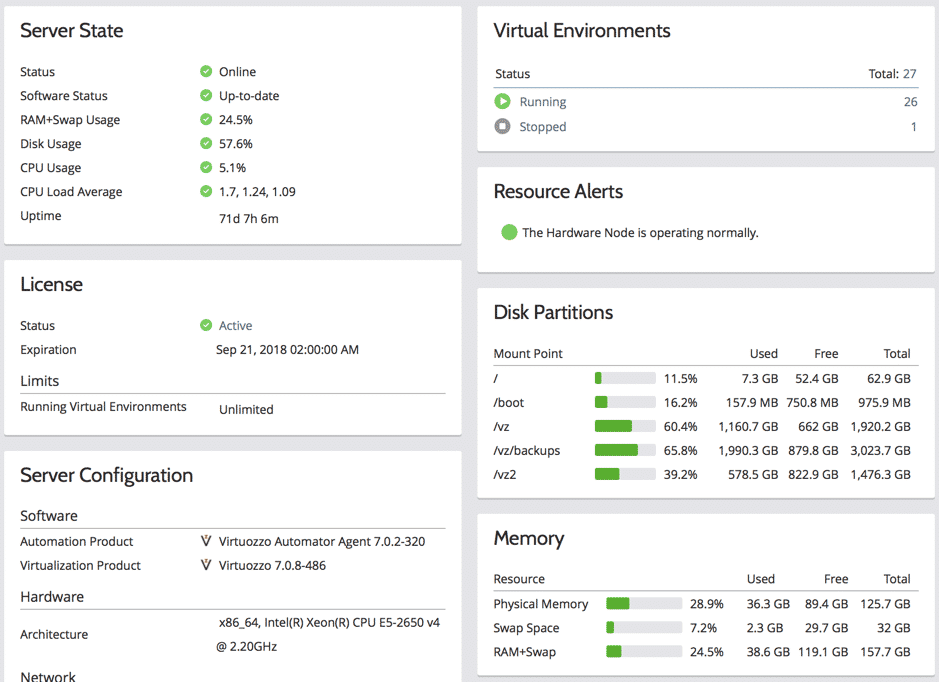
In this example the demo page is located on a SEO server the webhoster.de AG where you get a Plesk Reseller Account with 10 IP addresses for your projects.
The hardware used is a Dell R740 server with MLC server SSDs as raid array.
The administration interface is Plesk Onyx in the current version.
A standard WordPress with the following active plugins has been installed:
- Amazon Affiliate for WordPress
- NextScripts: SNAP Pro Upgrade Helper
- NextScripts: Social Networks Car Poster
- SEO Smart Links Business
- Shortcodes Ultimate
- Table of Contents Plus
- The7 Elements
- Ultimate Addons for WPBakery Page Builder
- WPBakery Page Builder
- Yoast SEO Premium
- WP Rocket
The Design Template
The7 is used as theme.
The design of the page consists of templates from the Theme or the Page Builder. The subpages usually have 2500-3000 words and many pictures and tables.
Therefore it is always important to check not only the start page, but also the sub pages.
Our demo site is called www.super-food.de and is also accessible under this domain. So you can verify all tests yourself. In another article we just show how you can build a large website with few resources in a very short time. Maybe this is also something for you. The website is copied to other systems from time to time for testing purposes to create comparison tests.
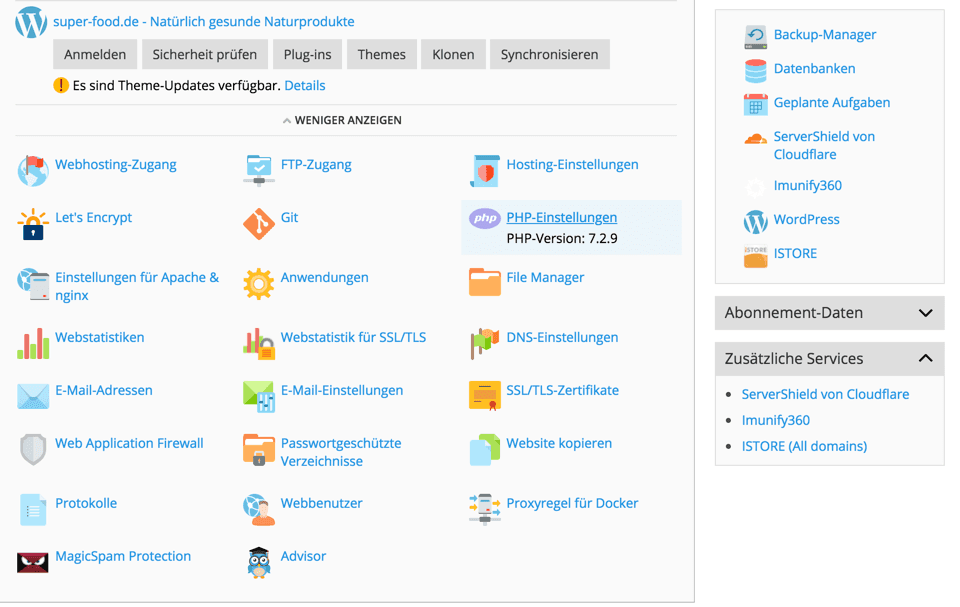
To set up the web server through Plesk
First of all, the web server must be set up via Plesk. There are always recommendations to use nginx as a pure web server. But we don't do that because essentially no .htaccess files are supported and most of the WordPress functions of the plugins can only be converted with more effort, otherwise they are ineffective. There is also no speed advantage.

