Google Pagespeed Insights ist das bekannte Website Tool mit dem du alle für die Suchmaschine relevanten Parameter prüfen und optimieren kannst. Du kannst oben den Link anklicken, oder siehst meist im Verwaltungssystem auch einen tagesaktuellen Wert deiner Seite.
In dieser Anleitung zeigen wir dir einmal wie leicht es ist den Pagespeed Score von 100/100 zu erreichen. Du schaffst das auch.
Für unser Beispiel haben wir eine Demo Website mit allerhand Inhalt und einen bekannten Theme verwendet, welches auch die üblichen Plugins beinhaltet. Also genau so etwas womit man gute Websites erstellt.
Wir haben uns hier für das Theme The7 entschieden. Es ist aber eigentlich auch egal, welches Theme man verwendet. Hauptsache es ist aktuell und bietet ein paar Einstellungsmöglichkeiten für die Erstellung der Webseite.
Das brauchst du für eine schnelle Website.
- einen schnellen Webhoster mit Erfahrung
- ein sauberes aktuelles WordPress
- die richtigen Einstellungen für den Webserver
- ein Tool für Optimierungen und Caching
Wir verwenden in diesem Beispiel WP Rocket. Diese Tools machen alle das selbe. Sie komprimieren Textdateien, fassen den Code zusammen und erstellen ggf. eine statische Seite als Kopie.
Dies ermöglicht dem Besucher einen schnellen Aufruf der Seite.
Statische Seiten erinnern an html code von damals. Websites die nur aus simplen html code und Bildern bestehen sind auch noch immer die schnellsten. Aber eben nicht dynamisch. Bei diesen Plugins wird der Cache aber immer wieder neu erstellt, sobald sich etwas an der Seite verändert hat.
Tipp: Deaktiviere den WordPress Cronjob. Es ist nicht richtig ein Cronjob im eigentlichen Sinne, sondern er wird immer aufgerufen, wenn ein Besucher auf die Seite kommt. Wie das geht zeigen wir dir in einem anderen Artikel.
Google Pagespeed Insights
Gib einmal deine aktuelle Website bei google ein und schau dir die Performance an.
Normalerweise erhält man erstmal Werte im gelben Bereich so bis 85 wenn der Webhoster einen guten Server hat.
Bei unserer Standardinstallation zeigte PSI uns 85/100 bei der Desktop Ansicht.
Etwas irreführend ist allerdings die Aussage, der Server hat langsam geantwortet. Hier ist die Zeit zum ersten Byte gemeint, welches übertragen wird.
Es gibt sehr viele Faktoren die hier zusammenspielen. Oftmals wird man die sogenannte TTFB (Time to first Byte) reduzieren, wenn man alle anderen Punkte behebt.
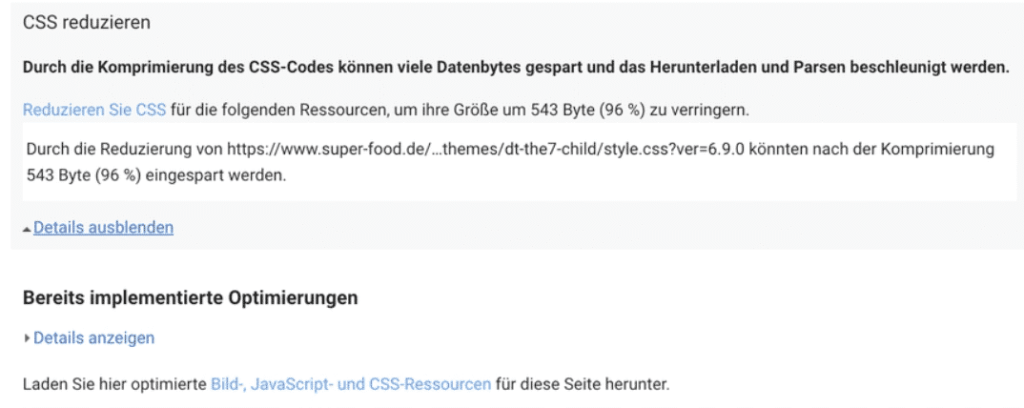
Google bietet praktischerweise für viele Punkte gleich den optimierten Code zum Download an. Ich empfehle an dieser Stelle aber grundsätzlich nur vorher optimierte Bilder in die Website einzubauen.
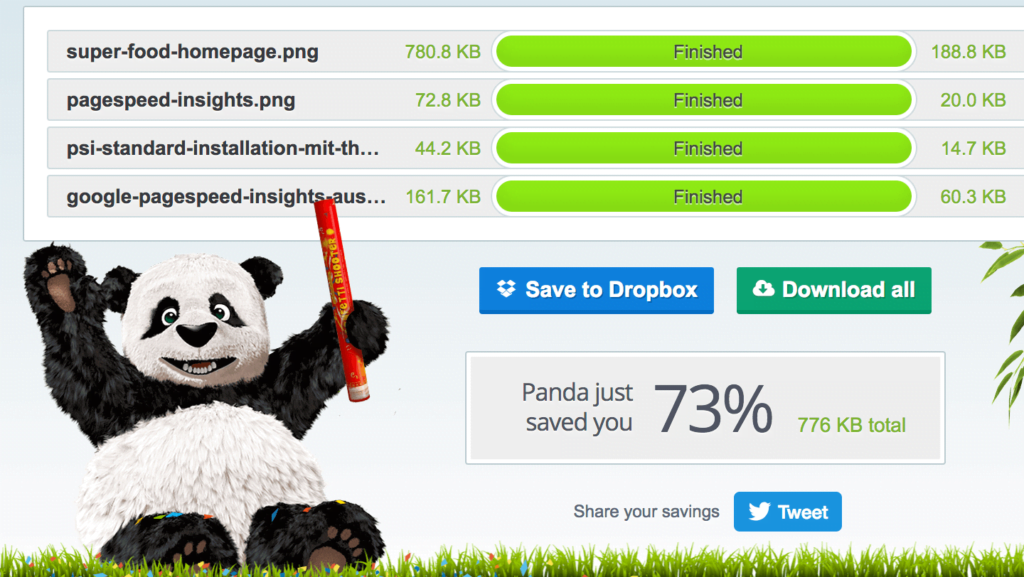
Das kann man sogar kostenlos z.B. mit dem Tinypng Panda erledigen.

Die meisten Themes erstellen allerdings auch eigene Bilder in verschiedenen Größen, sodass es dann immer wieder zu neuem Optimierungsbedarf kommt.
Es empfiehlt sich also gelegentlich einfach alle Bilddateien die auf dem Webserver liegen neu zu optimieren und wieder zu überschreiben.
Pingdom, GTMetrix und Co.
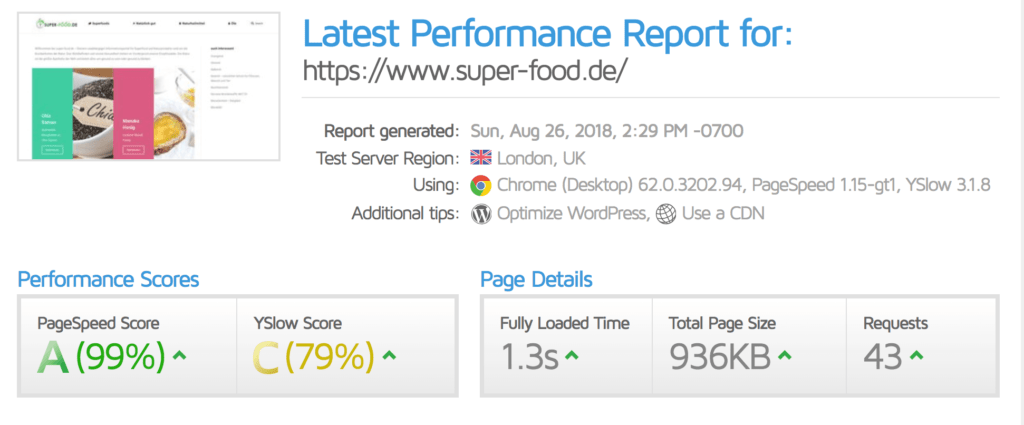
Es gibt natürlich auch noch andere Prüfseiten. Hier besteht aber oftmals das Problem, dass der Abruf aus dem Ausland erfolgt und somit nicht aussagekräftig genug ist, um den üblichen Besucher aus Deutschland zu simulieren. Wichtig zu wissen ist auch, dass einige Prüfprogramme mit http/2 nicht umgehen können und genau den Vorteil von http/s, also die parallele Übertragung von Daten über eine Verbindung nicht beachten und dieses negativ auslegen.