PHP settings in Plesk
We use the current php version 7.2.9 with the default settings. Under the menu item PHP settings you can usually set the options yourself. If not, the webhosting provider has to do that.

Settings for Apache & nginx
In the settings for nginx or Apache, we only set the values that are already predefined by the provider. So nothing special. Only for security reasons the symbolic links are deactivated and the standard compression is activated.
nginx we will only work as a proxy server with the intelligent processing of static files. Basically you can also do without nginx completely. But then http/2 won't work anymore and other problems will occur. So we just leave the whole thing at the default values.
WordPress Dashboard
Our demo page is already running quite well. But to reach the 100/100 we need some modifications like the minification, so the combination of CSS and Javascript as Google recommends.
Usually you can't copy everything yourself, but that's why there are useful little helpers that do the job.
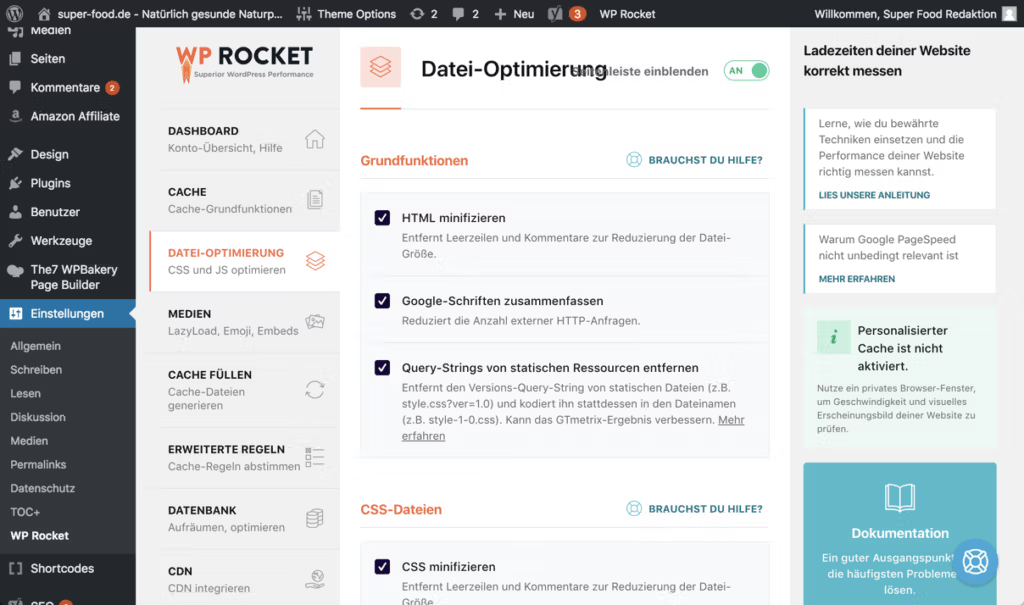
We use the WP-Rocket plugin in this test. But most others can do that as well.