TTFB oder Gesamtladezeit?
Im Grunde zählt das Ergebnis der Gesamtladezeit. Der erste Byte ist von vielen Faktoren abhängig den man nur schlecht beeinflussen kann. Eine Seite die nicht komprimiert ist hat in der Regel einen sehr niedrigen TTFB Wert als eine perfekt komprimierte Seite. Aber die Gesamtladezeit mit Kompression ist bei einer Seite mit viel Content natürlich schneller. Wie google das letztendlich bewertet ist nebulös. Wir haben selbst Seiten die zäh laden weil die Software veraltet ist und einem PSI Wert von 68. Mit 28K organischen Keywords kommen so aber ca. 1000 Besucher am Tag auf die Website. Aber bei vergleichbaren Seiten wird sicherlich die Seite mit den besseren Werten höher gelistet.
CDN und Beschleunigungsmodule
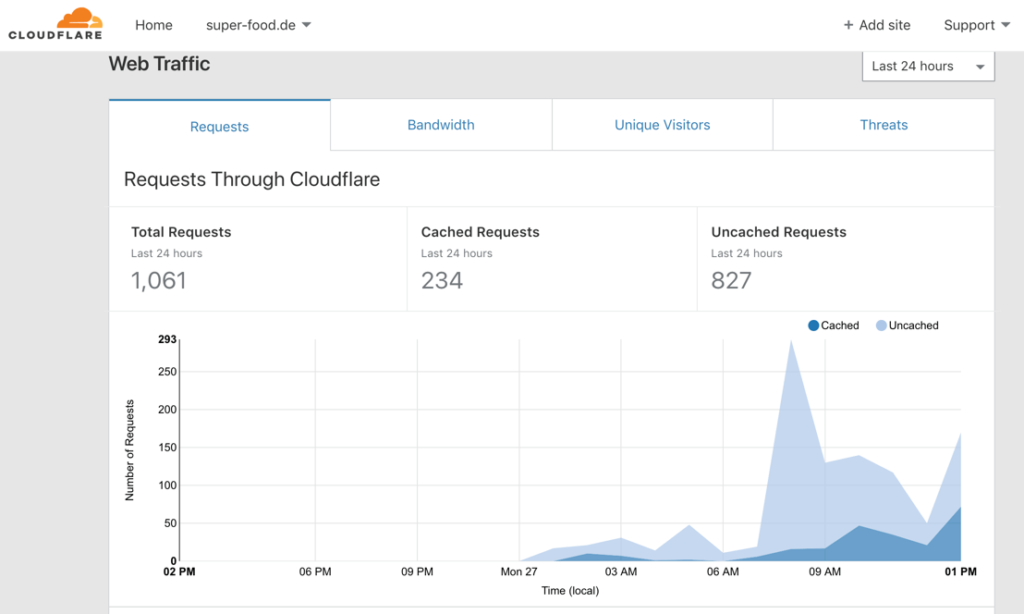
Es gibt auch Module die statische Daten auf anderen Servern speichern und je nach Standort des Besuchers ausliefern. Dadurch wird die Anzahl der Verbindungen zum Server verringert und somit auch die sog. TTFB reduziert. Hier bieten sich caches an von akamai, cloudflare oder incapsula die gleichzeitig auch je nach gebuchtem Service eine Komprimierung und Optimierung anbieten. Ein kleiner (D)Dos Schutz ist ebenfalls enthalten, sofern die Verbindung vollständig über diese Anbieter erfolgt.

Speedkit für Plesk
Es gibt z.B. für Plesk ein Plugin, welches mit wenigen Klicks die Website schneller machen kann. Bei meinem Test war allerdings genau das Gegenteil der Fall. Das Hauptproblem bei solchen Plugins ist die Tatsache, dass der cache erst anspringt, wenn der Besucher die Seite ein zweites mal ansieht, bzw. erst einmal eine Verbindung zum System herstellt.
Der Vorteil ist zwar, dass man das ganze einfach aktivieren kann ohne irgendeine Änderung an seinem System vorzunehmen. Aber der Nachteil ist dann doch eher die fehlende Geschwindigkeit bei 1 View Besuchern. Aus dem Grund sieht man auch keine Veränderung mit den üblichen Prüfprogrammen, weil diese immer ohne Caching die Seite besuchen wie ein ganz neuer Nutzer.

Da die meisten Besucher oft nur über einen Link einer Suchmaschine auf die Seite kommen bringt es für diese Besucher dann keinen Geschwindigkeitsvorteil. Mit Bordmitteln kommt man ganz gut ohne externe Caches zurecht. Auch in Sachen Datenschutz, speziell DSGVO und die kommende ePrivacy Verordnung, ist die Verwendung solcher Dienste nicht geeignet. Es fehlt schon an einem Vertrag zur Auftragsdatenverarbeitung bei der Bestellung dieser Dienste.
So machst Du die Website schneller.
Der wichtigste Punkt: Der richtige Webhoster.
Von außen gesehen machen alle Webhosting Anbieter das gleiche. Aber der Unterschied liegt so oft im Verborgenen.
Es gibt Webhoster die werben mit Kernen und dedizierten Ressourcen, von denen dann aber all dieses nur auf sehr schwacher Hardware läuft. Ein kleiner AMD Kern von einem 10 Jahre alten Server ist nicht das selbe wie ein Kern auf einem Intel Platinum Xeon der aktuellsten Version.

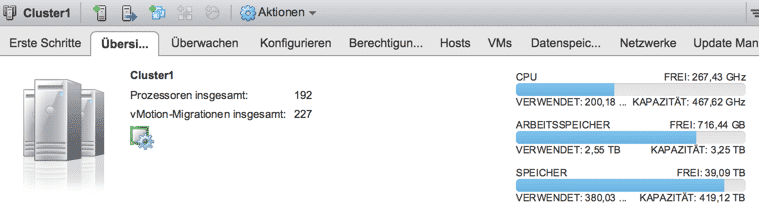
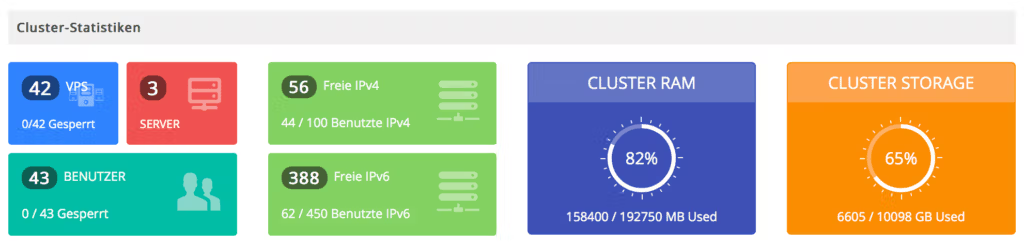
Die meisten Provider virtualisieren heute auch ihre ganze Infrastruktur. Oftmals auf seltsamen Strukturen wie Containersystemen bei denen die vom Kunden gebuchten Kerne auch von 20 anderen Kunden gebucht wurden. Gute und wegen der Software-Lizenzkosten teure Anbieter verwenden richtige Virtualisierungssysteme wie vmware oder KVM, meist als Cloud bezeichnet.

Oftmals reicht ein shared Hosting aus. Wir selbst haben Websites aufgebaut mit zig tausend Besuchern im Monat. Diese laufen auch in einem kleinen Hosting Account, weil Webhosting Maschinen in der Regel vom Provider schon sehr groß dimensioniert sind, damit sie hunderte Websites bedienen können.