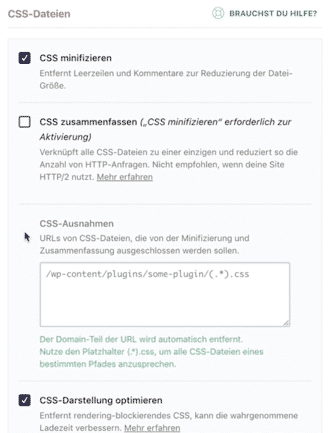
In the settings, we simply click on all items in the File Optimization section except for the settings that are harmful to http/2. For CSS files these are the "Minify CSS" and "Optimize CSS display„.

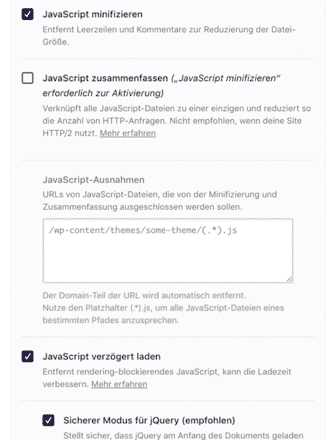
At the Javascript settings you have to change the settings "Minify Javascript" and "Javascript delayed loading" and the "Safe mode for jQuery (recommended)".

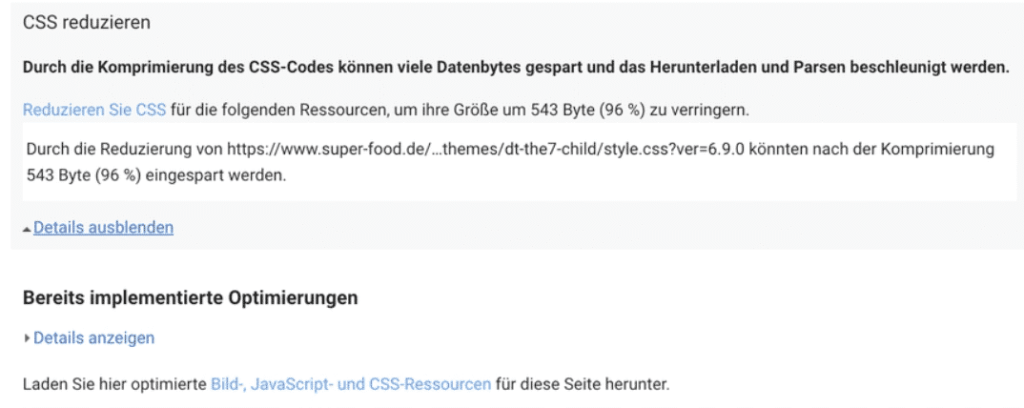
That was almost it. With the plugin the PSI value of the page rises to 94/100. Now only a few small optimizations of the image files or CSS code are missing, which were somehow not compressed with the so-called Child Theme. Practically, google provides these files optimized, so that you can replace them easily with the file manager.

We hope our little tutorial helped you with the optimization. So everything is possible. But things change every day. Therefore you have to keep your WordPress always up to date, otherwise new features will not be supported anymore.
You will find a complete video soon on our Youtube Channel.