Die meisten Websites werden aber nicht die Leistung benötigen, die sie gebucht haben, somit bleibt immer viel Power übrig.
Achte bei der Auswahl des Webhosters einfach auf einen Testaccount und spiele dort unverbindlich deine Website ein. Du kannst sie in der Regel über eine Subdomain erreichen und die Geschwindigkeit testen. Wenn es nichts ist, Wechsel einfach zu einem anderen Anbieter.
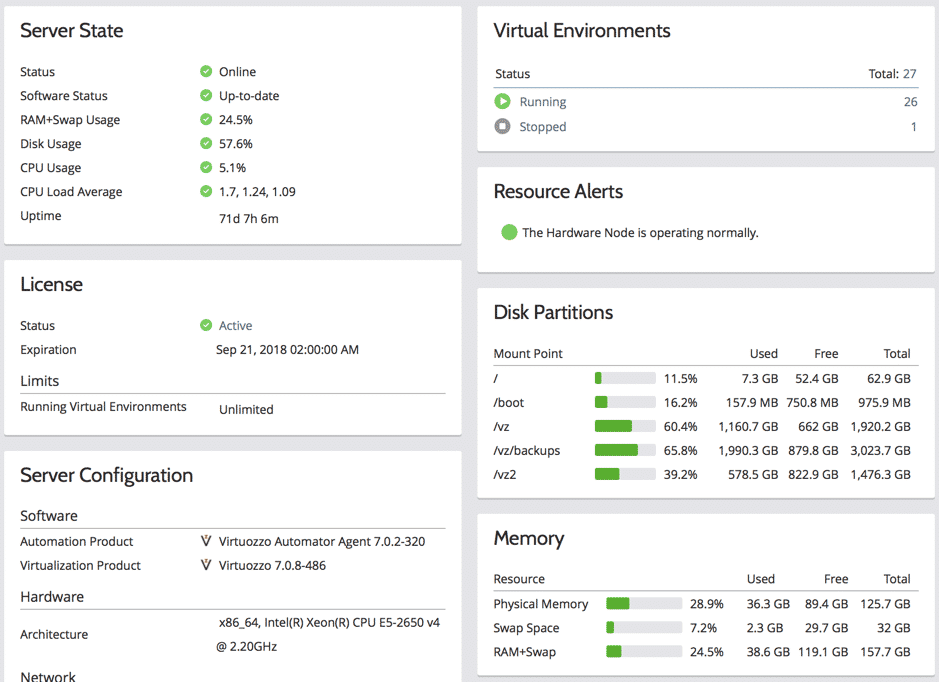
In diesem Beispiel liegt die Demo Seite auf einem SEO Server der webhoster.de AG bei dem man einen Plesk Reseller Account erhält mit 10 IP Adressen für seine Projekte.
Als Hardware wird ein Dell R740 Server verwendet mit MLC Server SSDs als Raid Array.
Die Verwaltungsoberfläche ist Plesk Onyx in der aktuellen Version.
Ein Standard WordPress mit folgenden aktiven Plugins wurde installiert:
- Amazon Affiliate for WordPress
- NextScripts: SNAP Pro Upgrade Helper
- NextScripts: Social Networks Auto-Poster
- SEO Smart Links Business
- Shortcodes Ultimate
- Table of Contents Plus
- The7 Elements
- Ultimate Addons for WPBakery Page Builder
- WPBakery Page Builder
- Yoast SEO Premium
- WP Rocket
Das Design Template
Als Theme wird das The7 verwendet.
Das Design der Seite besteht aus Templates des Themes oder des Page Builders. Die Unterseiten haben in der Regel 2500-3000 Wörter und viele Bilder und Tabellen.
Daher ist es auch immer wichtig nicht nur die Startseite zu prüfen, sondern auch die Unterseiten.
Unsere Demo Site heisst www.super-food.de und ist auch unter dieser Domain erreichbar. Du kannst also alle Tests selbst verifizieren. In einem anderen Artikel zeigen wir gerade wie man eine große Website mit wenigen Mitteln innerhalb kürzester Zeit aufbauen kann. Vielleicht ist das auch etwas für dich. Die Website wird zu Testzwecken immer mal wieder auf andere Systeme kopiert um Vergleichstests zu erstellen.
So stellst du den Webserver über Plesk ein
Zunächst einmal muss der Webserver über Plesk eingestellt werden. Es gibt zwar immer wieder Empfehlungen nginx zu verwenden als reinen Webserver. Wir machen das aber nicht, weil im Wesentlichen keine .htaccess Dateien unterstützt werden und die meisten WordPress Funktionen der Plugins nur mit größerem Aufwand umgewandelt werden können, sonst sind sie wirkungslos. Einen Geschwindigkeitsvorteil gibt es dadurch auch nicht.

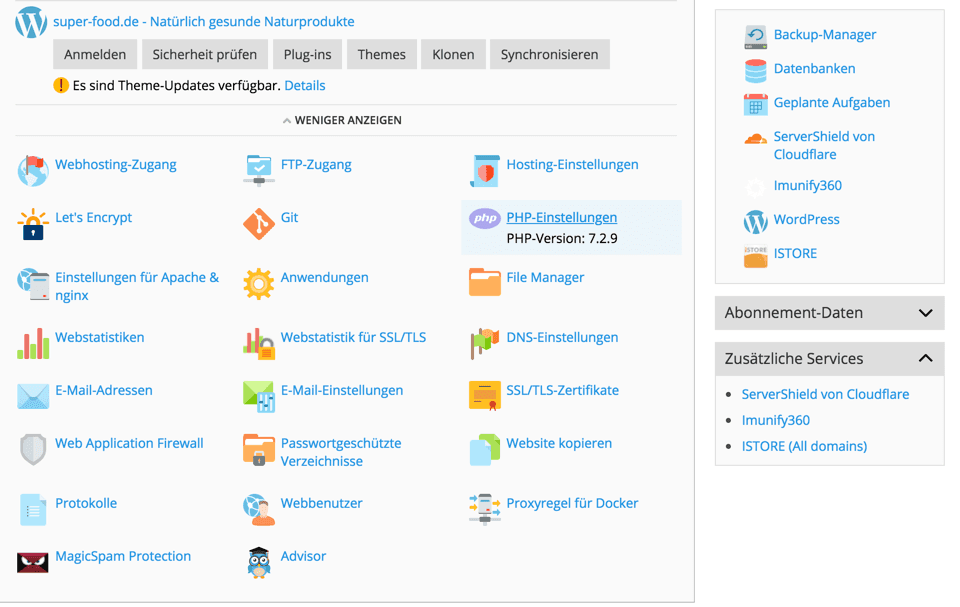
PHP Einstellungen in Plesk
Wir verwenden die heute aktuelle php Version 7.2.9 mit den Standardeinstellungen. Unter dem Menüpunkt PHP-Einstellungen kannst du die Optionen in der Regel selbst einstellen. Falls nicht, muss das der Webhosting Anbieter erledigen.

Einstellungen für Apache & nginx
Bei den Einstellungen für nginx bzw. Apache stellen wir nur die bereits vom Provider vorgefertigten Werte ein. Also nichts besonderes. Hier sind nur aus Sicherheitsgründen die symbolischen Links deaktiviert und die Standardkompression aktiviert.
nginx werden wir nur als Proxy Server mit der Intelligenten Bearbeitung statischer Dateien. Im Grunde kann man auch komplett auf nginx verzichten. Dann klappt http/2 aber nicht mehr und es treten andere Probleme auf. Also belassen wir das ganze einfach bei den Standardwerten.
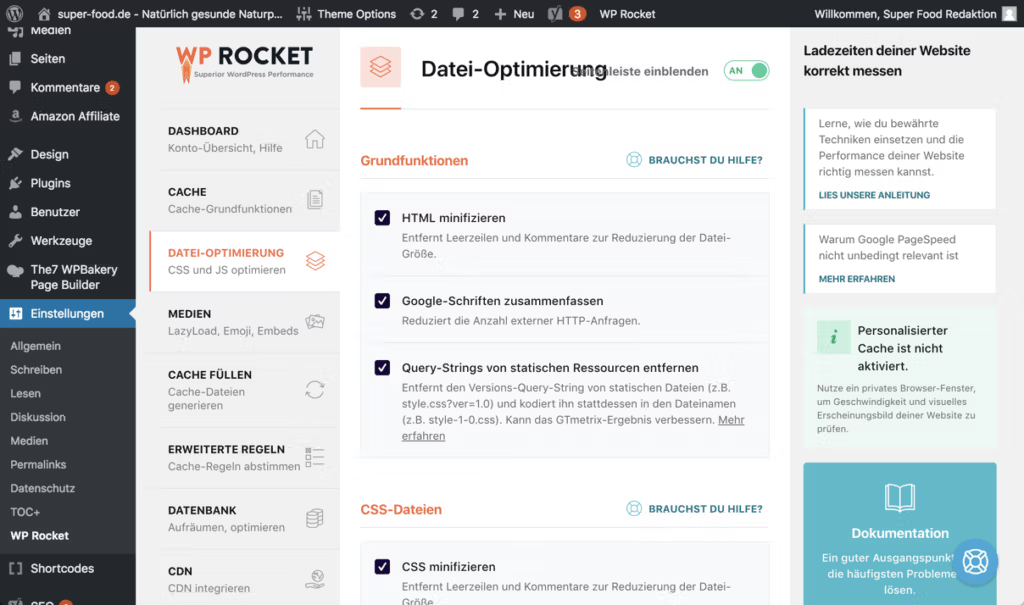
WordPress Dashboard
Unsere Demo Seite läuft eigentlich schon ganz gut. Aber um die 100/100 zu erreichen brauchen wir ein paar Modifikationen wie die Minifizierung, also die Zusammenfassung von CSS und Javascript wie es Google gerne empfiehlt.
Das kann man in der Regel nicht alles selbst zusammen kopieren, deshalb gibt es aber nützliche Helferlein die den Job erledigen.
Wir verwenden hier das Plugin WP-Rocket in diesem Test. Die meisten anderen können das aber auch.

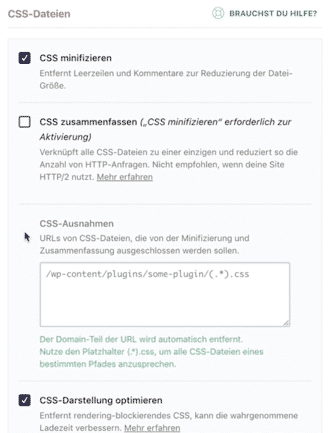
In den Einstellungen klicken wir im Bereich Datei-Optimierung einfach alle Punkte an bis auf die für http/2 schädlichen Einstellungen. Das sind bei den CSS Dateien die „CSS minifizieren“ und „CSS-Darstellung optimieren„.

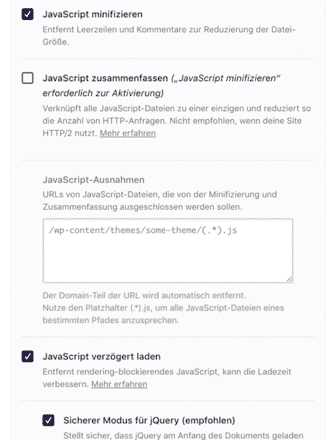
Bei den Javascript Einstellungen musst du die Einstellungen „Javascript minifizieren“ und „Javascript verzögert laden“ sowie der „Sicherer Modus für jQuery (empfohlen)“ auswählen.

Das war es auch schon fast. Mit dem Plugin steigt die Seite beim PSI Wert auf 94/100. Nun fehlen nur noch ein paar kleinere Optimierungen der Bilddateien oder CSS Code, welche bei dem sogenannten Child Theme irgendwie nicht komprimiert wurden. Praktischerweise stellt google diese Dateien aber optimiert zur Verfügung, sodass man diese einfach per Dateimanager ersetzen kann.

Wir hoffen unser kleines Tutorial hat dir bei der Optimierung weitergeholfen. Es ist also alles möglich. Aber die Dinge ändern sich auch jeden Tag. Deshalb musst du dein WordPress auch immer aktuell halten, sonst werden neue Features nicht mehr unterstützt.
Ein vollständiges Video findet Ihr demnächst auf unserem Youtube Channel.